Offline Help Capability Components
Last Updated on : 2025-07-29 03:04:59download
When the Wi-Fi device or App is offline, the panel will pop up to remind the user that the device is offline. When there are more than 4 texts in the prompt box, only 4 texts will be displayed in the prompt box and the More Help button will appear. Clicking on the More Help will jump to the offline help page. For more details, please refer to Tuya Design FullView。
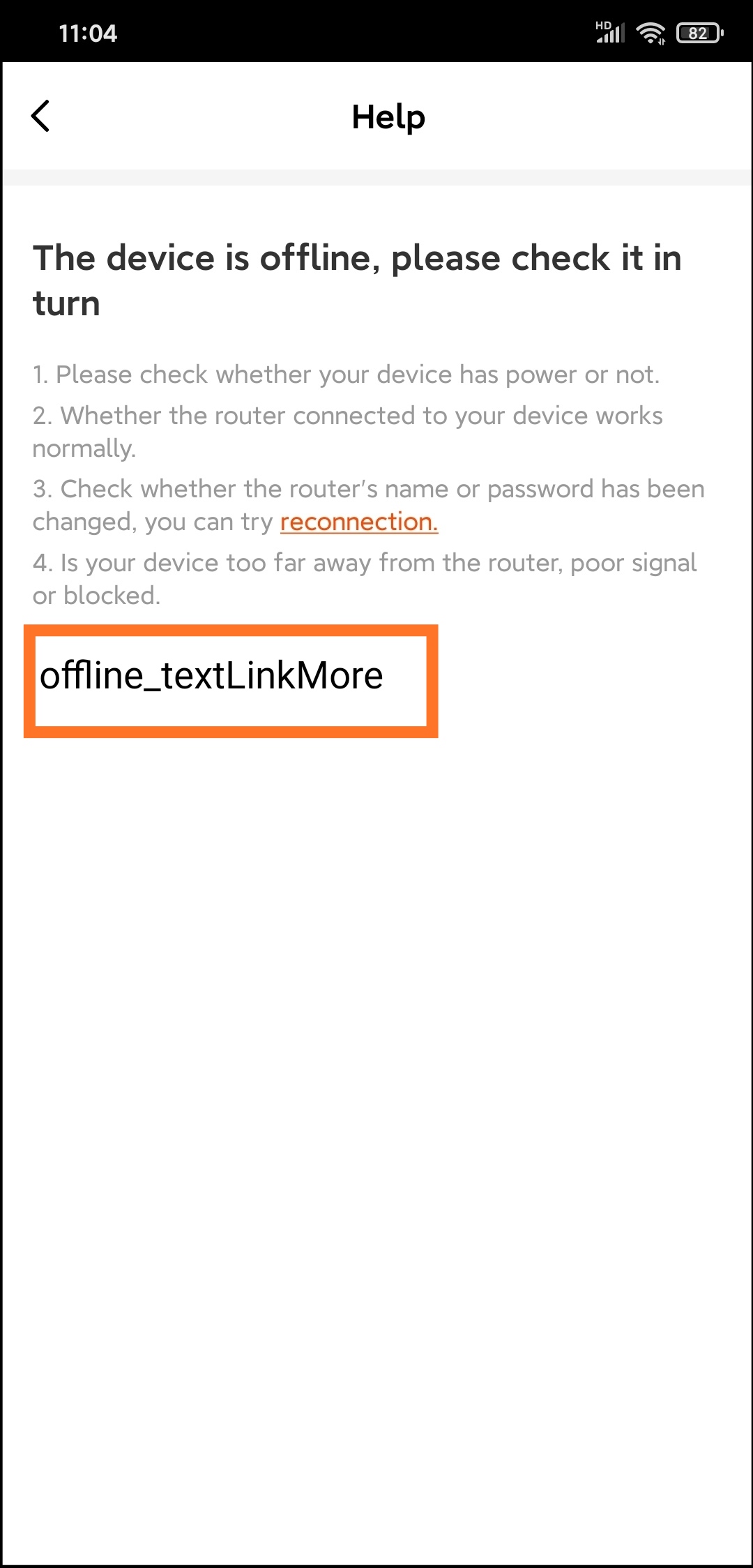
Demo

Note:
Offline_textLinkMoreis to configure more than four texts, Please use\nfor segmentation, refer to theoffline_textLinkBeforefield.
API
uiIdParams: Object
| Parameter | Type | Description | Required |
|---|---|---|---|
| uiId | string |
UiId to jump | Yes |
pageParams: Object
| Parameter | Type | Description | Defaults | Required |
|---|---|---|---|---|
| style | StyleProp | Container style | {} | No |
| textTitleStyle | TextProp | offline_title field corresponds to the copy style |
{} | No |
| textContentStyle | TextProp | offline_textLinkBefore, offline_linkFront and offline_textLinkAfter fields correspond to the copy style |
{} | No |
| textLinkStyle | TextProp | The offline_link field corresponds to the copy style |
{} | No |
Call method
/**
* @desc Jump to offline help page example
*/
TYSdk.mobile.jumpSubPage(
{ uiId: '000000cg8b' },
{
textLinkStyle:
{
color: '#FF4800',
textDecorationLine: 'underline'
},
}
);
i18n strings
help: 'help';
offline_title: 'Device offline, Please check in turn:',
offline_textLinkBefore: '1. Please check whether your device has power or not.\n2. Whether the router connected to your device works normally.';
offline_linkFront: "3. Check whether the router's name or password has been changed, you can try ";
offline_link: 'reconnection.';
offline_textLinkAfter: '4. Is your device too far away from the router, poor signal or blocked.';
offline_moreHelp: 'More Help';
offline_textLinkMore: '';
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





