HLS
Last Updated on : 2024-06-21 07:35:30download
Tuya Developer Platform provides live video access of HLS protocol for smart devices that are capable of transmitting audio and video.
Get live video links of HLS protocol
Function description
The user can get live video links to the HLS protocol.
API address
POST /v1.0/users/{uid}/devices/{device_id}/stream/actions/allocate
Request parameter
| Parameter | Type | Location | Description | Required |
|---|---|---|---|---|
| type | String | BODY | Live video protocol. The fixed value of the HLS protocol is hls. |
Yes |
Response parameter
| Parameter | Type | Description |
|---|---|---|
| result | Url |
Decryption key to the cloud storage video |
| success | Boolean | Status of the response result |
| t | Long | The 10-bit timestamp of the response result, accurate to a millisecond. |
Url
| Parameter | Type | Description |
|---|---|---|
| url | String | Live video URL |
Request example
{
"type": "hls"
}
Response example
{
"result": {
"url": "https://wework1.wgine.com:554/hls/6cf2b6d2b09a2f8597gudm/bu4fsmh525q955j6djugBCKwOc8MJioR8BzQ63Yb.m3u8?signInfo=J%2FnrpQ1xQk5rcJc7TsGc7h7AAklEodbn0yDxm90dT0PtAl5lyB7uwq7%2Br3J0%2FeV0PixGQXys%2FLkCKr6svF3whoMVb40FEcv254VrLRdco8XeZThMAkpyL%2Fkx5Nzl8%2Fz4Jenciq%2FKiQDnap3yVvWwyub73NEzMpx4JA6a5rRZhg****"
},
"success": true,
"t": 1602813530973
}
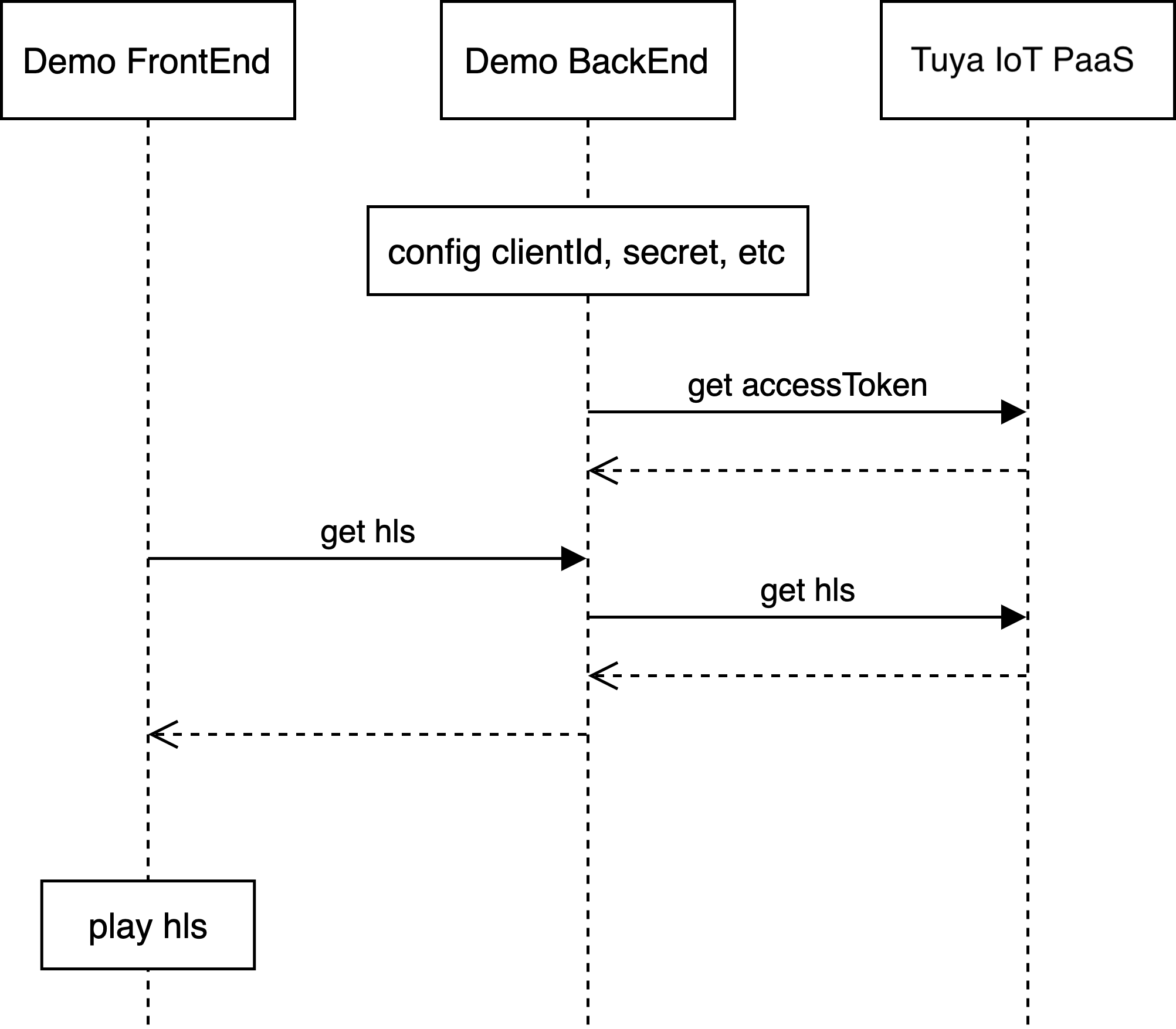
Example

Module component
-
Web front-end
- Provide the page for Chrome to visit the URL and get the HLS play address.
-
Web back-end
- Host web page.
- Visit the Tuya Developer Platform and get different configuration information through HTTP protocol.
- Visit the Tuya Developer Platform and request an HLS play address through HTTP protocol.
-
Tuya Developer Platform
- Provide HTTP APIs for different open platforms.
Prerequisite
- You have created a cloud development project.
- You have already got the webrtc.json file.
- You have already installed VLC. The download address is as follows.
Procedure
-
Log in to the Cloud Development and get Access ID and Access Secret in the project information.
-
Update Access ID and Access Secret to
clientIdandsecretin thewebrtc.jsonfile respectively. -
Update authorization mode and information.
- Simple mode:
authMode: entereasyuId
- OAuth 2.0 mode:
- a
uthMode: enterauth code: authorization code. After the authorization is approved on the Tuya Open Platform, get the authorization code in the browser callback URL.
- a
- Simple mode:
-
Enter
deviceId. Select an IPC in the Tuya app and check the device ID. -
Download the source code from GitHub. In the root directory of the source code, execute
go getand then executego build. -
Execute
./webrtc-demo-go. -
Open
http://localhost:3333/api/stream/hlswith Chrome and get the HLS play address. -
Enable the network in VLC in 30 seconds, and enter the HLS play address to play the HLS live stream.
Front-end integration
HLS (HTTP Live Streaming) is a protocol defined by Apple for live streaming. Tuya also implements the standard protocol. Therefore, with the video tag, Apple devices naturally support playing videos over the HLS protocol. To integrate other devices, the hls.js library can be used.
-
Safari browser (PC) and other iOS devices (mobile)
Just assign the obtained m3u8 link directly to the
srcof the video. The browser will automatically pull a list of media clips for playback based on the m3u8 manifest list.<video id="video" src="https://wework1.wgine.com:554/hls/6cf2b6d2b09a2f8597gudm/bu4fsmh525q955j6djugBCKwOc8MJioR8BzQ63Yb.m3u8"></video> <button onclick="handleClick()">play</button> <script> const handleClick = () => { var video = document.getElementById('video'); video.play(); } </script> -
Non-Safari browsers (PC) and Android devices (mobile)
Integrate with the
hls.jslibrary for playback.<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> <video id="video"></video> <script> if (Hls.isSupported()) { var video = document.getElementById('video'); var hls = new Hls(); //bind them together hls.attachMedia(video); hls.on(Hls.Events.MEDIA_ATTACHED, function () { console.log("video and hls.js are now bound together!"); hls.loadSource("./stream/prog_index.m3u8"); hls.on(Hls.Events.MANIFEST_PARSED, function (event, data) { console.log("manifest loaded, found " + data.levels.length + " quality level"); }); }); video.play(); } </script>
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





