Mobile Method
Last Updated on : 2025-07-29 03:05:05download
This topic describes common operations on a mobile phone.
Note: Version 4.0 and later are supported.
Return the app list
API name
TYSdk.mobile.back()
API description
Return to the app list from the panel container.
Sample request
/**
* @desc Return the app list from the panel container.
*/
TYSdk.mobile.back();
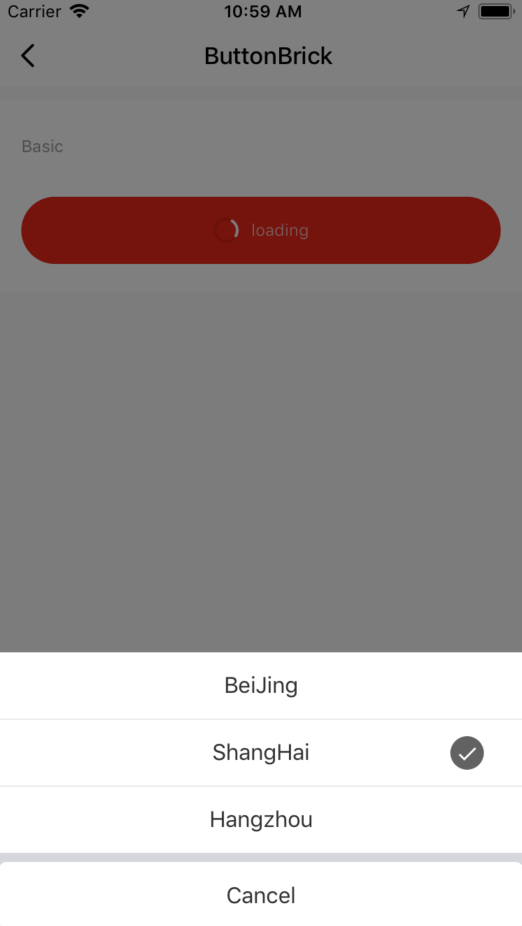
Display the bottom dialog list
API name
TYSdk.mobile.bottomListDialog()
API description
Display the bottom dialog list.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| itemList | string[] |
The list | Yes |
| selected | string |
One item in the list | Yes |
| onConfirmed | () => void |
Confirm the function | Yes |
Sample request
/**
* @desc Display bottom dialog list
*/
TYSdk.mobile.bottomListDialog(itemList, selected, onConfirmed);

Disable fullscreen pop gesture
API name
TYSdk.mobile.disablePopGesture()
API description
Disable the fullscreen pop gesture.
Sample request
/**
* @desc Disable the fullscreen pop gesture in iOS
*/
TYSdk.mobile.disablePopGesture();
Enable the fullscreen pop gesture
API name
TYSdk.mobile.enablePopGesture()
API description
Enable the fullscreen pop gesture.
Sample request
/**
* @desc ios Enable the fullscreen pop gesture
*/
TYSdk.mobile.enablePopGesture();
Get user information
API name
TYSdk.mobile.getMobileInfo()
API description
Get user information.
Return parameter
| Name | Data type | Description |
|---|---|---|
| MobileInfo | MobileInfo | Get user information |
Sample request
/**
* @desc Get user information including app version information and time zone information
*/
TYSdk.mobile.getMobileInfo();
Get user information
API name
TYSdk.mobile.getNetworkState()
API description
Get user information.
Return parameter
| Name | Data type | Description |
|---|---|---|
| netWorkState | `‘WIFI’ | ‘GPRS’ |
Sample request
TYSdk.mobile.getNetworkState();
Hide the loading UI box
API name
TYSdk.mobile.hideLoading()
API description
Hide the native loading UI box of the app.
Sample request
/**
* @desc Hide the native loading UI box of the app
*/
TYSdk.mobile.hideLoading();
Check the time system
API name
TYSdk.mobile.is24Hour()
API description
Check whether the 24-hour system is enabled for the device.
Return parameter
| Name | Data type | Description |
|---|---|---|
| is24Hour | Promise<boolean> |
Indicate whether ithe 24-hour system is used |
Sample request
TYSdk.mobile.is24Hour()
.then(data => {
console.log('data :>> ', data);
})
.catch(error => {
console.log('error :>> ', error);
});
Jump to a secondary page
API name
TYSdk.mobile.jumpSubPage()
API description
Jump to the secondary page according to uiId.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| uiIdParams | { uiId: string } |
The value of uiId for the secondary page |
Yes |
| pageParams | object |
The required attributes | Yes |
Sample request
/**
* @desc Jump to the secondary page by `uiId`
*/
TYSdk.mobile.jumpSubPage(uiIdParams: { uiId }, pageParams);
Jump to an existing scene
API name
TYSdk.mobile.jumpTo()
API description
Jump to an existing scene in which mounting is not canceled. It can jump to a webpage.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| url | string |
Set the web URL jumping function to jump to the mall and official website. If the short URL has been configured with parameters, you need to add parameters, such as ${url}?homeId=123456 |
Yes |
Sample request
/**
* @desc Jump to an existing scene in which mounting is not canceled. It can jump to a webpage
*/
TYSdk.mobile.jumpTo(url);
Note: The jumping of all the following modules must be added with
tuyasmart://prefix, such as TYSdk.mobile.jumpTo(‘tuyasmart://createScene_allDevices’).
| Module | URL | **Name** | Notes |
|---|---|---|---|
| Scene module | sceneAction | {"action":"sceneUiUpdate"} | Common scene actions, such as refreshing the UI |
| createScene | {"devid":"Device Id"} | Common creation scene | |
| createScene_allDevices | None | Create all device types by using the Zigbee scene switch | |
| editScene | {"sceneId":"Scene Id"} | Common edition scene | |
| createAuto | {"devId":"device Id","dpId":"DP Id","dpValue":"DP Value","actionDisplay":"action display name","actionExcutor":"action type"} | The sound and light alarm panel is triggered to create automation actions | |
| createAutoWithCondition | {"devId":"device Id","dpId":"DP Id","dpValue":"DP Value","operator":"operator","exprDisplay":"expression display name", "entityType":"condition type","extraInfo":" extra condition information"} | Create automation actions with specific conditions | |
| Family module | tysh_house_manage | None | Family management page |
| tysh_room_manage | { "homeId":"room ID" } | Room management page | |
| tysh_family_add | None | Add a family page | |
| tysh_family_setting | { "homeId":"room ID" } | Set a family page | |
| tysh_room_setting | { "homeId":"room ID" } | Set a room page | |
| tysh_family_add_member | { "homeId":"room ID" } | Add a family member page | |
| tysh_family_associate_member_rn | {"memberId":"Member ID","isAdmin":"Whether it is the administrator "} | Jump to the associated member page | |
| member_info | {"memberId":"memberId","role":"roleType","homeId":"homeId"} | Family member information | |
| User center | about | None | About us |
| user | None | The user information page | |
| ty_user_center | None | The user center page | |
| ty_user_setting | None | Setting page | |
| browser | { "url":"FAQ webpage URL" } | FAQ | |
| settingMoreService | None | Jump to more services | |
| ty_mobile_bind | None | Bind the mobile phone number | |
| Login module | registernew | None | Register a new account |
| tp_login | None | The login page | |
| ty_auth_code_login | {"countryCode":"Country code","account":"Account"} | Verification code page for login | |
| modifyPassword | None | Change the password in the login status | |
| ty_forget_password | {"countryCode":"Country code","account":"Account"} | Forget password | |
| ty_signout | None | Log out | |
| ty_anonymous_mode | None | Jump to experience mode | |
| Network configuration module | presentGatewayCategroy | {"gwId":"gateway ID"} | Zigbee gateway panel v1.0 is paired with a sub-device router |
| device_only_search_config_gw_sub | {"gwId":"gateway ID"} | Start searching for the pairing router | |
| device_gw_sub_device_help_list | {"gwId":"gateway ID"} | List all the routers according to the sub-device types | |
| Homepage module | ty_family_speech | None | Short URL of the voice assistant desktop shortcut |
| Feedback module | ty_feedback | { "key" : "Feedback key" } | Enter information on the feedback page |
| helpAndFeedBack | None | Feedback list page | |
| Message center | messageCenter | None | Message center page |
Get user information
API name
TYSdk.mobile.mobileInfo
API description
Get user information.
Return parameter
| Name | Data type | Description |
|---|---|---|
| MobileInfo | MobileInfo | Get user information |
Sample request
console.log(TYSdk.mobile.mobileInfo);
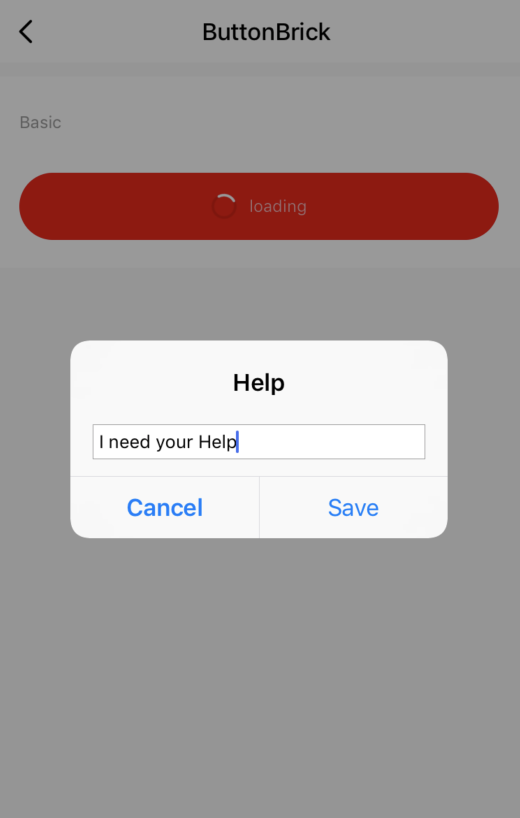
Edit dialog box
API name
TYSdk.mobile.showEditDialog()
API description
Edit dialog box.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| title | string |
Title | Yes |
| editString | string |
Edit message content | Yes |
| onConfirmed | () => void |
Confirm the function | Yes |
| onCanceled | () => void |
Cancel the function | Yes |
Sample request
/**
* @desc Edit the dialog box
*/
TYSdk.mobile.showEditDialog(title, editString, onConfirmed, onCanceled);

Display loading UI box
API name
TYSdk.mobile.showLoading()
API description
Display the native loading UI box of the app.
Sample request
/**
* @desc Display the native loading UI box of the app.
*/
TYSdk.mobile.showLoading();
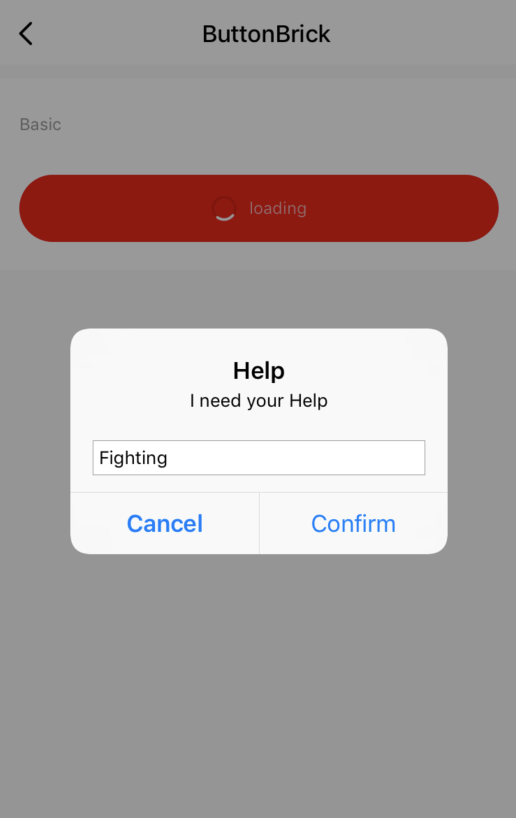
Lightweight dialogs
API name
TYSdk.mobile.showPromptDialog()
API description
Lightweight dialogs.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| confirmText | string |
Confirm text | Yes |
| cancelText | string |
Cancel text | Yes |
| title | string |
Dialog box title | Yes |
| message | string |
Text | Yes |
| defaultValue | string |
Default value | Yes |
| onConfirmed | () => void |
Confirm the function | Yes |
| onCanceled | () => void |
Cancel the function | Yes |
Sample request
/**
* @desc The lightweight dialog box
*/
TYSdk.mobile.showPromptDialog(
confirmText,
cancelText,
title,
message,
defaultValue,
onConfirmed,
onCanceled
);

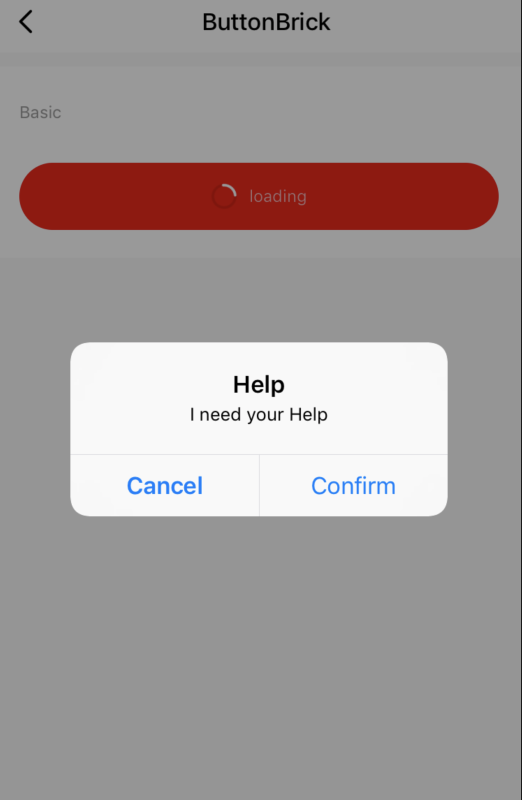
A simple confirmation dialog box
API name
TYSdk.mobile.simpleConfirmDialog()
API description
A simple confirmation dialog box.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| title | string |
Title | Yes |
| msg | string |
Dialog box information | Yes |
| onConfirmed | () => void |
Confirm the function | Yes |
| onCanceled | () => void |
Cancel the function | Yes |
Sample request
/**
* @desc Simple confirmation dialog box
*/
TYSdk.mobile.simpleConfirmDialog(title, msg, onConfirmed, onCanceled);

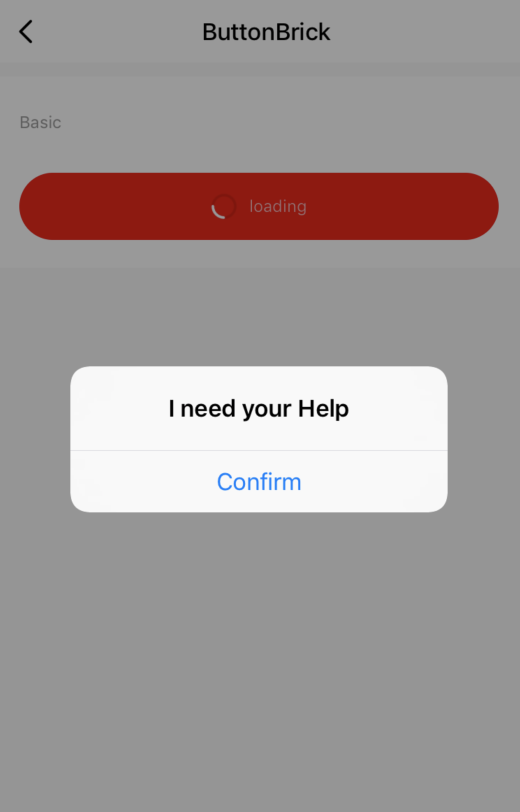
A simple prompt box
API name
TYSdk.mobile.simpleTipDialog()
API description
A simple prompt box.
Request parameter
| Name | Data type | Description | Required |
|---|---|---|---|
| msg | string |
Dialog box information | Yes |
| onConfirmed | () => void |
Confirm the function | Yes |
Sample request
/**
* @desc A simple prompt box
*/
TYSdk.mobile.simpleTipDialog(msg, onConfirmed);

Detect app version
API name
TYSdk.mobile.verSupported()
API description
Check whether the app version is supported.
Return parameter
| Name | Data type | Description |
|---|---|---|
| verSupported | boolean |
Indicate whether the app version is supported |
Sample request
TYSdk.mobile.verSupported();
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





