Color Hue Picker
Last Updated on : 2021-12-16 03:30:46download
HuePicker
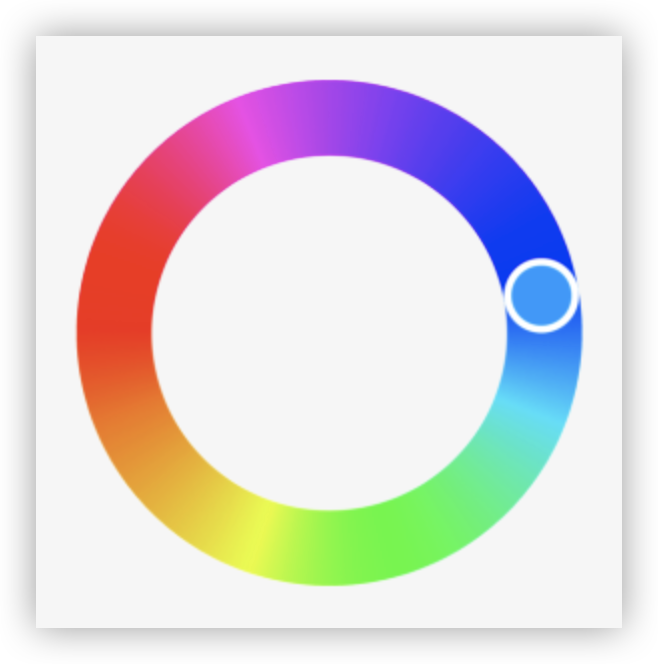
Preview

Properties
| Field name | Type | Description | Default value |
|---|---|---|---|
| accessibilityLabel | String | The label that describes the tested accessibility element. | ‘huePicker’ |
| bgImg | Any | The image of the hue and saturation picker. | require(‘./res/color-bg.png’) |
| style | Style | The style of the component. | None |
| thumbStyle | Style | The style of the thumb. | None |
| disabled | Bool | Specifies whether to disable the component. | false |
| hideThumb | Bool | Specifies whether to hide the thumb. | false |
| disalbedThumbOpacity | Number | The opacity of the thumb when the component is disabled. | 0.4 |
| radius | Number | The radius of the outer track. | 135 |
| innerRadius | Number | The radius of the inner track. | 75 |
| thumbRadius | Number | The radius of the thumb. | 28 |
| offsetAngle | Number | The offset angle in the counterclockwise direction. | 0 |
| touchThumbRadius | Number | The radius of the touchable area for the thumb. | 0 |
| touchOffset | Number | The offset of the touchable area. You can set the value to increase the touchable area. | 0 |
| value | Number | The current value. | 0 |
| onChange | Func | The value change event that is triggered only when a value is changed. | None |
| onGrant | Func | The event in which the thumb starts to move. | None |
| onMove | Func | The event in which the thumb is moving. | None |
| onRelease | Func | The event in which the thumb stops moving. | None |
| onPress | Func | The event in which the track is touched. | None |
Example
import React, { PureComponent } from 'react';
import { View } from 'react-native';
import { HuePicker } from '@tuya/tuya-panel-lamp-sdk';
export default class Scene extends PureComponent {
render() {
return (
<View
style={{
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#eee',
}}
>
<HuePicker value={300} />
</View>
);
}
}
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





