Permission Development
Last Updated on : 2024-04-16 07:55:44download
During the development of microapps, some features can be operated by authorized users only. This topic describes how to configure permissions on a feature, and allow only authorized roles can use that feature.
Background information
This topic simulates a requirement and explores how to control functional permissions of microapps. Suppose you want to implement the following functionality:
In the device list, only authorized users can delete a device.
Define permissions
Microapp permissions are defined in the manifest.json file.
"privileges": [
{
"name": "lang.device.delete",
"code": "DEVICE_DELETE"
}
]
lang.device.delete defines multilingual settings under _locals/. For more information, see Multilingual Settings.
// _locals/en.json Add an item
"lang.device.delete": "Delete"
// _locals/zh-CN.json Add an item
"lang.device.delete": "删除"
Bind a user with permissions
In the component, hasPermission is used to determine whether a user is authorized to operate a feature.
Component code:
import { Table, Button } from 'antd';
import { microProps } from 'src'
type Record = {
deviceID: string;
deviceName: string
}
const DeviceList = () => {
const { hasPermission } = microProps;
const onDelect = (record: Record) => {
// Request to delete a device
}
const columns = [
{
title: 'Device ID',
dataIndex: 'deviceID'
},
{
title: 'Device Name',
dataIndex: 'deviceName'
},
{
title: 'Delete Device',
render(item: any, record: Record) {
return <Button
type="link"
disabled={!hasPermission!('DEVICE_DELETE')}
onClick={() => { onDelect(record) }}
>
Delete Device
</Button>
}
}
]
const dataSource = [
{
"deviceID": "3342352342***",
"deviceName": "devicename1"
}
]
return <Table dataSource={dataSource} columns={columns} rowKey={`deviceID`}></Table>
}
export default DeviceList
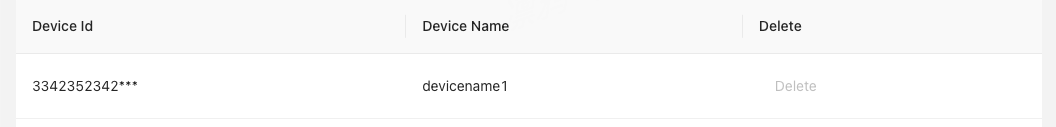
Now, refresh the page. By default, the user at the time of development is not authorized to delete a device. The delete button on the page is disabled.

After development is completed, a microapp needs to be packaged and launched on the Tuya Developer Platform. Then, the platform registers permissions into the SaaS according to the description of permissions in manifest.json, and displays these permissions in the SaaS permission section. You can bind these permissions with specific roles to make the permission assignment take effect.
However, mock data for the roles is also provided in development mode. The data is used to change the bindings between roles and permissions and test whether the permission development meets expectations.
Proceed to the test process. The current permission is assigned to the role, and the disabled button is invalid for the role.
Mock the permissions of the current role in micro.config.js, and enter the corresponding permission code:
debuggerConfig :{
mockPermissions: ['DEVICE_DELETE'], // Add the configuration of mockPermissions
...
}
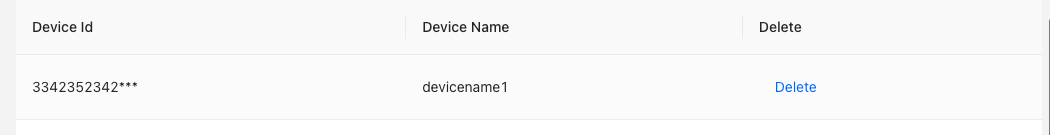
Refresh the page again, and the permission button becomes available.

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





