Input Stepper
Last Updated on : 2021-09-14 05:26:00download
This topic describes the properties and example of the IP camera (IPC) input stepper component TYIpcStepButton.
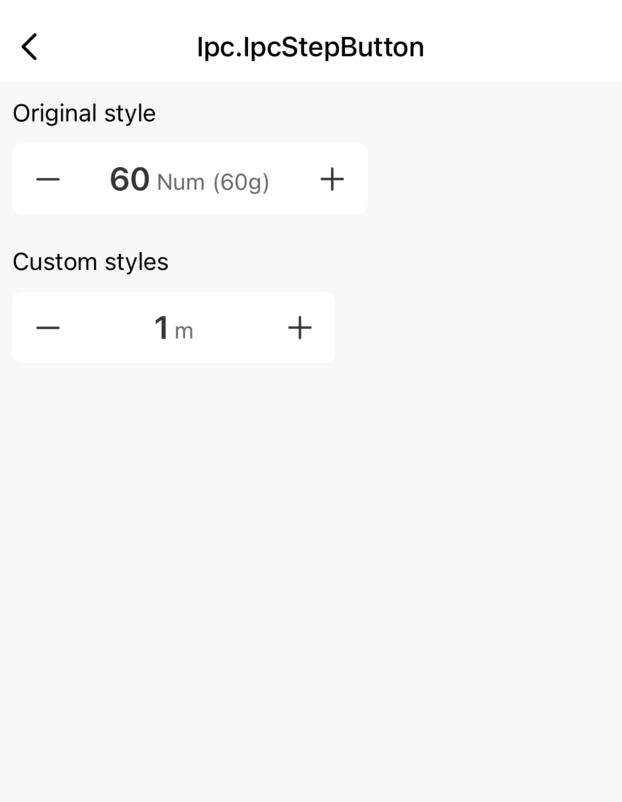
Preview

Properties and methods
| Field | Description | Required | Type | Default value |
|---|---|---|---|---|
| min | The minimum limit. | No | number | 1 |
| max | The maximum limit. | No | number | 100 |
| step | The step value. | No | number | 1 |
| initialValue | The initial value. | No | number | 1 |
| reduceButton | The decrease button. | No | ReactNode | The default icon as displayed. |
| addButton | The increase button. | No | ReactNode | The default icon as displayed. |
| unit | The unit. | No | string | |
| subUnit | The subunit. | No | string | |
| speed | The duration in which the button is pressed and held. Unit: seconds. | No | number | 0.5 |
| onValueChange | The callback of value changes. | No | Function | |
| containerStyle | The container style. | No | ViewStyle | {} |
| numStyle | The style of the number. | No | ViewStyle | {} |
| unitStyle | The style of the unit. | No | ViewStyle | {} |
| subUnitStyle | The style of the subunit. | No | ViewStyle | {} |
Example
import { TYIpcStepButton } from '@tuya/tuya-panel-ipc-sdk';
import React from 'react';
import { View } from 'react-native';
const IpcStepButton: React.FunctionComponent = () => {
const onValueChange = (value: number) => {
console.log(value);
};
return (
<View>
<TYIpcStepButton
containerStyle={{ width: 200 }}
onValueChange={onValueChange}
initialValue={1}
step={5}
unit="Num"
subUnit="g"
min={0}
max={200}
speed={0.1}
/>
</View>
);
};
export default IpcStepButton;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





