时间文本格式化组件
更新时间:2022-04-01 02:49:11下载pdf
TimeFormatComponent

组件简介
TimeFormatComponent 包含二个组件,分别为:
- 单点文本格式化组件:
TimeFormatComponent.SingleTime - 时间段文本格式化组件:
TimeFormatComponent.RangeTime
组件公有属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| is24Hour | Bool | 是否24小时进制 | false |
| amText | String | 上午字符 | ”上午“ |
| pmText | String | 下午字符 | ”下午“ |
| itemStyle | Style | item项样式 | {} |
| unitStyle | Style | 单位样式 | {} |
| timeStyle | Style | 时间样式 | {} |
单点文本格式化组件属性
即 <TimeFormatComponent.SingleTime /> 组件
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| time | Number | 时间 | 720 |
时间段文本格式化组件属性
即 <TimeFormatComponent.RangeTime /> 组件
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| startTime | Number | 开始时间 | 60 |
| endTime | Number | 结束时间 | 120 |
| is24HourTextStyle | Style | 24小时制统一文字样式 | {} |
| contentStyle | Style | 最外层容器样式 | {} |
| isEllipsis | Bool | 超出文字内容是否显示省略号 | false |
| isEllipsisStyle | Style | 超出文字样式 | {} |
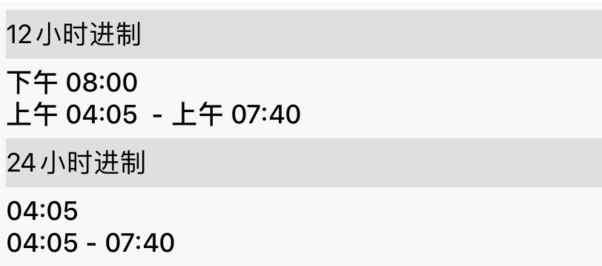
使用示例
import React from 'react';
import { TimeFormatComponent } from '@tuya/tuya-panel-lamp-sdk';
const { RangeTime, SingleTime } = TimeFormatComponent;
const TimeFormatComponentScene: React.FC<any> = () => {
return (
<>
<SingleTime
time={1200}
is24Hour={false}
/>
<RangeTime
startTime={245}
endTime={460}
/>
</>
);
};
export default TimeFormatComponentScene;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






