Time Picker
Last Updated on : 2021-09-07 07:00:15download
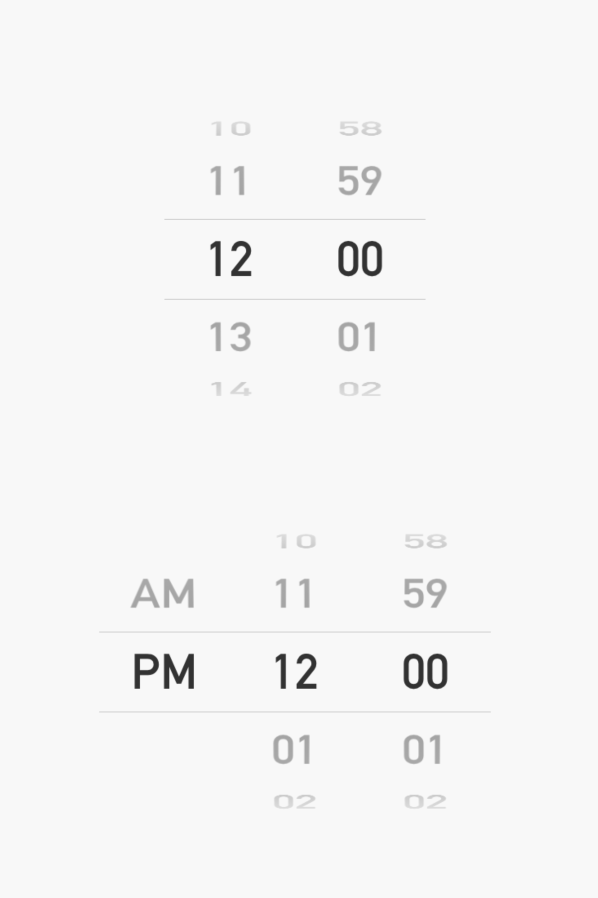
SingleTimePicker

Overview
SingleTimePicker is a time picker that supports 12-hour time and 24-hour time. By default, 12-hour time is used. The 12-hour time is prefixed with characters such as AM and PM. The 12-hour time does not have such prefixes.
Common properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| is24Hour | Bool | Specifies whether to use the 24-hour clock format. | false |
| hour | Number | The number of hours. | 0 |
| minute | Number | The number of minutes. | 0 |
| loop | Bool | Specifies whether to enable the time loop. | false |
| visibleItemCount | Number | The number of visible items. | 7 |
| dividerColor | String | The color of the item dividers. | ‘#ccc’ |
| itemTextColor | String | The color of the item text. | ‘#ccc’ |
| selectedItemTextColor | String | The color of the selected item text. | ‘#000’ |
| textSize | Number | The size of the item text. | 20 |
| itemAlign | String | The alignment method of the items. | ‘center’ |
| itemStyle | Style | The style of the item text. | None |
| pickerStyle | Style | The style of the picker. | None |
| hourPickerStyle | Style | The style of the hour column for the picker. | None |
| minutePickerStyle | Style | The style of the minute column for the picker. | None |
| amPmPickerStyle | Style | The style of the prefix column for the picker. | None |
| amText | String | The value of the prefix or suffix, such as AM. | ‘AM’ |
| pmText | String | The value of the prefix or suffix, such as PM. | ‘PM’ |
| prefixPosition | String | The position of the prefix. Valid values: left and right. |
‘left’ |
| onChange | ( hour, minute ) => void | The callback of time changes. | None |
Example
import React, { useState } from 'react';
import { View } from 'react-native';
import { SingleTimePicker } from '@tuya/tuya-panel-lamp-sdk';
import Strings from '../../../i18n/index';
const SingleTimePickerScene: React.FC = () => {
const [hour, setHour] = useState(12);
const [minute, setMinute] = useState(0);
const handleTimeChange = (h: number, m: number) => {
setHour(h);
setMinute(m);
};
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#ffffff',
}}
>
<SingleTimePicker
is24Hour={false}
hour={hour}
minute={minute}
loop
visibleItemCount={7}
itemStyle={{ fontSize: 30, color: '#000' }}
onChange={handleTimeChange}
amText={Strings.getLang('am')}
pmText={Strings.getLang('pm')}
prefixPosition="right"
textSize={30}
/>
</View>
);
};
export default SingleTimePickerScene;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





