倒计时选择器
更新时间:2022-05-07 06:22:33下载pdf
CountdownPicker
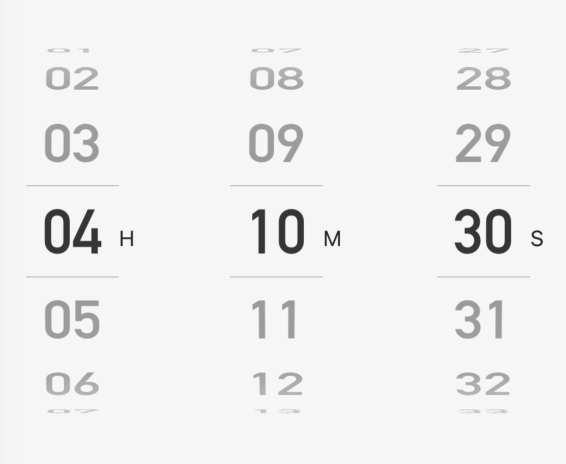
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | ViewStyle | 支持组件整体样式调整,例如整体的宽、高、居中等 | 无 |
| innerRef | React.Ref<{ value: number }> | 组件ref | 无 |
| hourLabel | string | 小时标签 | 小时 |
| minuteLabel | string | 分钟标签 | 分钟 |
| secondLabel | string | 秒标签 | 秒 |
| defaultValue | number | 默认值 | 0 |
| value | number | 当前值 | 无 |
| onChange | (value: number) => void | 值变更事件回调 | 无 |
使用示例
import { CountdownPicker } from '@tuya/tuya-panel-lamp-sdk'
const CountdownPickers = () => (
<CountdownPicker
hourLabel="H"
minuteLabel="M"
secondLabel="S"
defaultValue={1}
/>
);
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






