Pack and Upload
Last Updated on : 2025-07-29 03:05:00download
After you develop and debug a panel, you can generate the UI packages for iOS and Android, upload them to the Tuya Developer Platform, and then release your exclusive device panel.
Prerequisites
- Panel development and debugging is finished.
- Product development is finished.
Procedure
Step 1: Locally generate a UI package
After you complete the project, you can run the following command to generate a package for the project.
cd {YourAwesomeProject}
tuya-panel-cli package ./
- The building process will start only after the project is validated.
tuya-panel-cliwill pack the selected project into a temporary directory. The directory will be automatically opened when the process is completed.
The following example shows the generated UI packages.
{name}-android*{rnVersion}*{version}. tar.gz. —The panel UI package for Android
{name}-ios*{rnVersion}*{version}.tar.gz —The panel UI package for iOS
{name}-sources.tar.gz —The source package, with no operation required
If errors occur in the packaging process, fix the source code errors, and then rebuild the project. Alternatively, submit a ticket to contact Tuya and get technical support.
Step 2: Upload UI packages
-
Log in to the Tuya Developer Platform.
-
In the left-side navigation pane, choose Product > Development, find a target product, and then click Develop in the Operation column.
-
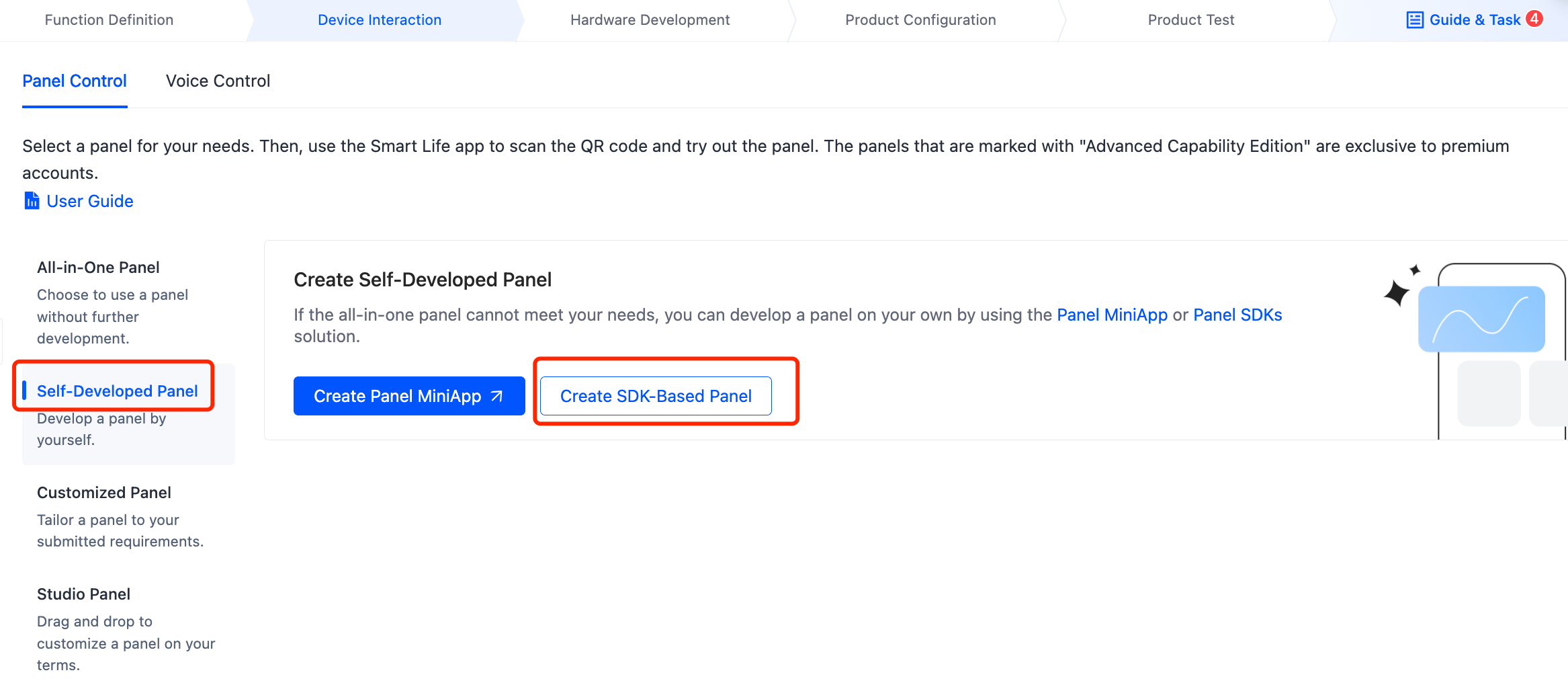
Go to Device Interaction > Panel Control, select Self-Developed Panel, and then click Create SDK-Based Panel.

-
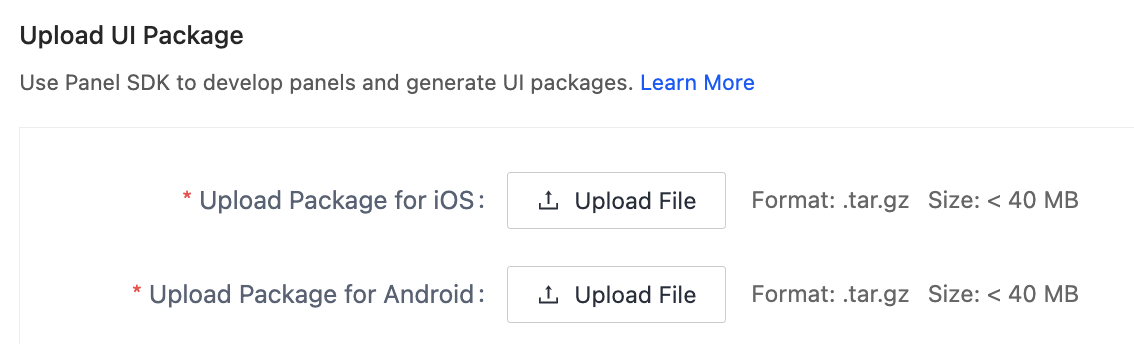
Find the Upload UI Package section, and upload the local UI packages.

Step 3: Preview panel
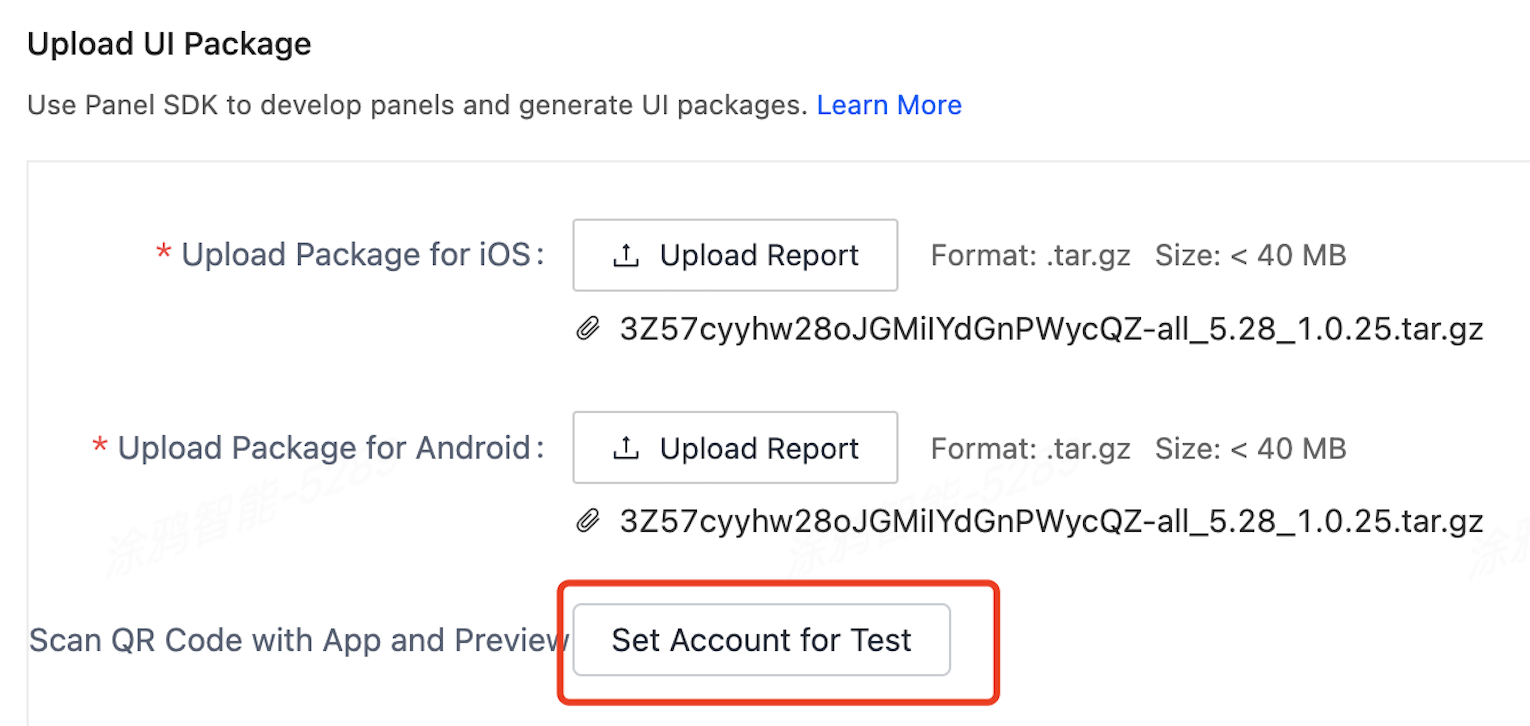
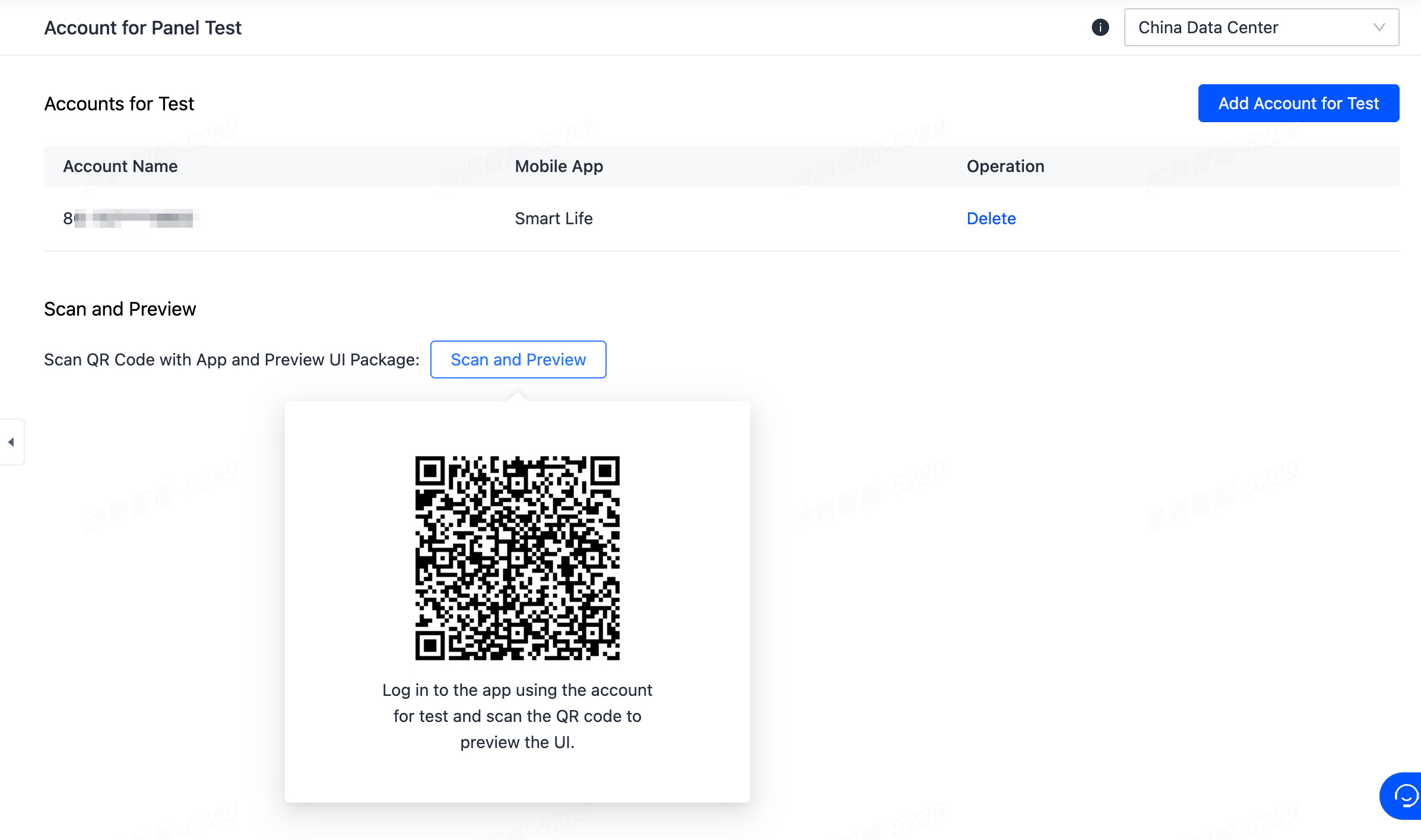
After the upload is completed, you will see a QR code on the right side of the page. You can click Set Account for Test to specify a SmartLife app account as the test account. Thus, this account can be used to scan the QR code and test the UI packages.

Step 4: Publish packages
Click Publish Online to publish the UI packages after preview. After they are published, an online record of the latest UI package will be generated at the bottom of the page.

Set scope of panel usage
The SDK-based panel is your proprietary asset. To prevent malicious copying or unauthorized OEM development, you can set who can use this panel.
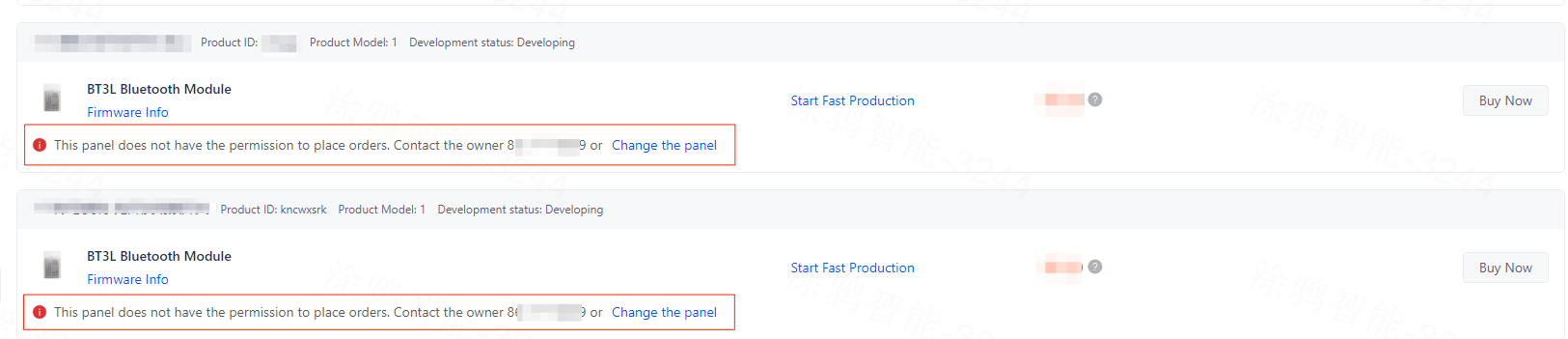
The usage scope defaults to Everyone. However, if it is set to Limited Scope, panel users not included in the allowlist will be unable to use this panel to place orders.

Procedure
-
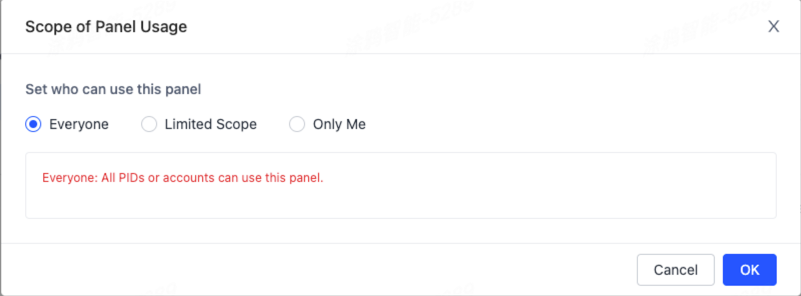
Method 1: Before you publish the packages for the first time, a dialog box appears and asks you to set the scope of usage. By default, the scope is Everyone.

-
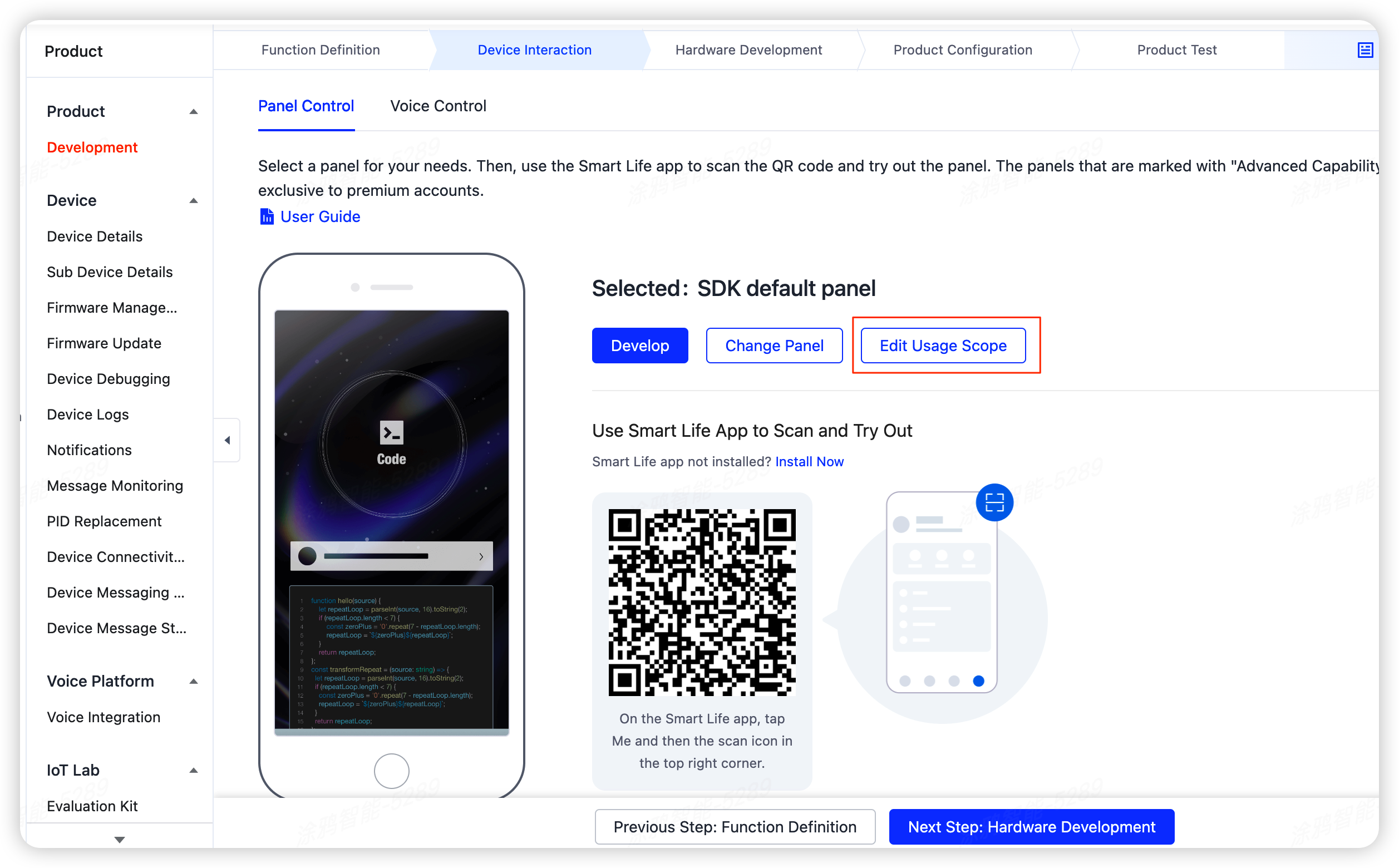
Method 2: After you go to Product > Development > Device Interaction and choose to create an SDK-based panel, if the panel belongs to the current account, the scope of usage can be modified.

-
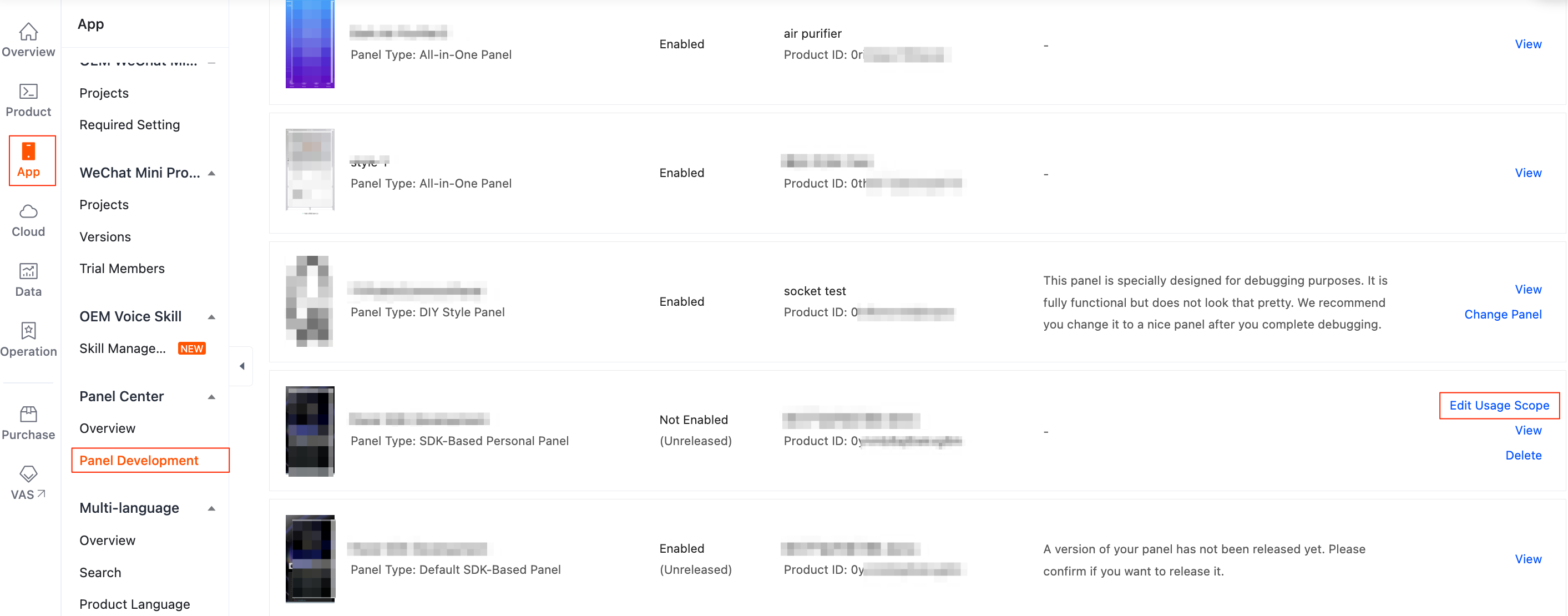
Method 3: After you go to App > Panel Development, if the panel belongs to the current account, the scope of usage can be modified.

Copy panel rules
-
The ownership of an SDK-based panel follows that of the respective product ID (PID). If the PID is transferred to another account, the panel ownership is transferred as well.
-
If the panel is copied to another account, the original PID and the new PID shares the same panel UUID. Therefore, if the original SDK-based panel is updated, the SDK-based panel of the new PID is updated as well.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





