白光色温色盘
更新时间:2021-12-16 03:31:08下载pdf
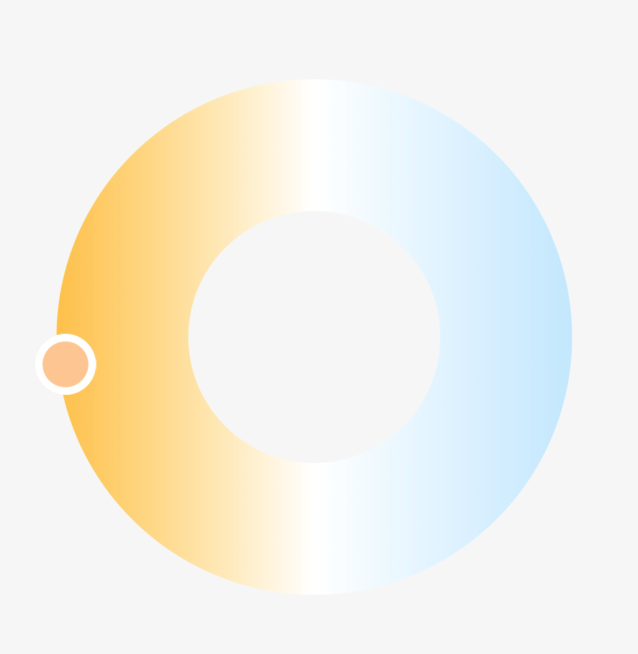
TemperaturePicker
示图展示

组件属性
| 字段名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| accessibilityLabel | String | 测试标示 | ‘TemperaturePicker’ |
| bgImg | Any | 轨道的图, 当设置后,gradientBg 属性将不起作用 | 无 |
| style | Style | 组件样式 | 无 |
| thumbStyle | Style | 滑块样式 | 无 |
| renderThumb | Func | 渲染滑块 | 无 |
| disabled | Bool | 是否禁用 | false |
| hideThumb | Bool | 是否隐藏滑块 | false |
| disalbedThumbOpacity | Number | 禁用时组件时,滑块的透明度 | 0.4 |
| radius | Number | 轨道外圈半径 | 135 |
| innerRadius | Number | 轨道内圈半径 | 66 |
| thumbRadius | Number | 滑块的半径 | 16 |
| offsetAngle | Number | 沿逆时针方向偏移角度度数 | 180 |
| gradientBg | Array | 色盘渐变参数 | [{ offset: ‘0%’, stopColor: ‘#FFCA5C’, stopOpacity: 1 }, { offset: ‘50%’, stopColor: ‘#fff’, stopOpacity: 1 }, { offset: ‘100%’, stopColor: ‘#CDECFE’, stopOpacity: 1 } ] |
| touchThumbRadius | Number | thumb 可点击范围 | 0 |
| touchOffset | Number | 可击点范围偏移,用于加大可点击范围 | 0 |
| value | Number | 当前值 | 0 |
| min | Number | 最小色温值 | 0 |
| max | Number | 最大色温值 | 1000 |
| step | Number | 步长 | 1 |
| sideOffset | Number | 边界的偏移量, 用于增加可调节到边界值难易度 | 10 |
| storageKey | String | 本地保存滑块位置的key | ‘temperature_picker’ |
| onChange | Func | 值变化事件,仅值有变化时触发 | 无 |
| onGrant | Func | 滑动开始事件 | 无 |
| onMove | Func | 滑动过程事件 | 无 |
| onRelease | Func | 滑动结束事件 | 无 |
| onPress | Func | 点击轨道事件 | 无 |
使用示例
import React, { Component } from 'react';
import { View } from 'react-native';
import { TemperaturePicker } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends Component {
render() {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<TemperaturePicker
value={500}
onChange={v => {
console.log('v');
}}
/>
</View>
);
}
}
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






