Electricity Statistics Component
Last Updated on : 2025-07-29 03:04:59download
To use electricity statistics APIs, you need to submit a service ticket with the product-associated account to add the target product to the statistical category of the background management system. The service ticket must include the product ID (PID) and the data point (DP) ID that requires statistical features.
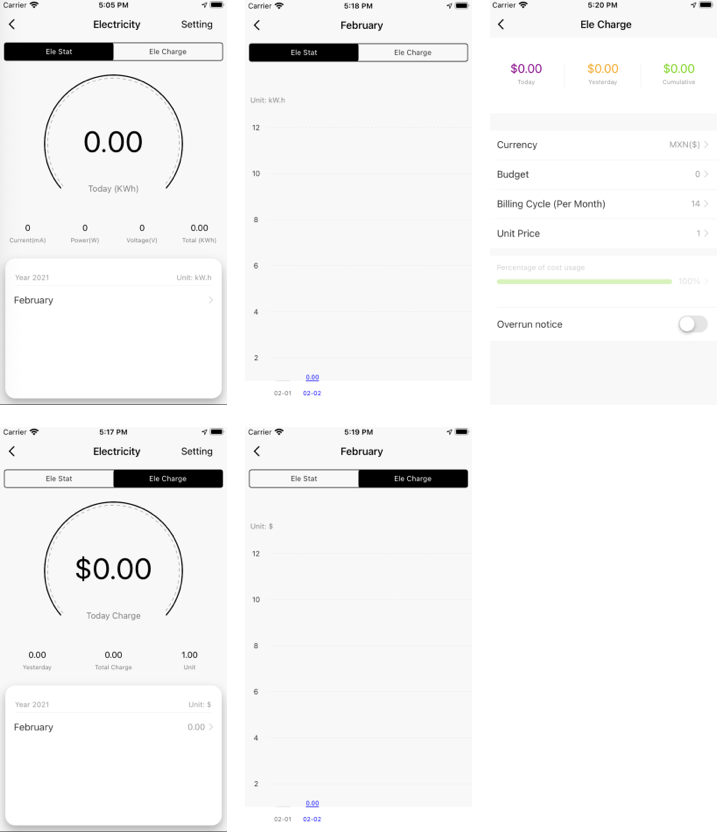
The electricity statistics component integrates three interfaces, including electricity statistics, electricity billing, and billing settings. Electricity metrics of the consumption and bill can be presented in numbers. The proportion of daily consumption and bill in a month can be visually displayed in a bar chart. The billing settings interface allows users to set the currency, budget, overage notification, and more.
Example

API description
uiIdParams: Object
| Parameter | Type | Description | Required |
|---|---|---|---|
| uiId | string | The ID of the UI to be navigated to. | Yes |
pageParams: Object
| Parameter | Type | Description | Default value | Required |
|---|---|---|---|---|
| dpId | number | The DP ID with electricity statistics enabled. | \ | Yes |
| background |
|
The background color of the electricity statistics interface. Images, strings, and gradients are supported. | #f8f8f8 |
No |
| statusBarStyle |
|
The status bar font color. | default |
No |
| isSupportCharge | Boolean | Specifies whether to enable the electricity billing interface. | false |
No |
| topBarFontColor | string | The top bar font color. | #000 |
No |
| topBarBackground | string | The top bar background color. | transparent |
No |
| tabTextStyle | TextProp | The font style of an inactive tab label. | null | No |
| tabActiveTextStyle | TextProp | The font style of an active tab label. | null | No |
| tabActiveBackground | string | The background color of an active tab bar. | #000 |
No |
| eleThemeColor | string | The theme color of the circle indicator for the electricity statistics interface. | #000 |
No |
| isNeedChange | Boolean | Specifies whether to listen for the DP status of voltage, current, and power in real time. | false | No |
| gapAngle | number | The arc angle. | 100 |
No |
| radius | number | The radius of the circle. | 113 |
No |
| tableTextStyle | TextProp | The table header style. | null | No |
| tableActiveTextColor | string | The font color of an active bar chart. | blue |
No |
| statType |
|
The statistics type. | sum |
No |
Method
TYSdk.mobile.jumpSubPage(
{ uiId: '000000t0ou' },
{
dpId: 17,
isSupportCharge: true,
}
);
Multilingual fields
BatteryCharge_cancel: 'Cancel',
BatteryCharge_confirm: 'Confirm',
BatteryCharge_edit: 'Edit',
BatteryCharge_currency: 'Currency',
BatteryCharge_budget: 'Budget',
BatteryCharge_emptyLogTip: 'No Log',
BatteryCharge_billingCycle: 'Bill (Monthly)',
BatteryCharge_currencyValue: '{0}({1})',
BatteryCharge_price: 'Unit Price',
BatteryCharge_costPercentTip: 'Percentage of Cumulative Bill',
BatteryCharge_notificationStatus: 'Overage Notification',
BatteryCharge_today: 'Today',
BatteryCharge_yesterday: 'Yesterday',
BatteryCharge_cumulative: 'Cumulative',
BatteryCharge_electric: 'Consumption',
BatteryCharge_setting: 'Settings',
BatteryCharge_unit: 'Unit Price',
BatteryCharge_eleStats: 'Electricity Statistics',
BatteryCharge_eleCharge: 'Electricity Billing',
BatteryCharge_today_ele: 'Today (kWh)',
BatteryCharge_total_ele: 'Total (kWh)',
BatteryCharge_current_ele: 'Current (mA)',
BatteryCharge_current_pow: 'Power (W)',
BatteryCharge_today_charge: 'Today',
BatteryCharge_total_charge: 'Total',
BatteryCharge_unit_eleStats: 'kWh',
BatteryCharge_unit_eleCharge: '{0}',
BatteryCharge_voltage: 'Voltage (V)',
BatteryCharge_month_1: 'January',
BatteryCharge_month_2: 'February',
BatteryCharge_month_3: 'March',
BatteryCharge_month_4: 'April',
BatteryCharge_month_5: 'May',
BatteryCharge_month_6: 'June',
BatteryCharge_month_7: 'July',
BatteryCharge_month_8: 'August',
BatteryCharge_month_9: 'September',
BatteryCharge_month_10: 'October',
BatteryCharge_month_11: 'November',
BatteryCharge_month_12: 'December',
BatteryCharge_year: '{0}',
BatteryCharge_BillListError: 'API request error',
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





