星期按钮组
更新时间:2022-01-06 02:48:53
WeekGroup
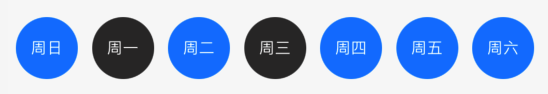
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | ViewStyle | 样式 | 无 |
| theme | { fontSize?: number; fontColor?: string; iconSize?: number; bgWidth?: number; bgHeight?: number; bgColor?: string; margin?: number[]; iconColor?: string; bgRadius?: number } | 主题配置 | 无 |
| background | string | 按钮背景色 | 无 |
| activeColor | string | 按钮选中时的背景色 | #1082FE |
| size | number | 按钮尺寸 | 40 |
| accessibilityLabel | string | 测试标识 | 'WeekGroup' |
| disabled | boolean | 按钮是否禁用 | false |
| defaultValue | number[] | 默认值 | [0,0,0,0,0,0,0] |
| value | number[] | 当前值 | 无 |
| onChange | (value: number[]) => void | 值变更事件回调 | 无 |
使用示例
import { WeekGroup } from '@tuya/tuya-panel-lamp-sdk'
const WeekGroups = () => (
<WeekGroup
style={{ width: '100%' }}
background="#323131"
activeColor="#1082FE"
theme={{ fontColor: '#fff' }}
defaultValue={_.times(7, () => _.random(0, 1))}
/>
);
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






