Custom App Panel Configuration
Last Updated on : 2024-06-21 04:15:10download
This topic describes the custom configuration of the app panel of the scene light socket.
Notes
- You can only use accounts in mainland China to scan the OR code for the panel preview currently.
- Bluetooth and Zigbee products do not support virtual devices well, so problems may occur when scanning the QR code for the panel preview. The actual effect is subject to the actual display.
Configure custom functions
You can select DPs based on your requirement.
The function points are divided into required and optional function points. The required function points cannot be changed. The optional function points can be selected or not selected according to needs. The corresponding panel functions are divided into display and non-display. You can customize the panel appearance and text.
Procedure
-
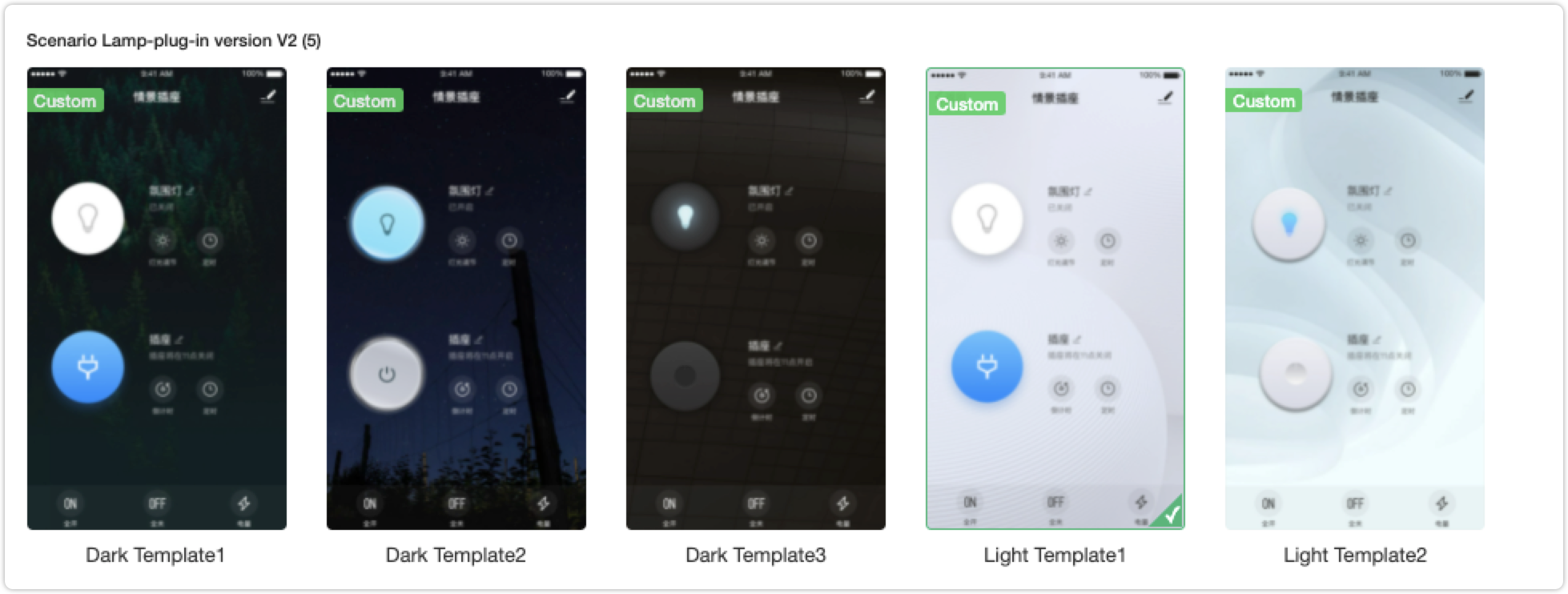
Set the panel style.
Fixed templates and custom templates are available on the Tuya Developer Platform.
-
Click Apply on a preferred custom panel to select the panel.
Note: Only the panel that is marked with Custom in the upper left of the panel supports custom modifications.

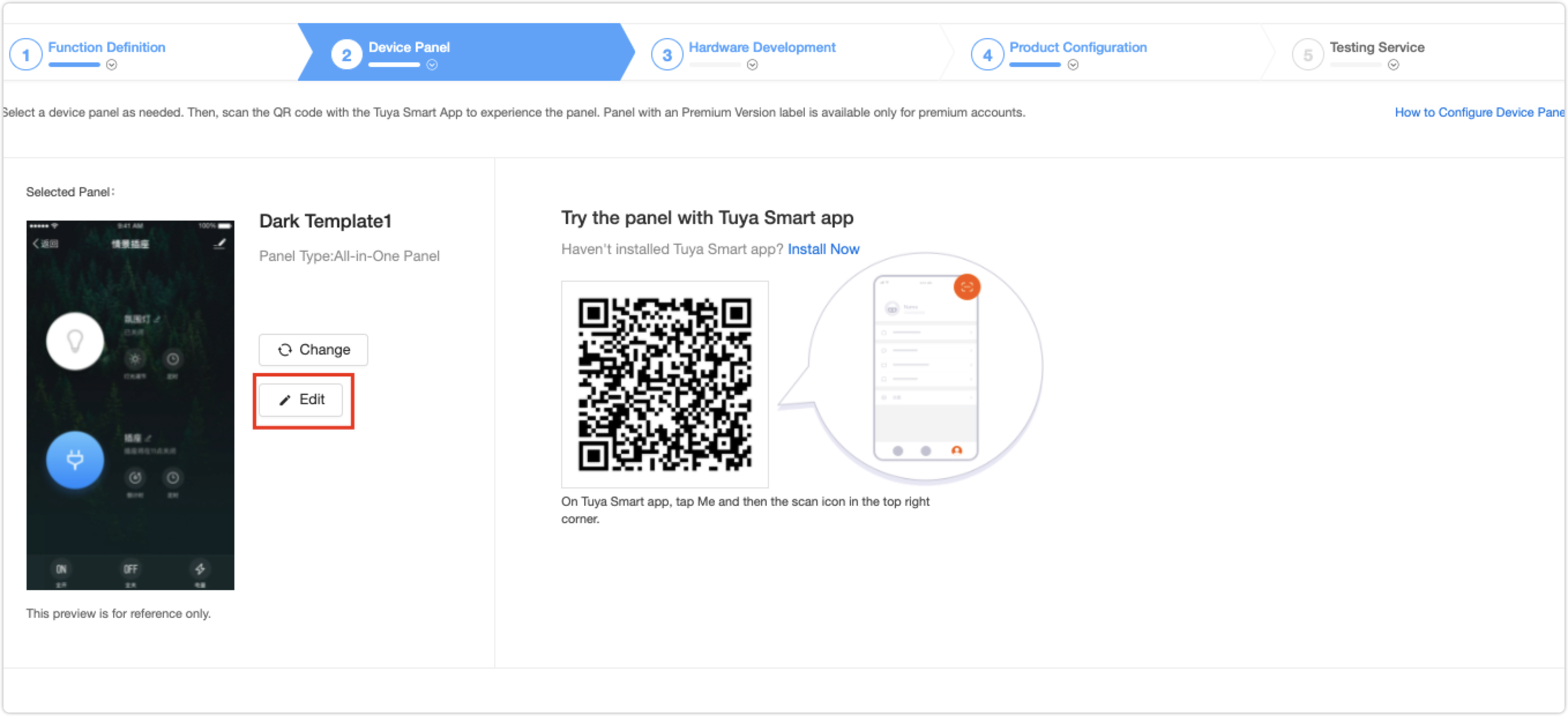
-
Click Edit to enter the Interface configuration page.

-
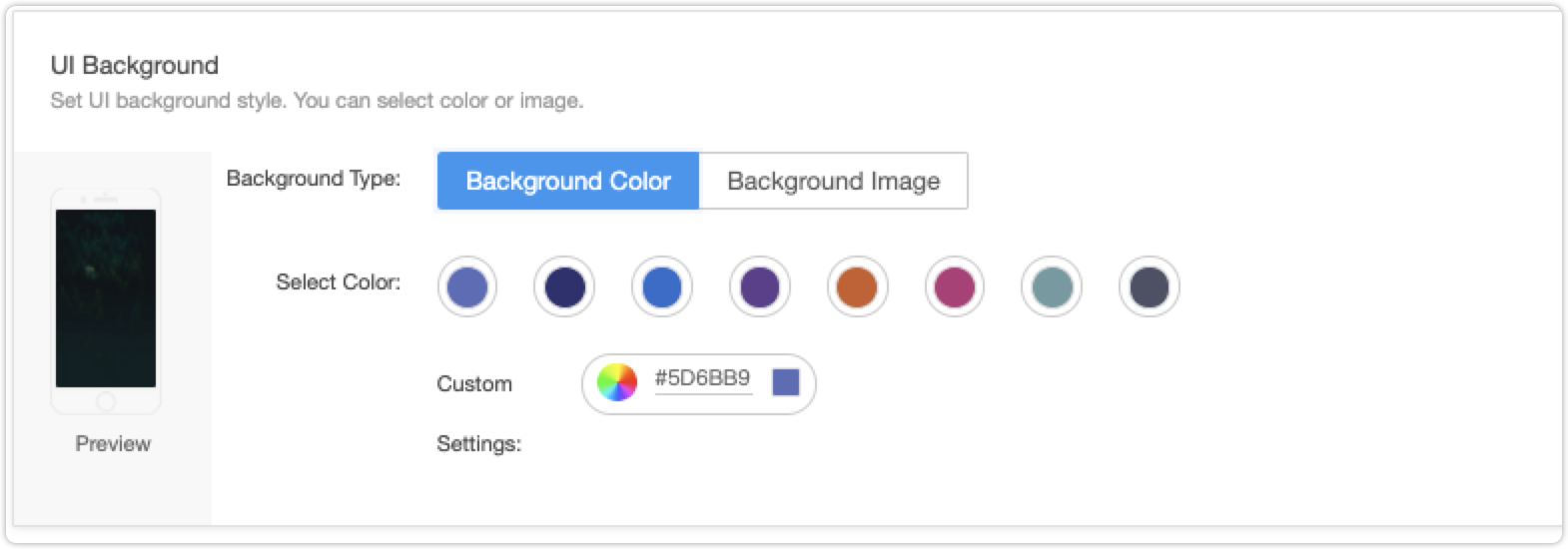
Edit the UI background.
In the UI Background section, you can set the the background style.
You can set UI background style. You can select color or image. After the setting, you can scan the QR code on the right of the page to preview the background. If the text modification does not take effect, clear the app cache and try again or scan the QR code again to preview the text.
-
Solid background.
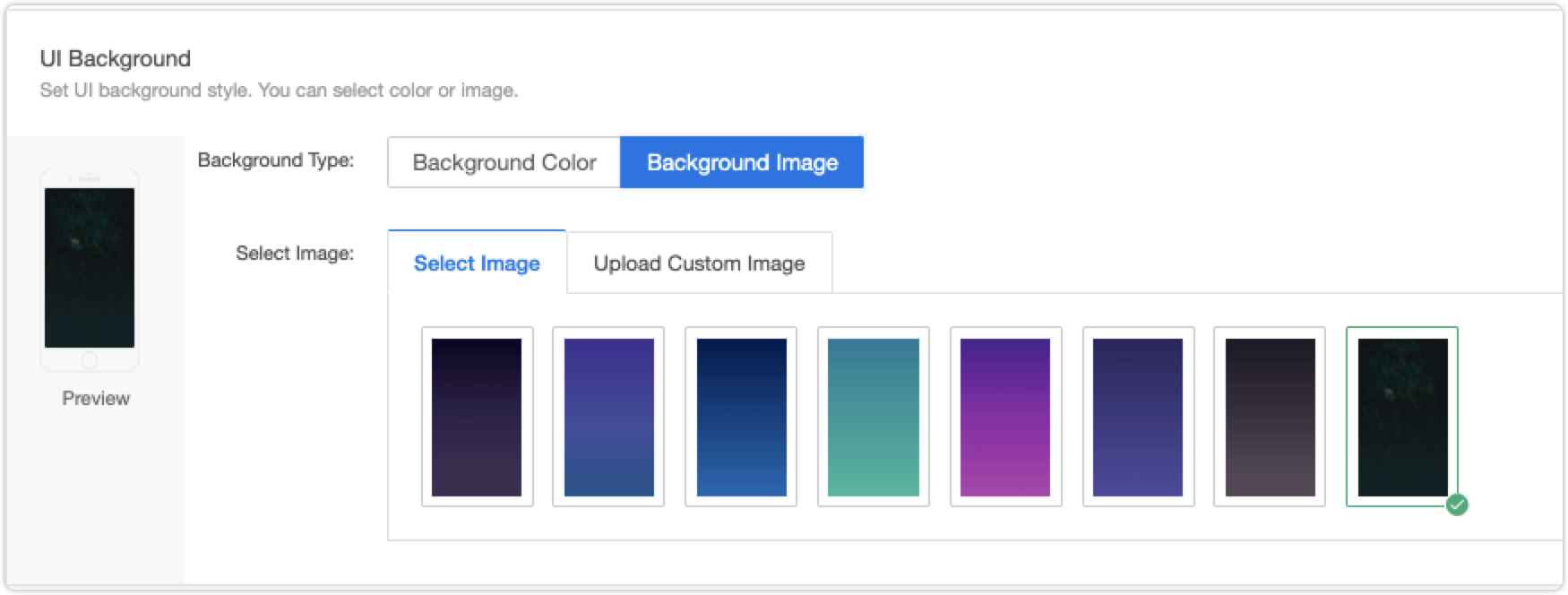
You can select the default background image, and then click Save.

You can select the default picture background, and then click Save.

-
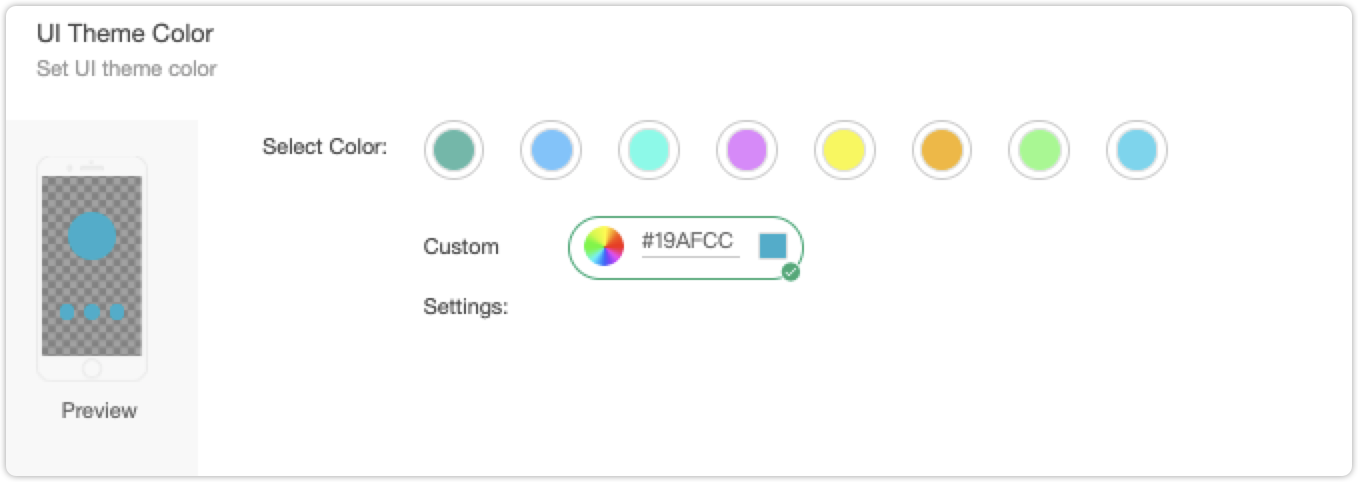
Edit the UI theme color.
In the UI theme background section,
you can set UI theme color.Set UI theme color. After the setting, you can scan the QR code on the right of the page to preview the background.

-
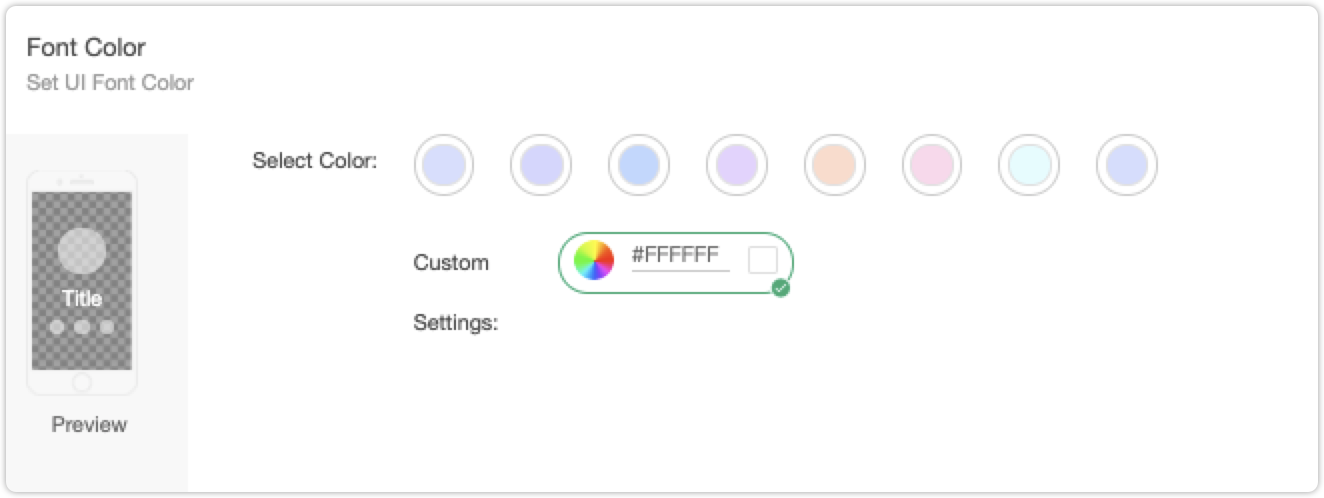
Enter the font color of the panel.
In the Font Color section,
you can set the font color. After the setting, you can scan the QR code on the right of the page to preview the background.

-
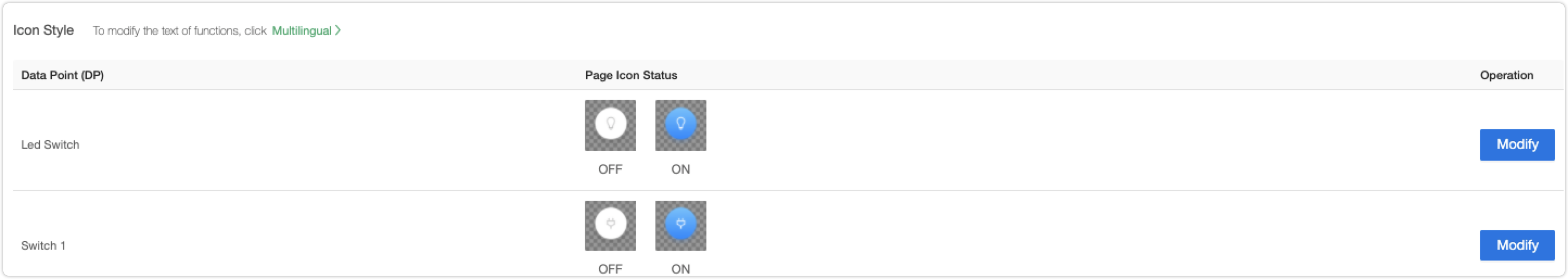
Edit the icon style.
In the Icon Style section, you can set the icon style.
You can can set the page icon status of each function point for switch 1 to 4. The setting of each function point can be different.

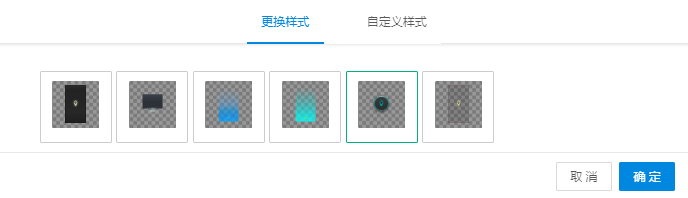
The page icon status is divided into two types: off and on, each of which supports preset styles and custom styles. The size of the custom icon is required to be 360px*660px, and the format is required to be png.


-
After the setting, click Save. You can scan the QR code on the right of the page to preview the font color.
-
-
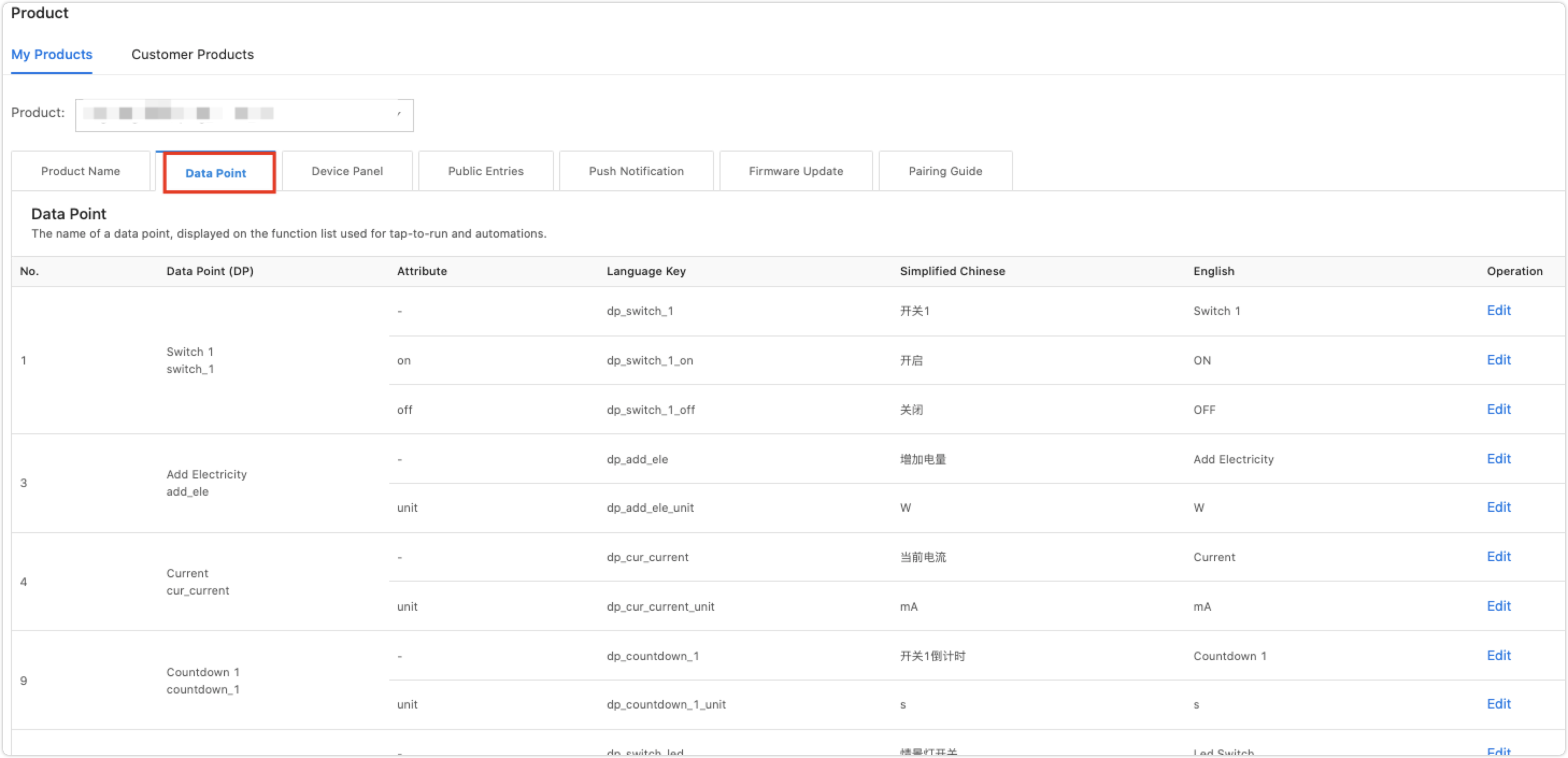
To modify the text of functions, click Multilingual in Product Configuration.
On the page of Product, click Data Point, and then you can edit the text of each data point (DP).

In addition to the product interface, you can edit the text such as app information, network distribution, alarm, and OTA firmware update.
-
After the setting, click Save. You can scan the QR code on the right of the page to preview the font color.
Custom functions of the all-in-one panel for the switch
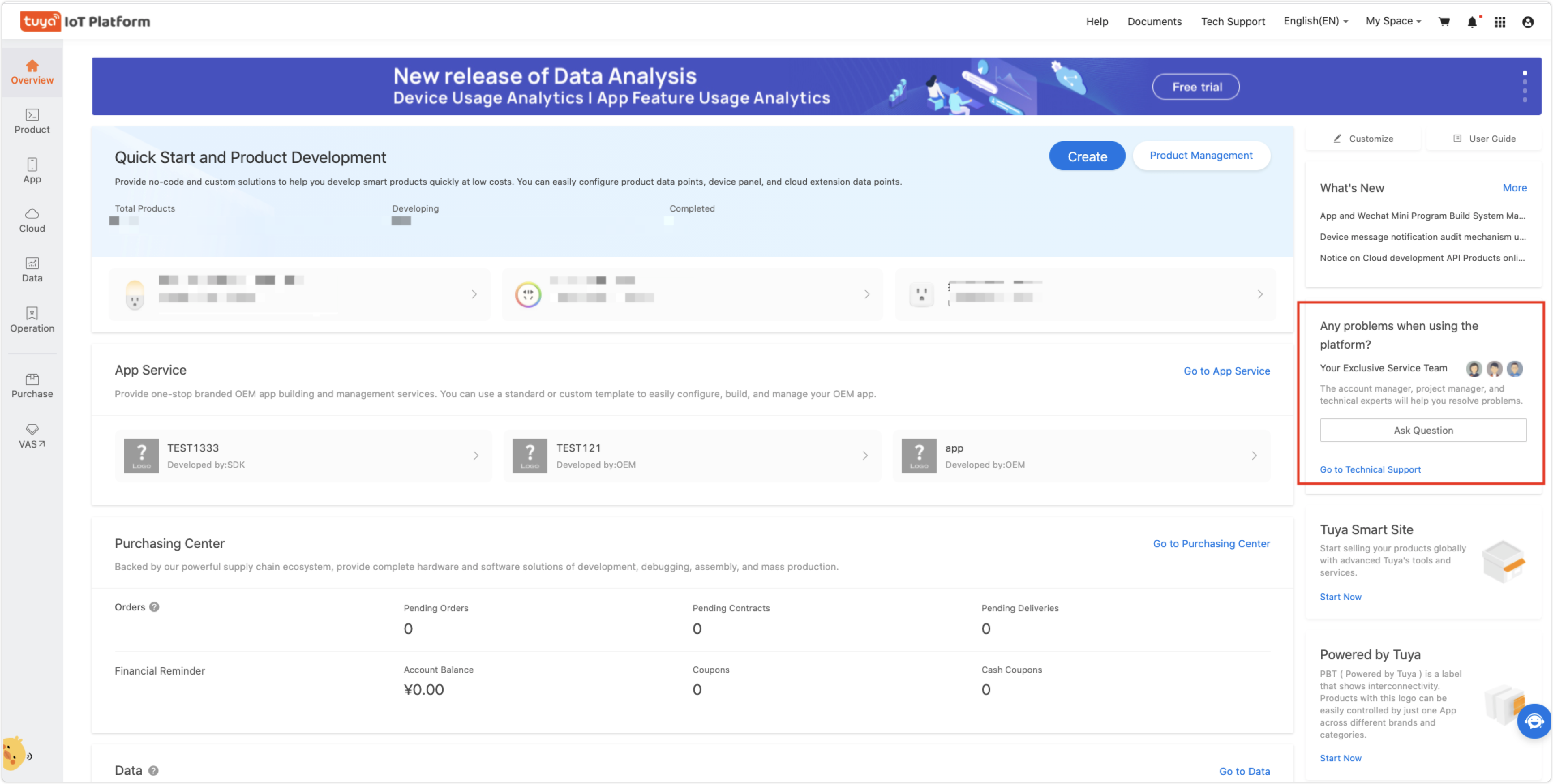
The Tuya all-in-one panel supports the configuration for a wealth of custom functions, but currently only the Tuya staff can do it. To configure these functions, on the homepage, submit a ticket and include the product ID (PID) in the ticket.
-
Specifies whether to display the power monitoring. Default value: false.
-
Specifies whether to display the countdown. Default value: true.
-
Specifies whether to display the group power monitoring. Default value: false.
-
Specifies whether to hide top bar. Default value: true.
-
Specifies whether to hide top bar. Default value: true.

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





