Overlapped Timing Prompt
Last Updated on : 2022-04-02 05:50:16download
TimingRepeatList

Overview
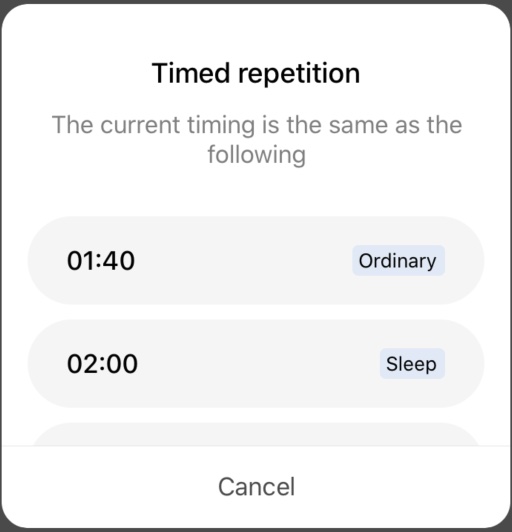
The overlapped timing prompt component TimingRepeatList is used to display a dialog box when overlapped timing occurs. This component can work with TimeFormatComponent.
Properties
| Field name | Data type | Description | Default value |
|---|---|---|---|
| is24Hour | Bool | Specifies whether to use the 24-hour clock format. | false |
| singleTimeProps | any | The properties of the time point. | {} |
| rangeTimeProps | any | The properties of the period. | {} |
| style | Style | The style of the outermost container. | {} |
| contentStyle | Style | The style of the scrolling region. | {} |
| itemStyle | Style | The style of each item. | {} |
| rightStyle | Style | The style of the right part for each item. | {} |
| nameStyle | Style | The style of each name text. | {} |
Example
import React, { useEffect } from 'react';
import { TimingRepeatList } from '@tuya/tuya-panel-lamp-sdk';
import { Dialog } from 'tuya-panel-kit';
const data = [
{
name: 'Ordinary',
startTime: 100,
endTime: 100,
},
{
name: 'Sleep',
startTime: 120,
},
{
name: 'Sleep',
startTime: 308,
endTime: 348,
},
];
const TimeFormatComponentScene: React.FC<any> = () => {
useEffect(() => {
Dialog.custom({
title: 'Overlapped Timing',
subTitle: 'Timing is overlapped among the current scheduled task and the following scheduled task(s).',
content: <TimingRepeatList is24Hour={false} data={data} />,
cancelText: 'Cancel',
onConfirm: () => {
Dialog.close();
},
});
}, []);
return <></>;
};
export default TimeFormatComponentScene;
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





