时间点组件
更新时间:2021-09-07 07:00:17下载pdf
SingleTimePicker

组件简介
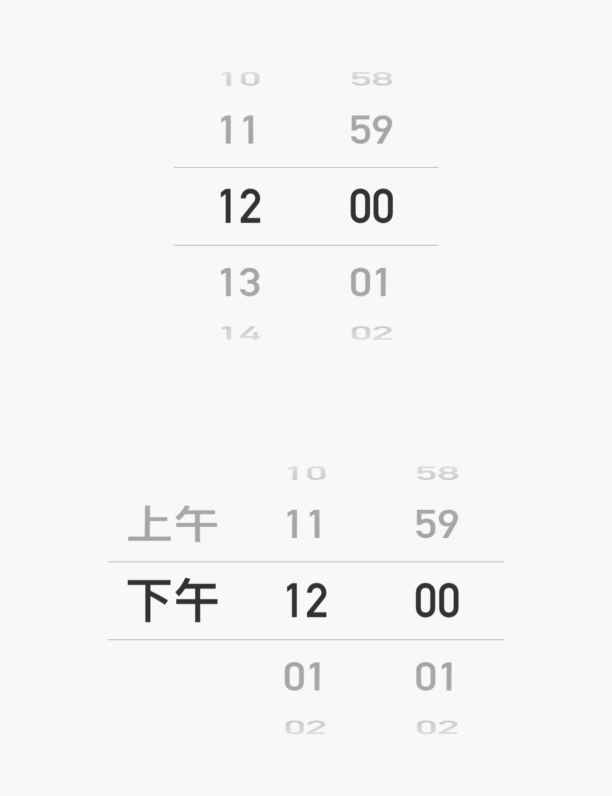
SingleTimePicker是一个时间点选择器,支持12小时制跟24小时制,默认12小时制。12小时制会显示前缀字符(比如:上午、下午),24小时制则不会显示前缀字符。
组件公有属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| is24Hour | Bool | 是否24小时制 | false |
| hour | Number | 小时 | 0 |
| minute | Number | 分钟 | 0 |
| loop | Bool | 是否循环 | false |
| visibleItemCount | Number | Picker可视区域项目个数 | 7 |
| dividerColor | String | Picker选项分割线颜色 | ‘#ccc’ |
| itemTextColor | String | Picker选项的文字的颜色 | ‘#ccc’ |
| selectedItemTextColor | String | Picker选项选择的文字颜色 | ‘#000’ |
| textSize | Number | Picker项目文字大小 | 20 |
| itemAlign | String | Picker项目对齐方式 | ‘center’ |
| itemStyle | Style | Picker文字样式 | 无 |
| pickerStyle | Style | Picker样式 | 无 |
| hourPickerStyle | Style | 小时列Picker样式 | 无 |
| minutePickerStyle | Style | 分钟列Picker样式 | 无 |
| amPmPickerStyle | Style | 前缀列Picker样式 | 无 |
| amText | String | 前/后缀字符上午 值 | ‘AM’ |
| pmText | String | 前/后缀字符下午值 | ‘PM’ |
| prefixPosition | String | 前缀位置’left’/‘right’ | ‘left’ |
| onChange | ( hour, minute ) => void | 时间更改回调 | 无 |
使用示例
import React, { useState } from 'react';
import { View } from 'react-native';
import { SingleTimePicker } from '@tuya/tuya-panel-lamp-sdk';
import Strings from '../../../i18n/index';
const SingleTimePickerScene: React.FC = () => {
const [hour, setHour] = useState(12);
const [minute, setMinute] = useState(0);
const handleTimeChange = (h: number, m: number) => {
setHour(h);
setMinute(m);
};
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffffff',
}}
>
<SingleTimePicker
is24Hour={false}
hour={hour}
minute={minute}
loop
visibleItemCount={7}
itemStyle={{ fontSize: 30, color: '#000' }}
onChange={handleTimeChange}
amText={Strings.getLang('am')}
pmText={Strings.getLang('pm')}
prefixPosition="right"
textSize={30}
/>
</View>
);
};
export default SingleTimePickerScene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






