Device Log Component
Last Updated on : 2025-07-29 03:05:00download
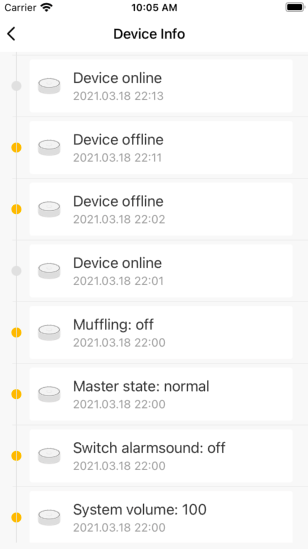
The device log component displays the specific time when the offline and online status changes and the data point (DP) changes. Also, the status after the change is displayed.
Example

API
uiIdParams: Object
| Parameter | Type | Description | Required |
|---|---|---|---|
| uiId | string | The ID of the user interface (UI) to be changed. | Yes |
pageParams: Object
| Parameter | Type | Description | Default value | Required |
|---|---|---|---|---|
| startTime | number | The start timestamp of the log. | 1577376000000 | No |
| endTime | number | The end timestamp of the log. | The timestamp when the API request was made. | No |
| eventTypes | string[] | Filters the records in which eventType meets the specified criteria. If an empty array is specified, no records are filtered. Valid values:
|
[‘EVENT_TYPE_ONLINE’, ‘EVENT_TYPE_OFFLINE’, ‘EVENT_TYPE_REPORT’] | No |
| dpIds | number[] | Filters the records in which dpId meets the specified criteria. If an empty array is specified, no records are filtered. |
[] | No |
| timeStr | string | The date formatting template. | YYYY.MM.DD HH:mm | No |
| hideTopbar | boolean | Indicates whether to hide the top navigation bar. | false | No |
| activeColor | string | The color of the dots to indicate special log entries. | ‘#F7B500’ | No |
| isActivedPoint | function | Indicates whether the dots of the log entries are displayed in a special color. The special color is displayed when true is returned. |
({ eventType }: { eventType: string }) => eventType === ‘EVENT_TYPE_OFFLINE’ | eventType === ‘EVENT_TYPE_REPORT’ |
| renderImg | function | The image displayed in a log entry. This parameter is used as the source property of Image. |
() => ({ uri: TYSdk.devInfo.iconUrl }) | No |
| renderContent | function | The content of the log entry. | (item: any) => { const { eventType, dpName, value } = item; switch (eventType) { case ‘EVENT_TYPE_ONLINE’: case ‘EVENT_TYPE_OFFLINE’: return Strings.getLang(eventType); case ‘EVENT_TYPE_REPORT’: return dpName + ': ’ + value; default: return ‘’; } } | No |
Make an API request
TYSdk.mobile.jumpSubPage(
{ uiId: '000000tze7' },
{
eventTypes: ['EVENT_TYPE_REPORT'],
dpIds: [4],
}
);
Multilingual fields
deviceLogTitle:'Device log',
EVENT_TYPE_ONLINE:'Online device',
EVENT_TYPE_OFFLINE:'Offline device',
emptyLogTip:'No device log',
today:'Today',
history:'Message history',
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





