Configure Mobile App for Micro Application SaaS
Last Updated on : 2025-07-21 09:27:39download
Template for configuring app framework data
This topic provides an example of how to configure and display business SaaS on the Tuya Spatial app.
Example
-
Configuration in the JSON format
{ "bottomNavigation":[ { "i18n":{ "en":"Home", "zh":"首页" }, "menu":"home", "selectedIcon":"", "unselectedIcon":"" }, { "i18n":{ "en":"Devices", "zh":"设备" }, "menu":"device", "selectedIcon":"", "unselectedIcon":"" }, { "i18n":{ "en":"Me", "zh":"我的" }, "menu":"user", "selectedIcon":"", "unselectedIcon":"" } ], "pageStructureVOList":[ { "id":2001, "url":"{pageUrl}", "code":"home", "type":"dynamic", "method":"GET", "pageId":"2" }, { "id":1001, "code":"device", "type":"native" }, { "id":1001, "code":"user", "type":"native" } ] } -
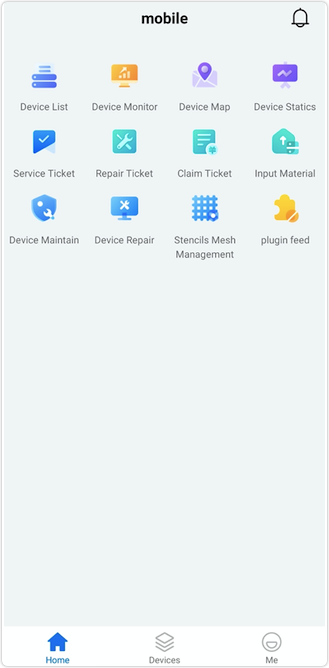
Example of the Tuya Spatial app

Example field value description
Bottom buttons
Bottom buttons are configured in the bottomNavigation field in the JSON format. The bottom buttons include Home, Devices, and Me. By default, they are rendered in the order of the JSON fields.
Each field value is described as follows.
| Field value | Type | Description |
|---|---|---|
| i18n | JSON | The language in which the text is written. Valid values:
|
| menu | String | The name of a menu. |
| selectedIcon | String | The icon that is selected or tapped. A default icon is used if no value is set. |
| unselectedIcon | String | The icon that is not selected or is toggled. A default icon is used if no value is set. |
Page configurations
Page configurations are set in the pageStructureVOList field in the JSON format. This property helps you configure both a cloud-native page for the app and a dynamic page. Each field value is described as follows.
| Field value | Type | Description |
|---|---|---|
| id | Integer | The fixed value. |
| code | String | The code of the specified page. Valid values:
|
| type | String | The type of the specified page. Valid values:
|
| url | String | The placeholder for the page URL. |
| method | String | The request method, such as GET. |
| pageId | Integer | The ID of the specified page. Valid values:
|
The page configurations take effect immediately. Before configuration, make sure that the format is correct. We recommend you synchronize the configurations to the production environment after the test in the preview environment is passed.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





