Multilingual Settings
Last Updated on : 2026-01-12 03:04:02download
This topic describes multilingual types and usage in microapp projects, including multilingual metadata and multilingual microapps. This topic also explores how to configure and use multilingual features during development.
Multilingual types
One microapp project includes microapp multilingual settings and metadata multilingual settings.
- The
_localsfolder corresponds to the metadata multilingual settings, and is used to describe the microapp’s metadata. For example, regarding a microapp’s menu name in the SaaS, the default value is the multilingual entry corresponding to thenamefield under the folder. - The
src/langfolder corresponds to the microapp multilingual settings and it is directly used by the pages of the microapp.
For more information about project files, see Development Guide.
Metadata multilingual settings
Metadata multilingual settings are used for permission data description, entry menu name, and description text of a microapp during local development. The multilingual settings under _locals are registered to the platform during launch, and injected into the SaaS when the SaaS is running.
If you want to configure the multilingual menu name of the microapp during development, you can modify the _locals file as follows:
-
Modify the
namefield in the_locals/en.jsonfile:{ "name": "my-first-micro-app", ... } -
Modify the
namefield in the_locals/zh-CN.jsonfile:{ "name": "我的第一个微应用", ... }
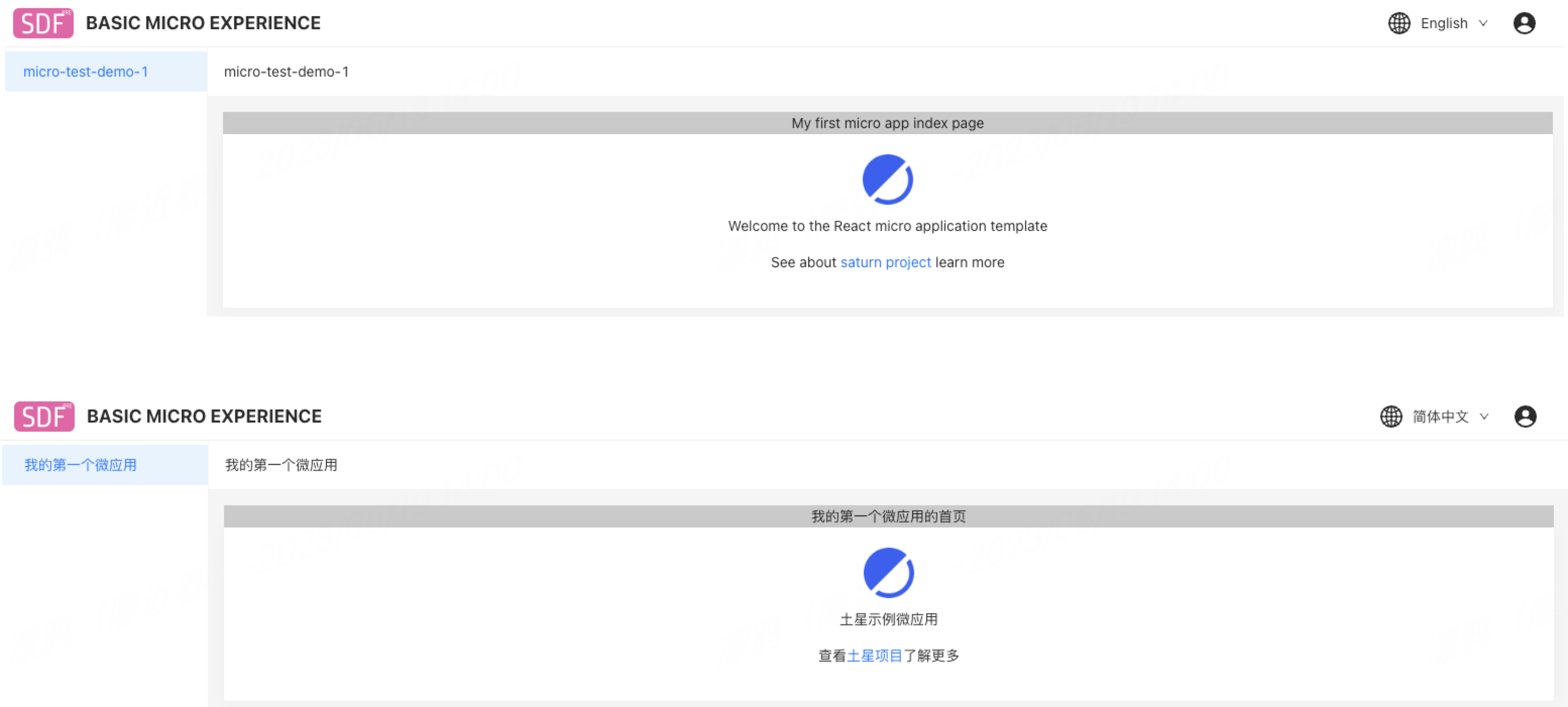
After the project is restarted, you can see that the menu name of the entry to the microapp has changed.
Microapp multilingual settings
Microapp multilingual settings are used frequently by microapp pages when the SaaS is running. For example, a text entry on the homepage needs multilingual settings.
-
Add a new property on the
translationobject in thesrc/lang/en.tsfile:translation: { 'indexPage.text': 'My first microapp index page' } -
Add a new property on the
translationobject in thesrc/lang/zh.tsfile:{ 'indexPage.text': '我的第一个微应用的首页' ... } -
Use multilingual settings on homepage
src/pages/index.tsx:import { useTranslation } from 'react-i18next'; const Index = () => { const { t } = useTranslation(); return ( <div className={styled['my-component-bg']}> {t('indexPage.text')} </div> ); };
Switch between multiple languages in the top right corner of the project, and the text on the homepage will be displayed in the selected language.

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





