Configure UI Interaction
Last Updated on : 2026-01-14 07:13:24download
User interface (UI) interaction settings affect the appearance of your SaaS application, including desktop application UI, mobile app UI, color scheme, and multilingual support. An elaborate UI interaction design can bring an amazing experience to end users. You can configure UI interaction as you like.
Prerequisites
You have created at least one SaaS. For more information, see SaaS Management.
Menu management
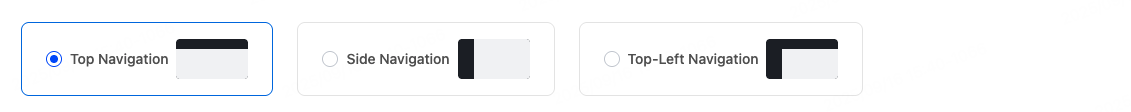
Navigation layout
SaaS solutions based on the basic data model only support the side navigation layout.
SaaS solutions based on the spatial intelligence data model support top navigation, side navigation, and top-left navigation.

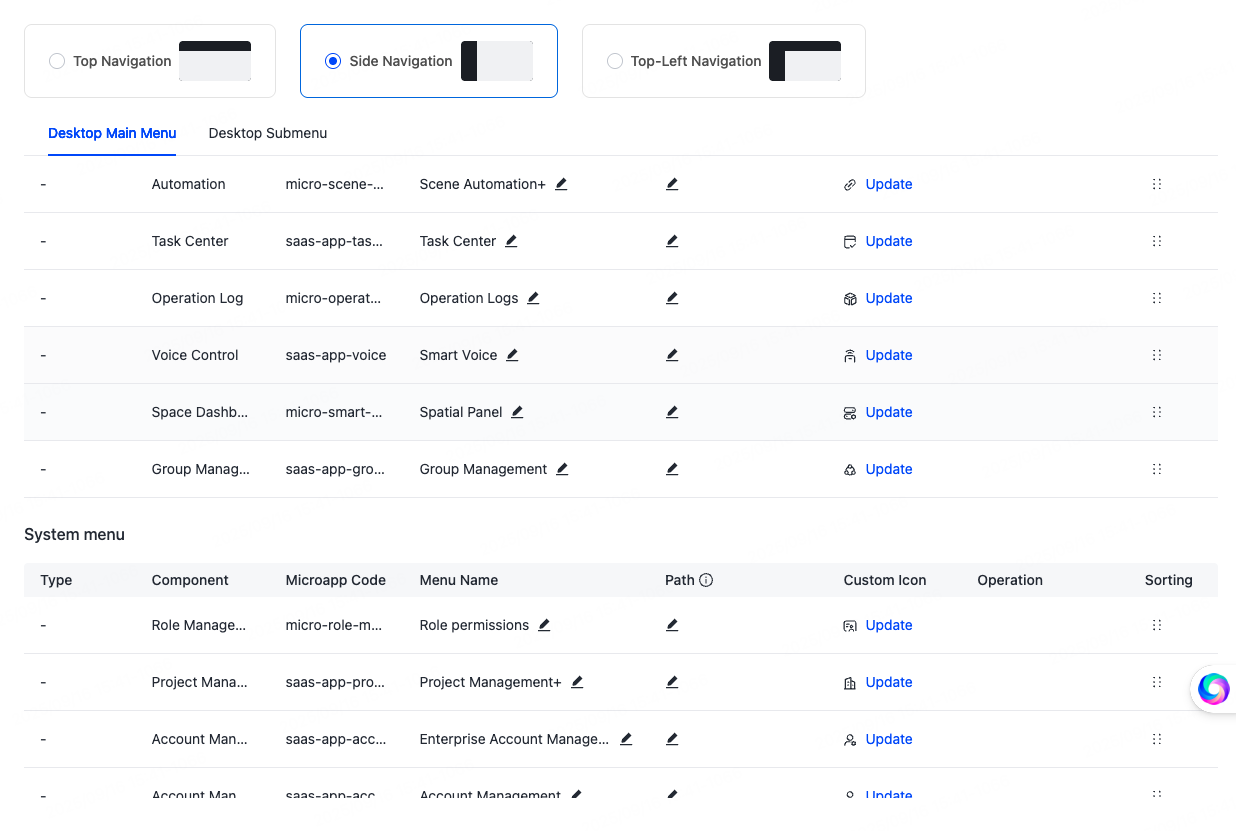
Desktop main menu
The desktop main menu allows you to configure SaaS main menu operations such as sorting, modifying basic information, and configuring grouped display.

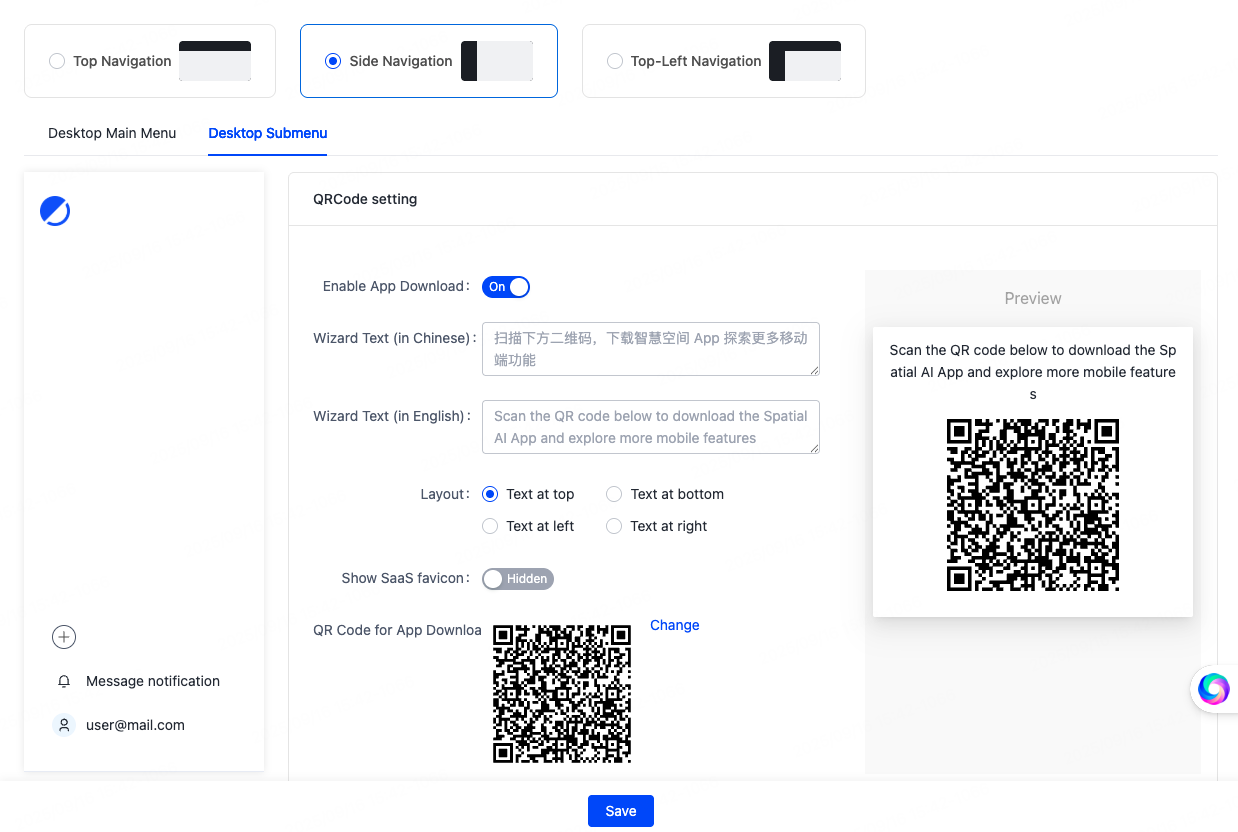
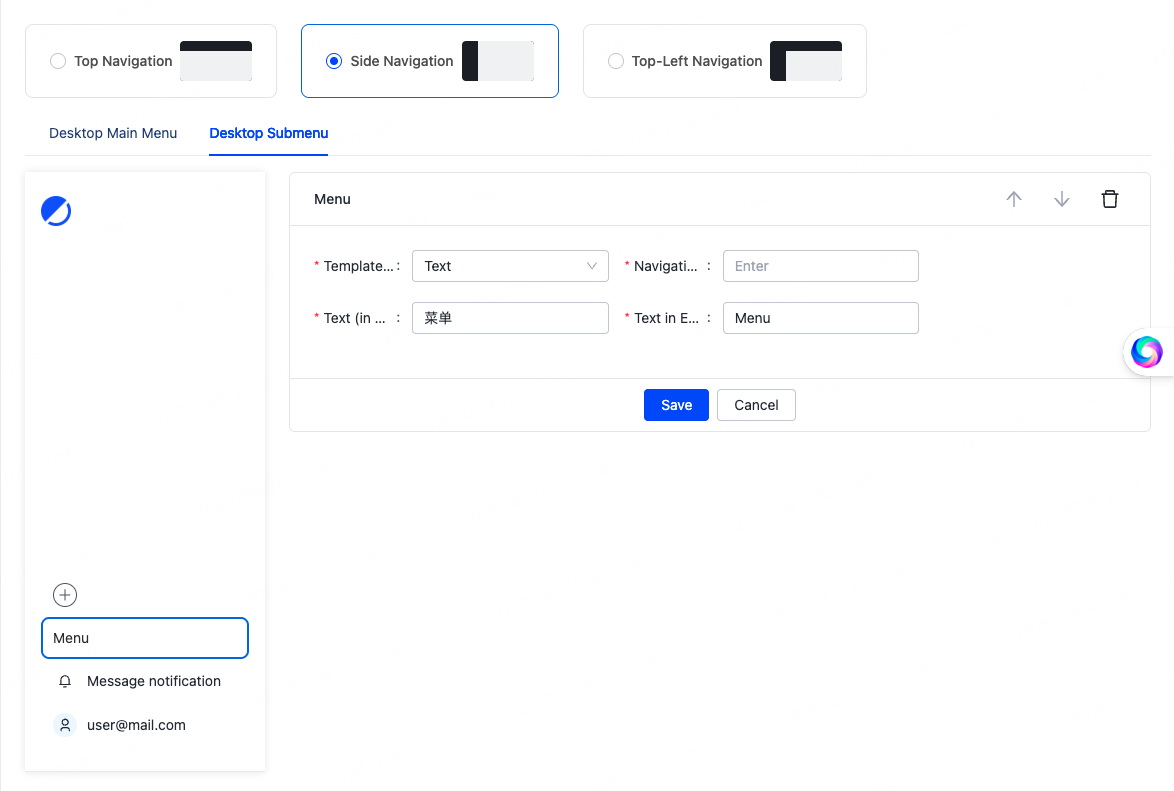
Desktop submenu
The desktop submenu allows you to manage relevant settings for the SaaS submenu on the desktop. Among the submenus provided by the platform, the App Download menu is available for configuration.

Moreover, you can add more submenus as needed.

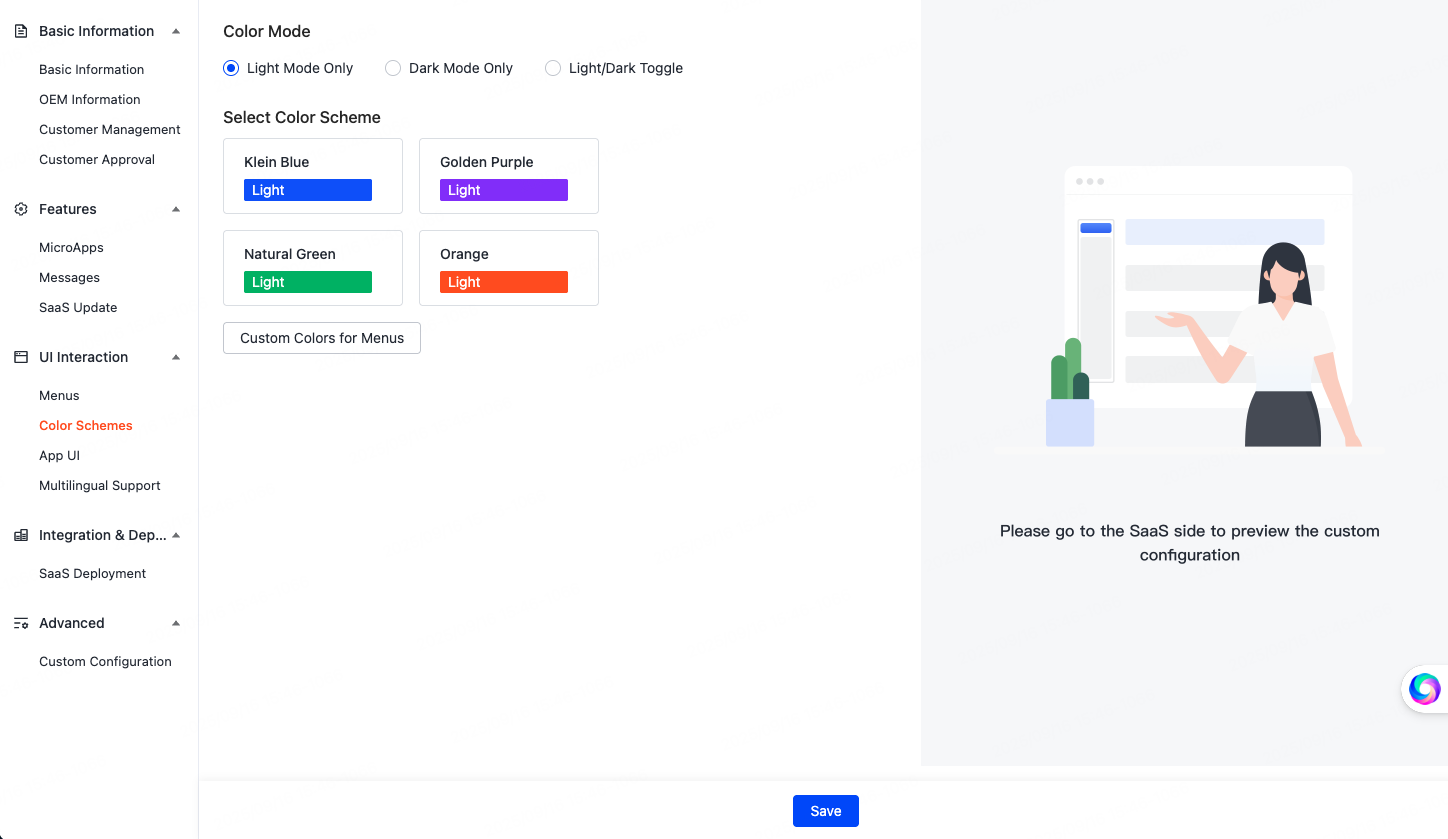
Color schemes
Color schemes offer three modes, namely Light Mode Only, Dark Mode Only, and Light/Dark Toggle.
Tuya provides basic colors in each mode. Also, you can customize a color scheme to suit your requirements.

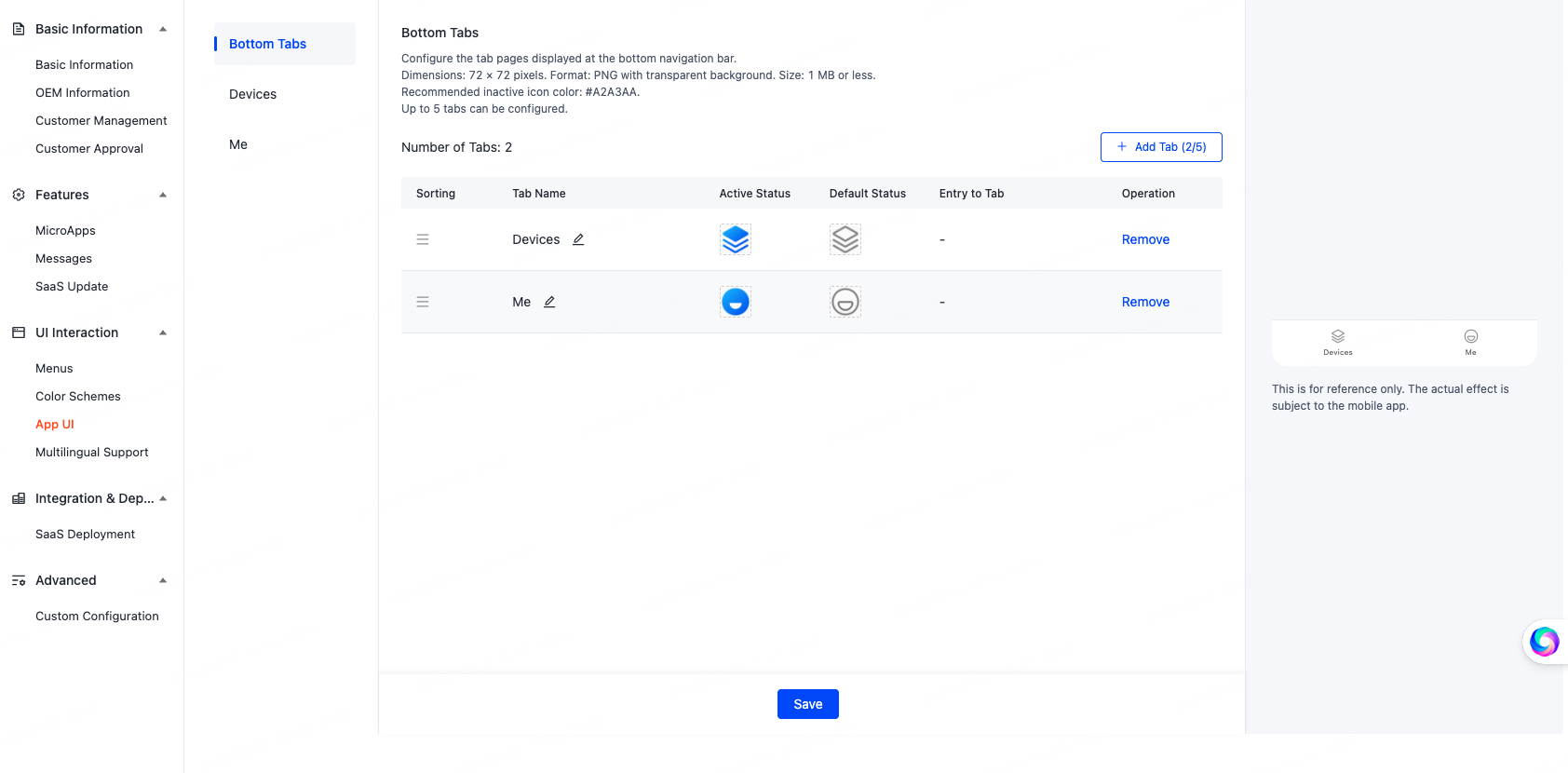
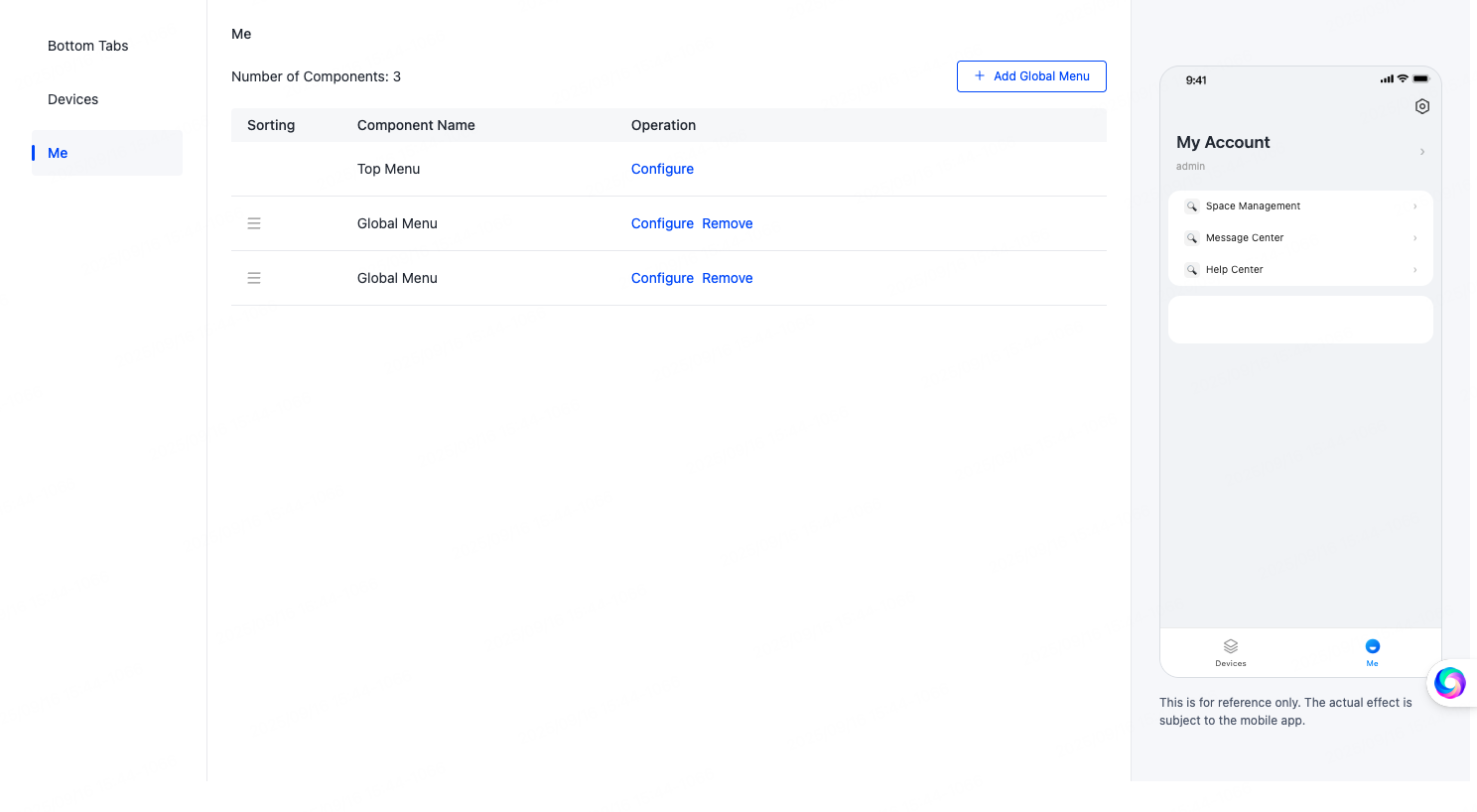
App UI
You can set up the entry points for microapps within the app.
The entry points for microapps can be configured in either the bottom tab bar of the app or the menu list on the Me page.
-
Configured in the app’s bottom tab bar:

-
Configured in the menu list of the Me page:

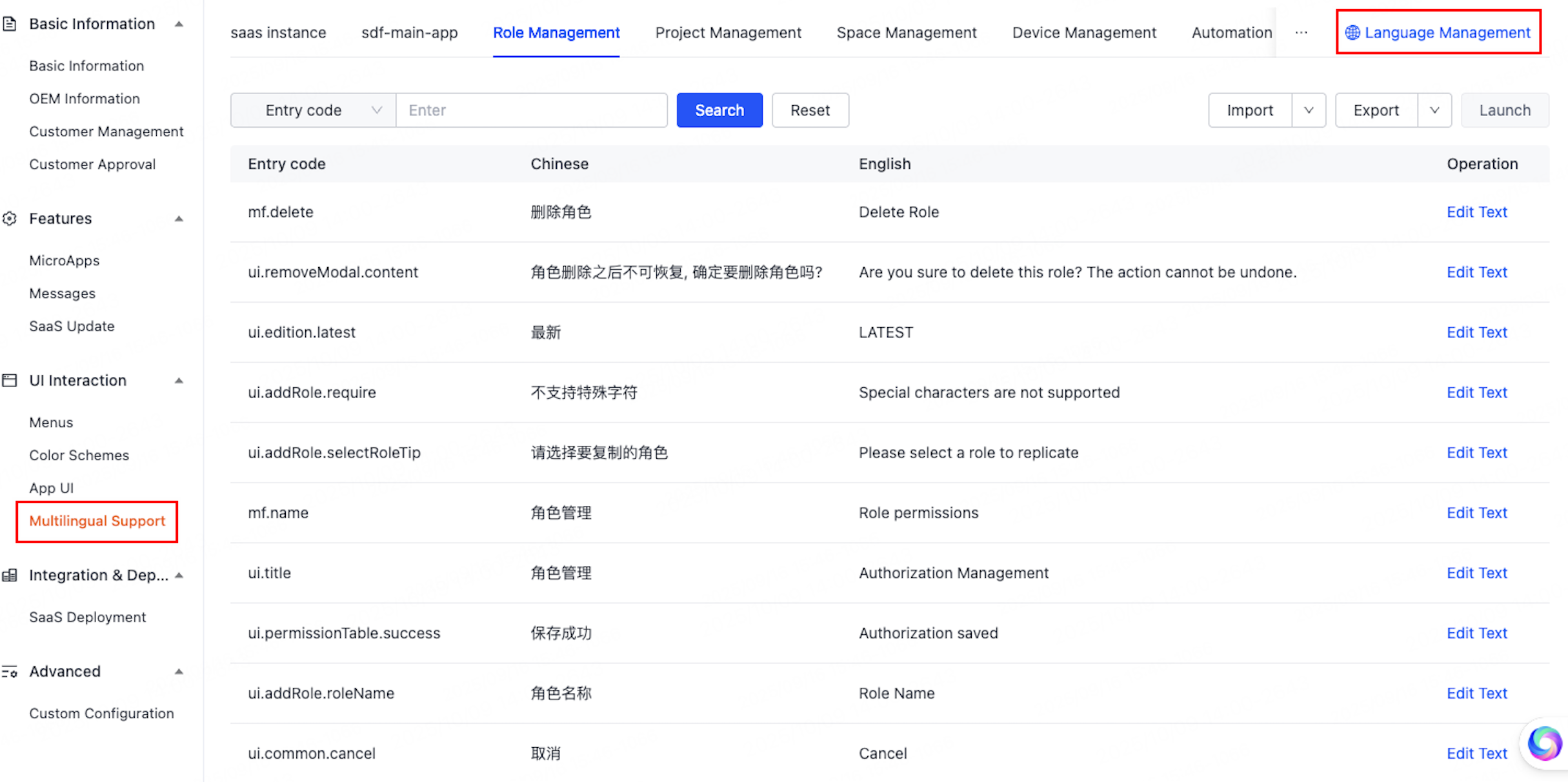
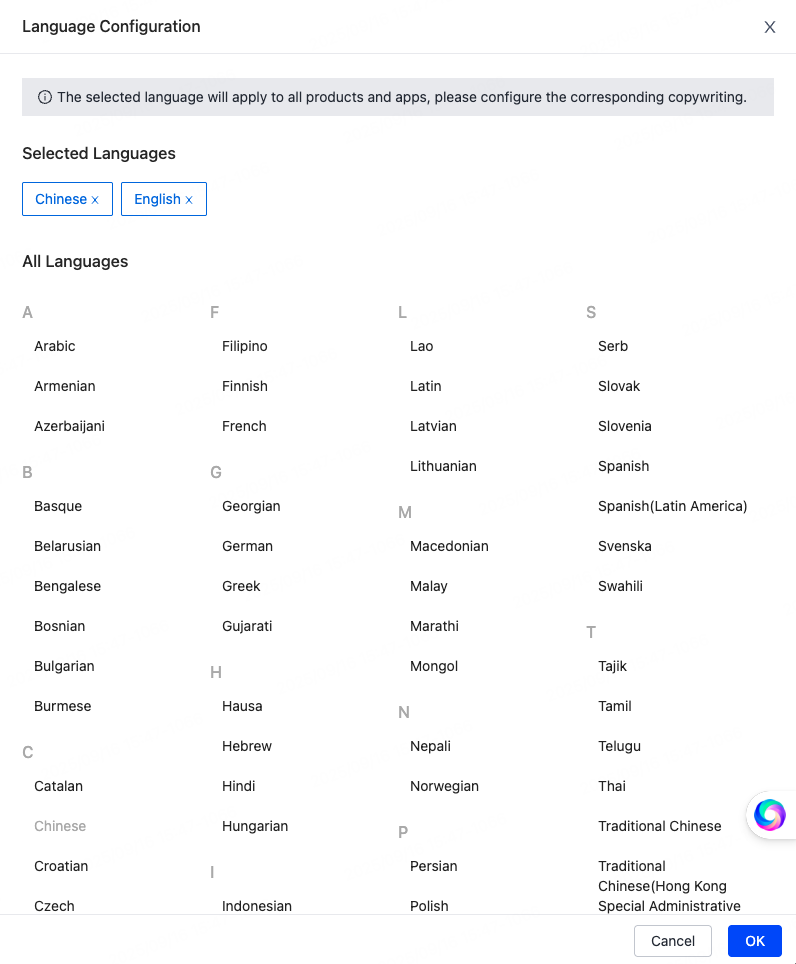
Multilingual support
Multilingual Support is used to modify the multilingual copy within the SaaS.
Click Language Management in the top right corner of the page to manage the languages supported by the microapps.


Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





