音乐下拉组件
更新时间:2022-01-05 02:55:23下载pdf
MusicDrawer 下拉容器组件,可以传入一个数据数组,给定一个选中的 index,组件内部实现选中和取消,并且可以从外部可以监听到 index 值的变化进行操作。
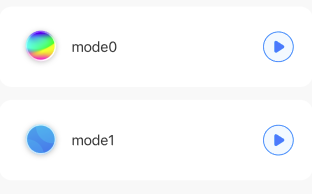
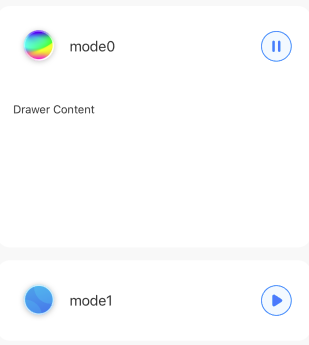
MusicDrawer
-
未选中状态:

-
不均分:

-
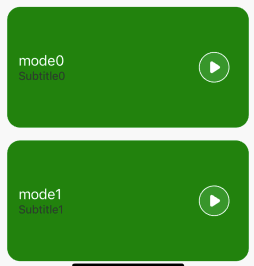
自定义样式:

组件公有属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| height | Number | 组件默认高度 | 102 |
| styles | Object | 总样式对象 | 无 |
| value | Array | 数据 | [] |
| activeIndex | Number | 展开默认index | [] |
| onPress | ()=>void | 点击事件 | 无 |
| renderActiveContent | (val: string | number) => ReactNode | 无 |
| onChangeIndex | (index: number) => void; | 监听index变化事件 | [] |
| animateDuration | number | 动画时间 | 300 |
| animateEasing | ‘linear’ ‘bounce’ ‘ease’ ‘quad’ | 动画变化过程 | ‘linear’ |
styles 属性类型
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| containerStyle | StyleProp |
容器样式 | 无 |
| contentStyle | StyleProp |
内容样式 | 无 |
| titleStyle | StyleProp |
标题样式 | 无 |
| subTitleStyle | StyleProp |
副标题样式 | 无 |
| leftIconStyle | StyleProp |
左侧icon样式 | 无 |
| rightIconStyle | StyleProp |
右侧icon样式 | 无 |
| leftIconBoxStyle | StyleProp |
左侧icon容器样式 | 无 |
| rightIconBoxStyle | StyleProp |
右侧icon容器样式 | 无 |
value 属性类型
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| id | String | 每个内容对应key | 无 |
| leftIconSource | ImageSourcePropType | 左侧图标源 | 无 |
| rightIconSource | Object | 右侧图标源 ,是一个对象 | 无 |
| title | String | 主标题内容 | 无 |
| subTitle | String | 副标题内容 | 无 |
rightIconSource 属性类型
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| startIcon | ImageSourcePropType | 右侧开始图标源 | 无 |
| stopIcon | ImageSourcePropType | 右侧暂停图标源 | 无 |
| normalIcon | ImageSourcePropType | 右侧图标不分开始暂停,统一图标源 | 无 |
使用示例
import React, { useState } from 'react';
import { View, StyleSheet } from 'react-native';
import { MusicDrawer } from '@tuya/tuya-panel-lamp-sdk';
import { TYText } from 'tuya-panel-kit';
import Res from './res';
const MusicDrawers: React.FC = () => {
const videoListData = ['multi', 'single'];
const [activeVideoIndex, setActiveVideoIndex] = useState(-1);
const DrawerData = videoListData.map((item, index) => ({
id: item,
leftIconSource: Res[`mode${index + 1}`],
title: `${getLang('mode')}${index}`,
rightIconSource: {
stopIcon: Res.stopIconLight,
startIcon: Res.startIconLight,
},
}));
const renderActiveContent = (key: string) => {
if (key === 'multi') {
return (
<View style={styles.imgCard} pointerEvents="none">
<TYText style={{ padding: 20 }}>{getLang('drawerContent')}</TYText>
</View>
);
}
return (
<View style={{ height: 50 }} pointerEvents="none">
<TYText style={{ padding: 20 }}>{`${getLang('drawerContent')}2`}</TYText>
</View>
);
};
return (
<View style={styles.container}>
<MusicDrawer
value={DrawerData}
styles={{
containerStyle: styles.videoContainer,
contentStyle: styles.videoContent,
titleStyle: styles.text,
rightIconBoxStyle: styles.musicBtn,
leftIconBoxStyle: styles.videoImg,
}}
activeIndex={activeVideoIndex}
onPress={() => console.log('press')}
onChangeIndex={setActiveVideoIndex}
height={100}
renderActiveContent={renderActiveContent}
/>
</ScrollView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
imgCard: {
height: 200,
overflow: 'hidden',
width: '100%',
},
musicBtn: {
backgroundColor: 'rgba(255,255,255,0.1)',
borderRadius: 19,
borderWidth: 0,
marginRight: 24,
},
text: { fontSize: 18 },
title: {
marginVertical: 10,
paddingLeft: 15,
},
videoContainer: {
borderRadius: 16,
marginBottom: 16,
},
videoContent: {
backgroundColor: '#fff',
borderRadius: 16,
paddingLeft: 14,
},
videoImg: {
height: 52,
marginHorizontal: 12,
width: 52,
},
});
export default MusicDrawers;
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






