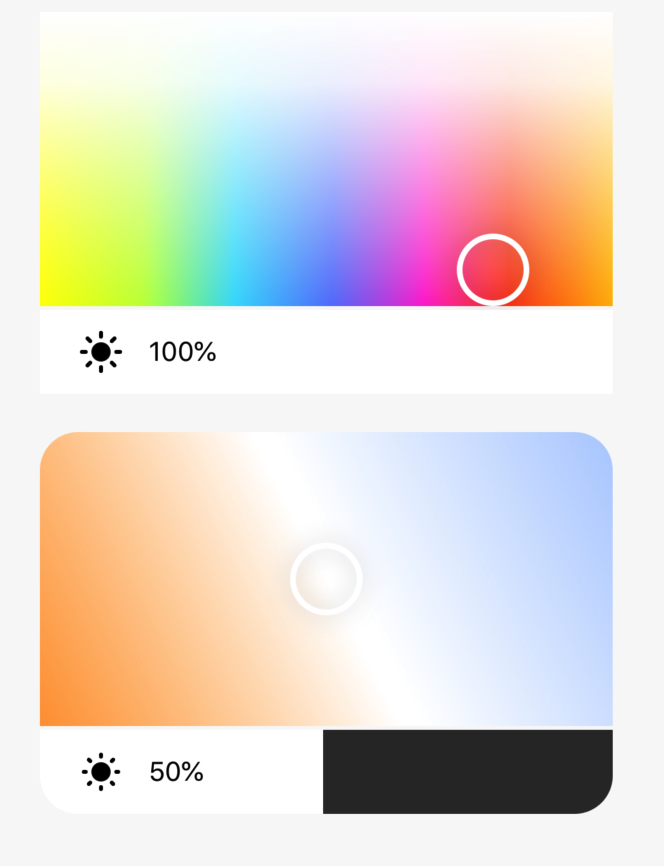
矩形色盘组件
更新时间:2021-12-16 02:33:03下载pdf
RectColorAndBrightPicker

组件简介
RectColorAndBrightPicker包含三个组件,分别为:
- 彩光矩形色盘RectColorAndBrightPicker.ColourPicker
- 白光矩形色盘RectColorAndBrightPicker.WhitePicker
- 水平亮度滑动条RectColorAndBrightPicker.BrightnessSlider
组件公有属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| bgs | Array | 渐变背景 | [] |
| thumbComponent | Func | 滑块组件 | Thumb |
| disabled | Bool | 是否禁用 | false |
| thumbSize | Number | 滑块尺寸 | 38 |
| touchThumbSize | Number | 滑块可点击范围 | 60 |
| showThumbWhenDisabled | Bool | 在色盘禁用时是否显示滑块 | true |
| clickEnabled | Bool | 是否可以点击选择 | true |
| lossShow | Bool | 滑块是否指定颜色。若为true,则 lossSliderColor 启效,并滑块及亮度调节会变成指定颜色 | false |
| lossColor | String | 滑块指定颜色 | ‘rgba(0,0,0,0.2)’ |
| thumbImg | Any | 滑块图片 | require(‘./res/thumb-mask.png’) |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
彩光矩形色盘属性
即<RectColorAndBrightPicker.ColourPicker />组件
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | Style | 组件样式 | 无 |
| rectStyle | Style | 颜色选择区的样式 | 无 |
| value | Obj | 当前值 | { hue: 0, saturation: 1000, value: 1000 } |
| hueOffset | Number | 色相偏移量 | 60 |
| brightOption | Obj | 亮度滑条配置 | {} |
| hideBright | Bool | 是否隐藏亮度调节 | false |
| lossSliderColor | String | lossShow 为 true 时,亮度滑动条的颜色 |
‘rgba(255,255,255,0.4)’ |
| bgs | Array | 色盘颜色配置 | 详见下方色盘颜色配置默认值 |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
色盘颜色配置默认值
[
{
colors: [
{ offset: '0%', stopColor: '#FFFC00', stopOpacity: 1 },
{ offset: '18%', stopColor: '#C3FF45', stopOpacity: 1 },
{ offset: '34%', stopColor: '#39DDFC', stopOpacity: 1 },
{ offset: '51%', stopColor: '#6382FC', stopOpacity: 1 },
{ offset: '67%', stopColor: '#FF3FD5', stopOpacity: 1 },
{ offset: '82%', stopColor: '#FE491F', stopOpacity: 1 },
{ offset: '100%', stopColor: '#FFB900', stopOpacity: 1 },
],
},
{
x2: '0%',
y2: '100%',
colors: [
{ offset: '0%', stopColor: '#fff', stopOpacity: 1 },
{ offset: '24%', stopColor: '#fff', stopOpacity: 0.9 },
{ offset: '100%', stopColor: '#fff', stopOpacity: 0 },
],
},
]
白光矩形色盘属性
即 <RectColorAndBrightPicker.WhitePicker /> 组件
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | Style | 组件样式 | 无 |
| rectStyle | Style | 颜色选择区的样式 | 无 |
| storageKey | String | 本地保存滑块位置的key | 无 |
| value | Obj | 当前值 | { brightness: 500, temperature: 500 } |
| brightOption | Obj | 亮度滑条配置 | {} |
| hideBright | Bool | 是否隐藏亮度调节 | false |
| lossSliderColor | String | lossShow 为 true 时,亮度滑动条的颜色 |
‘rgba(255,255,255,0.4)’ |
| direction | String | 白光色盘排布方向:
|
‘leftBottom’ |
| bgs | Array | 色盘颜色配置 | 详见下方色盘颜色配置默认值 |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
色盘颜色配置默认值:
[
{ offset: '0%', stopColor: '#FF9F3E', stopOpacity: 1 },
{ offset: '50%', stopColor: '#FFFFFF', stopOpacity: 1 },
{ offset: '53%', stopColor: '#FFFFFF', stopOpacity: 1 },
{ offset: '100%', stopColor: '#B4D0FF', stopOpacity: 1 },
]
水平亮度滑动条属性
即<RectColorAndBrightPicker.BrightnessSlider />组件
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| style | Style | 组件样式 | 无 |
| formatPercent | Func | 百分比计算方法 | 无 |
| value | Number | 当前值 | 0 |
| min | Number | 最小值 | 10 |
| max | Number | 最大值 | 1000 |
| minPercent | Number | 最小显示百分比 | 1 |
| disabled | Bool | 是否禁用 | false |
| fontColor | String | 百分比字体颜色 | ‘#000’ |
| trackColor | String | 轨道颜色 | ‘#313131’ |
| activeColor | String | 激活的轨道颜色 | ‘#fff’ |
| invalidSwipeDistance | Number | 最小滑动响应距离 | 7 |
| clickEnabled | Bool | 是否可以点击选择 | false |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
使用示例
import React, { PureComponent } from 'react';
import { View } from 'react-native';
import { RectColorAndBrightPicker } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends PureComponent {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<View style={{ width: 300, height: 200, marginBottom: 20 }}>
<RectColorAndBrightPicker.ColourPicker
value={{
hue: 0,
saturation: 1000,
value: 1000,
}}
onMove={v => {
console.log('onMove', v);
}}
/>
</View>
<View style={{ width: 300, height: 200, borderRadius: 20, overflow: 'hidden' }}>
<RectColorAndBrightPicker.WhitePicker
value={{ brightness: 500, temperature: 500 }}
onMove={v => {
console.log('onMove', v);
}}
/>
</View>
</View>
);
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






