Smart Operations UI BizBundle
Last Updated on : 2025-08-11 07:16:09download
A range of UI components for marketing is provided to support operational plans, including pop-ups, banners, splash screens, review requests, and app push.
You can deliver targeted marketing messages to the right audience using the smart operations platform while monitoring your efforts in real time, enhancing key metrics and overall performance.
Features
-
Splash screen: Display ads when the app is launching.

-
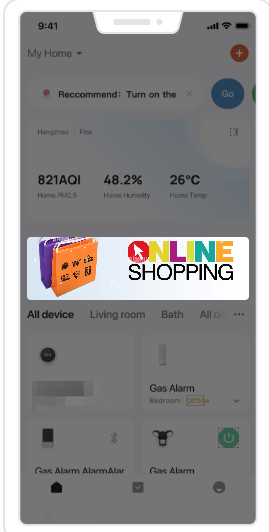
Banner: Display banner ads.

-
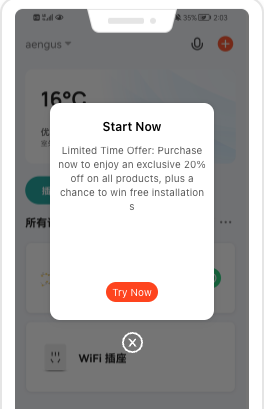
Pop-up: Display pop-up ads with customizable titles, content, and buttons.

-
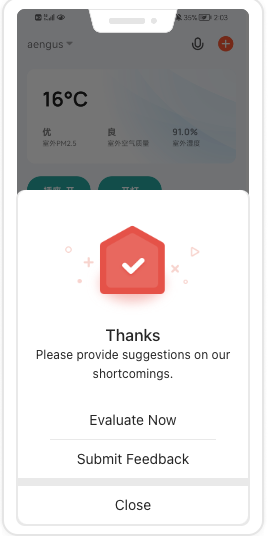
Review request: Encourage users to rate and review the app.

-
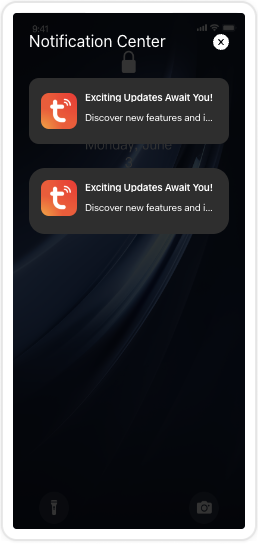
App push: Push advertising.

Integrate with the UI BizBundle
Create a project
Integrate SmartLife App SDK for Android into your project with Android Studio and add the BizBundle framework to your project.
Configure build.gradle of module
dependencies {
api enforcedPlatform("com.thingclips.smart:thingsmart-BizBundlesBom:${biz_bom_version}")
api "com.thingclips.smart:thingsmart-bizbundle-marketing"
implementation 'com.thingclips.smart:thingsmart-analysis-sdk:6.7.0'
api "com.thingclips.smart:thingsmart:${sdk_version}}"
}
Methods
The SDK capabilities described in this topic must be used alongside the smart operations platform.
- For more information about the platform, see Manage Operational Plan.
- For more information about the app development, see the demo.
Use the marketing feature only after the user has agreed to the app’s privacy policy and permitted the Tuya Developer Platform to collect and analyze their data.
Manage access to user data
After the user agrees to the privacy policy, proactively call the data analytics authorization API to request the necessary permission. This section describes operations related to user data authorization.
Enable data analytics authorization
PrivacyAuthorizationManager.getInstance().openAuthorization(new IStatusChangeCallback() {
@Override
public void onSuccess() { }
@Override
public void onError(String errorCode, String errorMsg) { }
});
Disable data analytics authorization
PrivacyAuthorizationManager.getInstance().closeAuthorization(new IStatusChangeCallback() {
@Override
public void onSuccess() { }
@Override
public void onError(String errorCode, String errorMsg) { }
});
Request authorization status
PrivacyAuthorizationManager.getInstance().checkAuthorization(new IAuthorizationStatusCheckCallback() {
@Override
public void onSuccess(boolean hasAlreadyOperation, boolean authorizationStatus) {
}
@Override
public void onError(String errorCode, String errorMessage) {
}
});
IAuthorizationStatusCheckCallback callback parameters:
| Parameter | Description |
|---|---|
| hasAlreadyOperation |
|
| authorizationStatus | User authorization status recorded on the server. |
Get authorization status cached locally
boolean status = PrivacyAuthorizationManager.getInstance().currentAuthorizationStatus();
Initialize marketing ad data
Pull marketing ad data during the initialization of the smart operations platform, including splash screen and banner ads.
Advertising data can only be accessed if the user has granted permission for data analytics.
AdvertisementManager.initData();
Destroy marketing ad data
When the marketing ad service is no longer needed, such as when the account logs out, it is recommended to perform a destroy operation.
AdvertisementManager.unInit();
Splash screen ads
After initializing the marketing ad data, you can display the splash screen view using the following method.
Get splash screen ads
IAdSplashView view = AdvertisementManager.getAdSplashView(activity);
| Parameter | Description |
|---|---|
| activity | The activity for the target splash screen ad. |
Display splash screen ads
view.showSplashView(this, new OnADSplashViewActionListener() {
@Override
public void onADSplashImageClick(String actionUrl) {
if (TextUtils.isEmpty(actionUrl)) {
return;
}
//Set your app's scheme when initializing the app
//UrlRouter.setScheme("smartlife");
AdRoute.multiRoute(SplashActivity.this, actionUrl);
}
@Override
public void onADSplashViewDismiss(boolean initiativeDismiss) {
//Do something by yourself
finish();
}
});
| Parameter | Description |
|---|---|
| actionUrl | The URL that redirects users when they tap the splash screen. |
Banner ads
After initializing the marketing ad data, you can get the marketing banner view using the following method.
View bannerView = AdvertisementManager.getADBannerView(context, pushTarget);
| Parameter | Description |
|---|---|
| context | The context. |
| pushTarget | The page type that supports banners, for example, the Me, Home, and Scene pages. You can customize the banner display on the target page. |
How to set up ads

How to display banner ads
Add the bannerView to the target view container.
Pop-up ads
The pop-ups display marketing ads and app review requests, but they only function after users grant permission for data analytics. After the marketing push services are configured on the smart operations platform, pop-ups and review requests will automatically appear without needing to implement the UI view.
Initialize marketing push service
MarketingPushManager.init();
Specify the target page for ads
MarketingPushManager.pushTargetActivity(pushTarget, activity);
| Parameter | Description |
|---|---|
| pushTarget | The page type that supports pop-up ads, for example, the Me, Home, and Scene pages. You can customize the banner display on the target page. |
| activity | The context of the target page for displaying the pop-up ad. When this page is shown in the foreground, it will check for pop-up ads to display. |
Destroy marketing push service
When the marketing push service is no longer needed, such as when the account logs out, it is recommended to perform a destroy operation.
MarketingPushManager.unInit();
App push ads
The app push ads can work properly after users grant permission for data analytics. For more information about the push channels, see Integrate with Push Notifications.
Parse push messages
The push messages configured in the smart operations platform are strings. This method converts the string into an object for easier content comprehension.
MarketingPushBean pushBean = MarketingPushManager.parsePushNotificationMessage(message);
| Parameter | Description |
|---|---|
| message | The message content. |
Handle ad tap event
You can navigate using this method if you configure links or redirections for ads on the smart operations platform.
MarketingPushManager.clickPushNotification(context, pushBean);
| Parameter | Description |
|---|---|
| context | The context. |
| pushBean | The parsed object of the push message. |
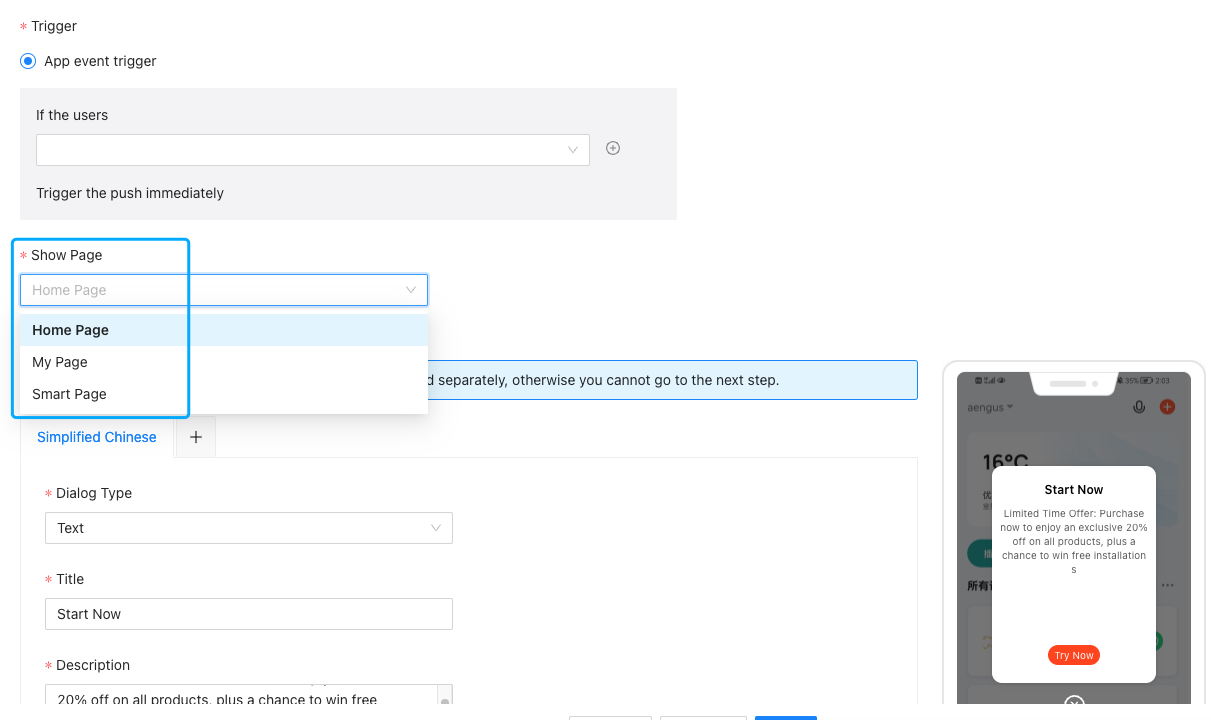
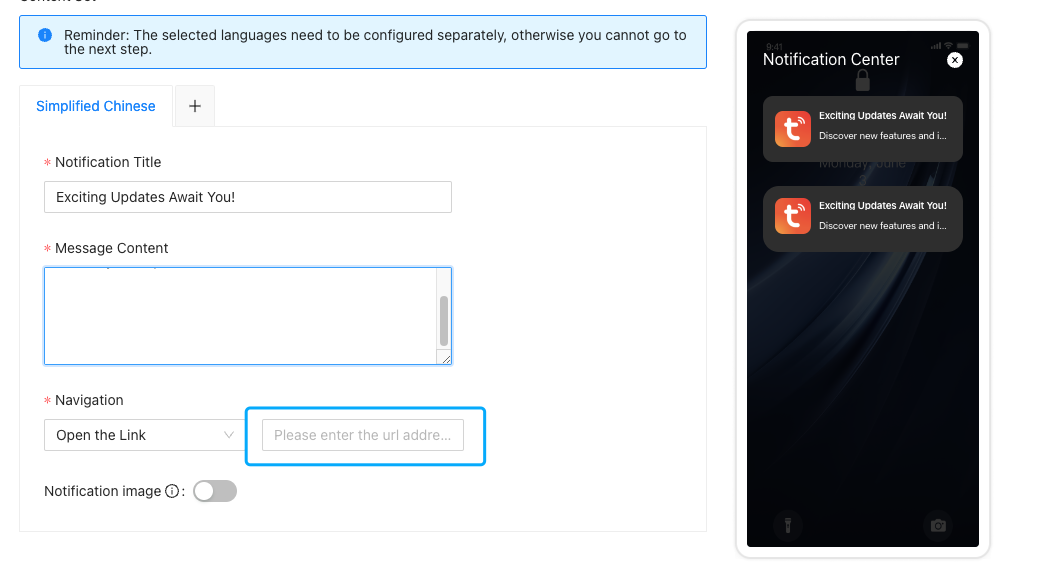
How to configure app push

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





