Component Management
Last Updated on : 2024-06-20 06:20:10download
This topic describes how to operate components on the screen editing page.
Manage components
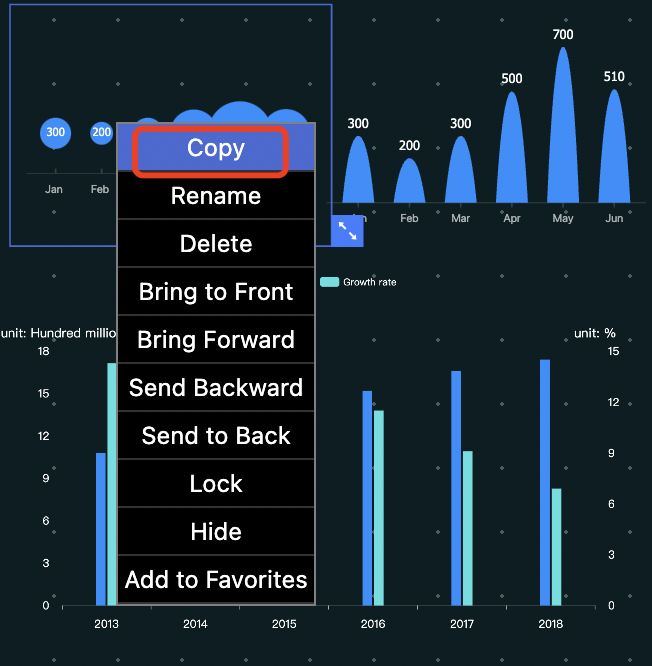
Copy
Right-click a component in the canvas, and select Copy. The same component will be generated in the current canvas.

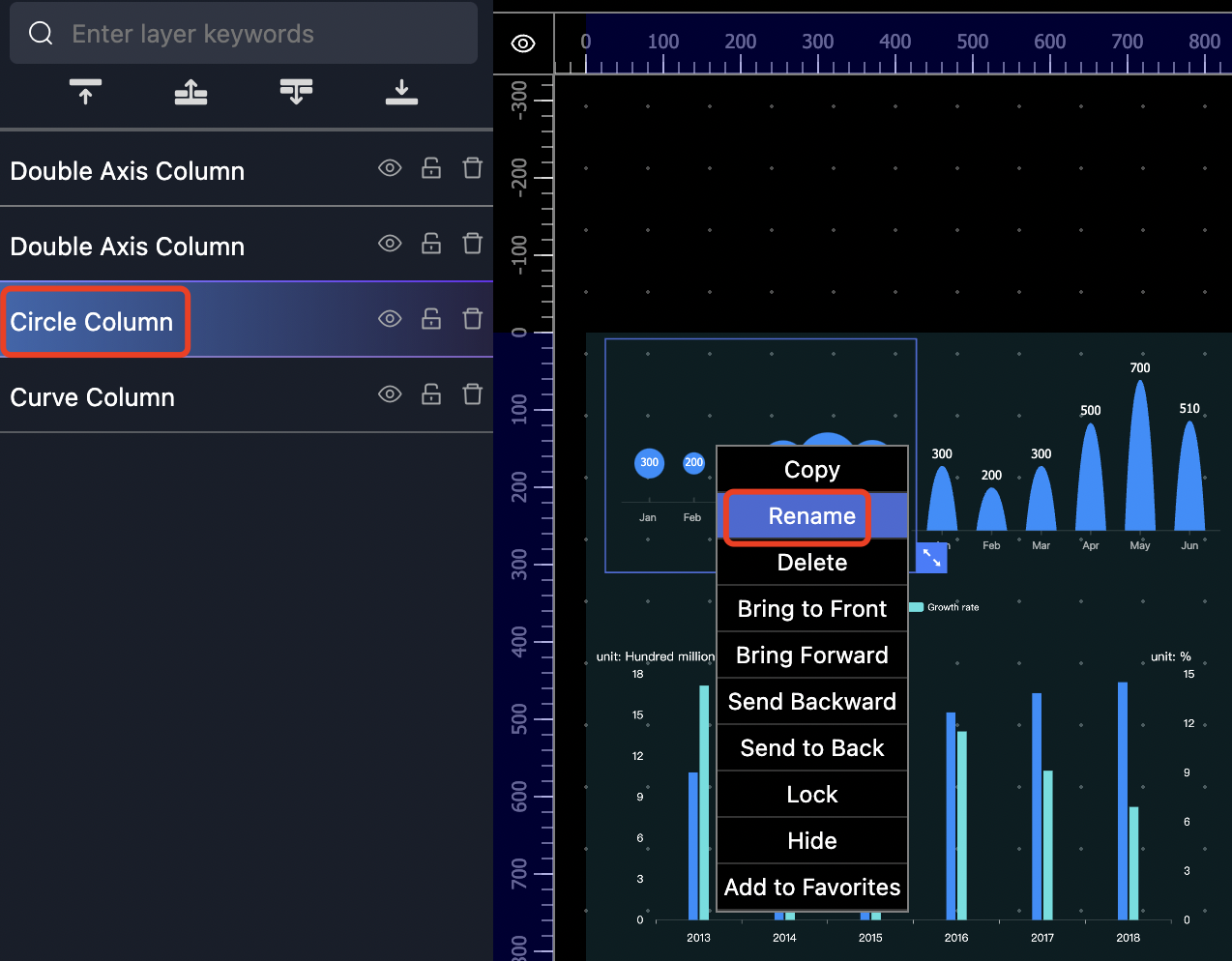
Rename
Right-click a component in the canvas, and select Rename. You can edit its name in the left-side layer list.

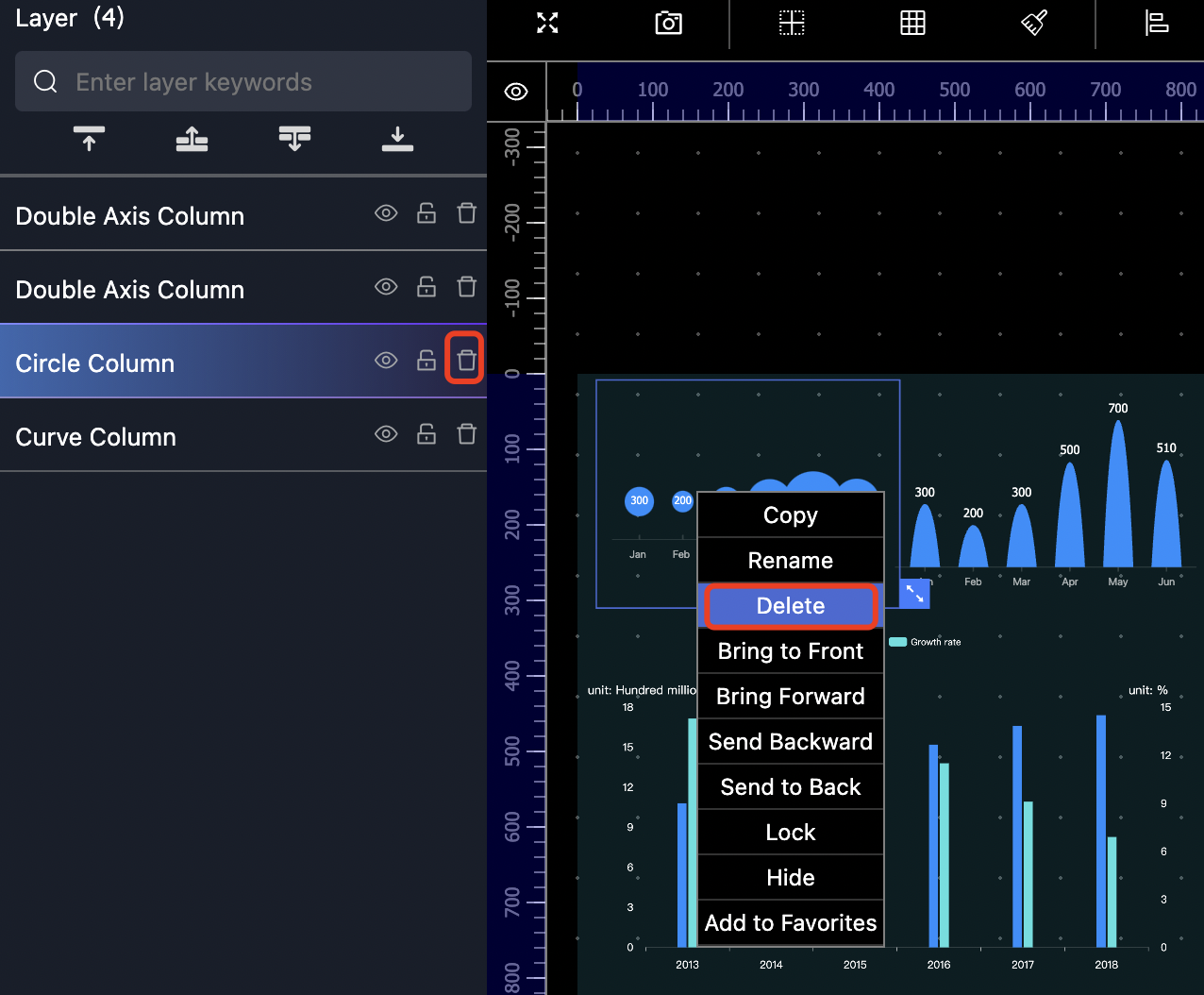
Delete
Right-click a component in the canvas, and select Delete. You can also select and delete a component from the left-side layer list.
Caution: This action cannot be undone.

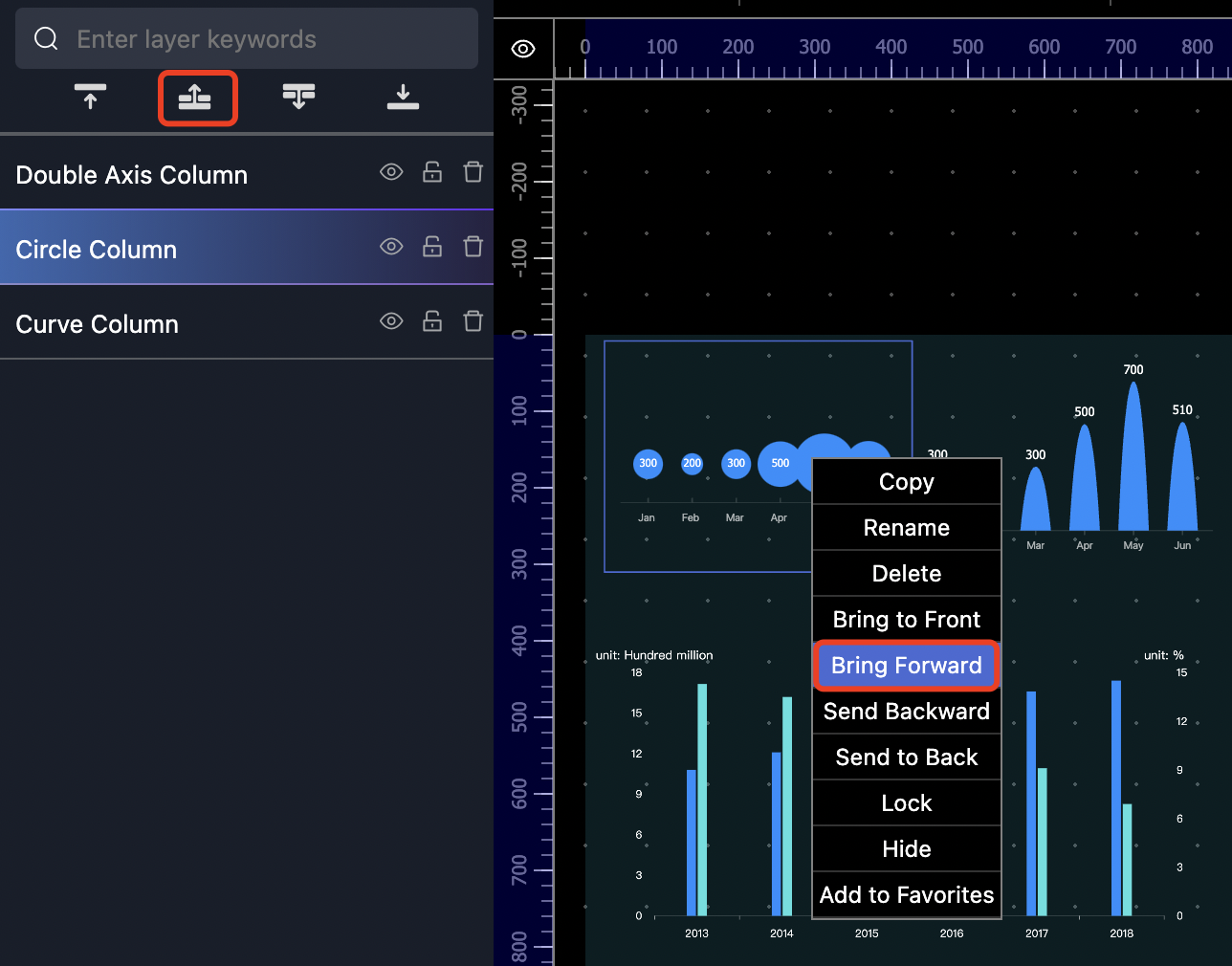
Bring forward
Right-click a component in the canvas, and select Bring Forward. The component will be brought forward in the layer list.

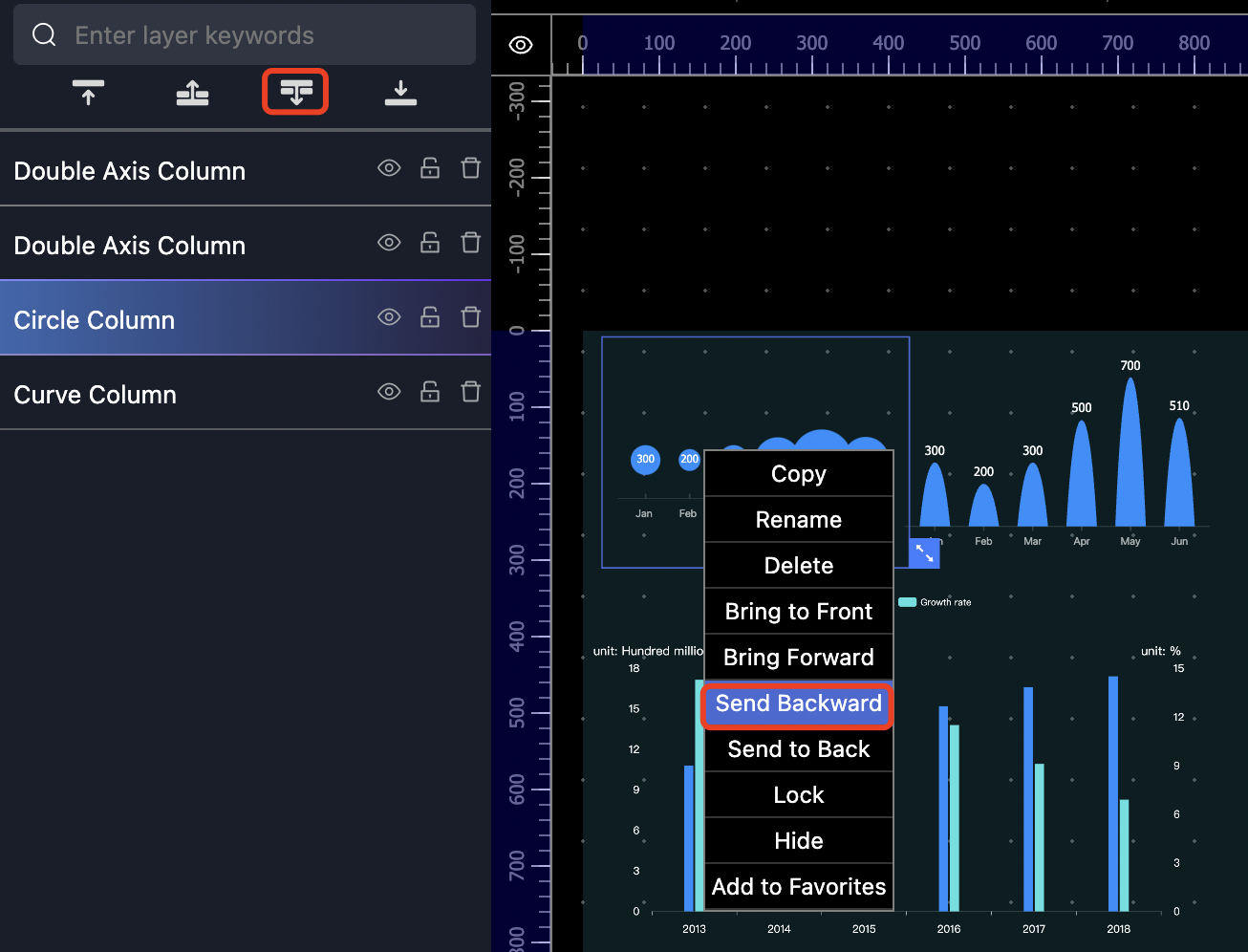
Send backward
Right-click a component in the canvas, and select Send Backward. The component will be sent backward in the layer list.

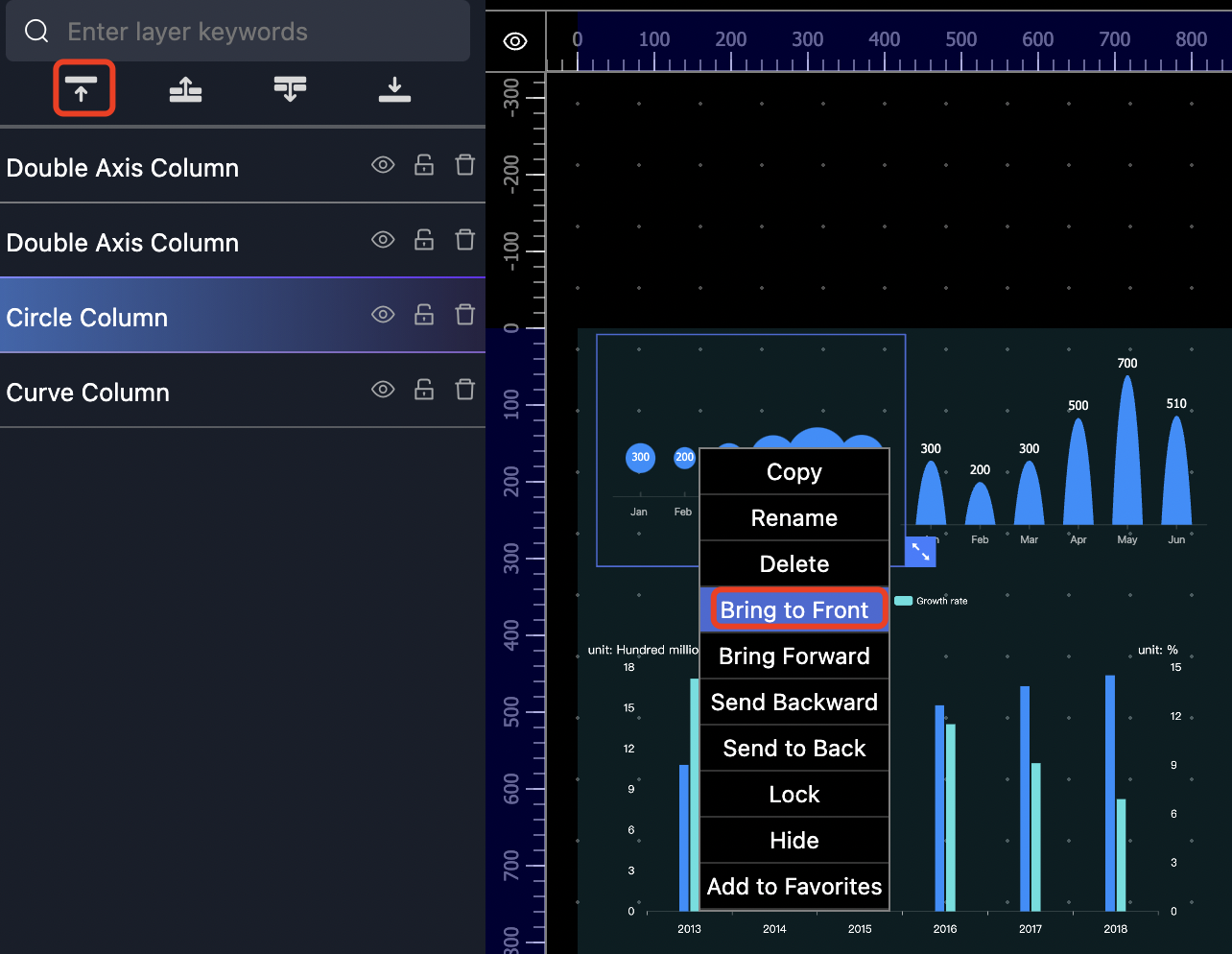
Bring to front
Right-click a component in the canvas, and select Bring to Front. The component will be brought to the front layer in the layer list.

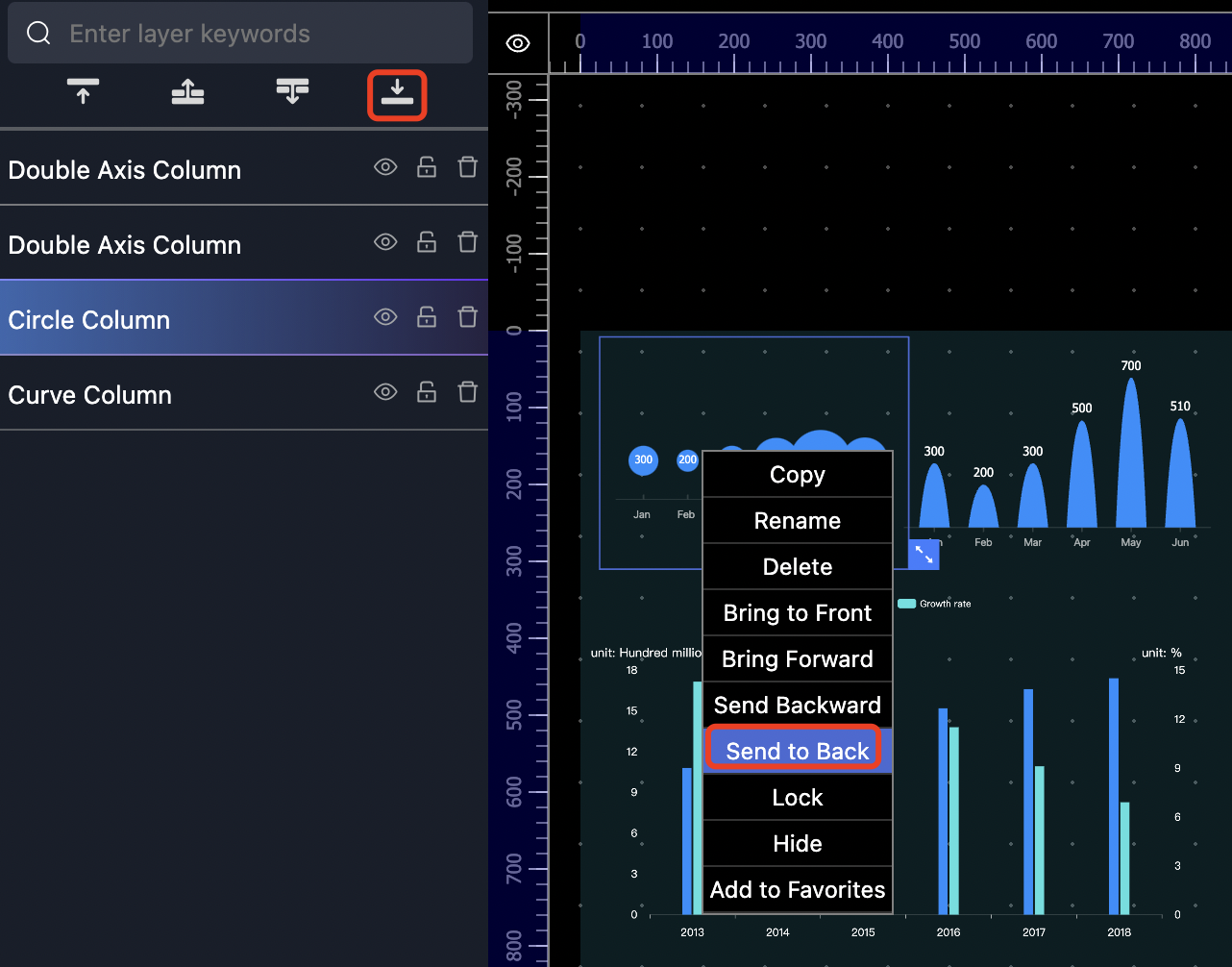
Send to back
Right-click a component in the canvas, and select Send to Back. The component will be sent to the bottom layer in the layer list.

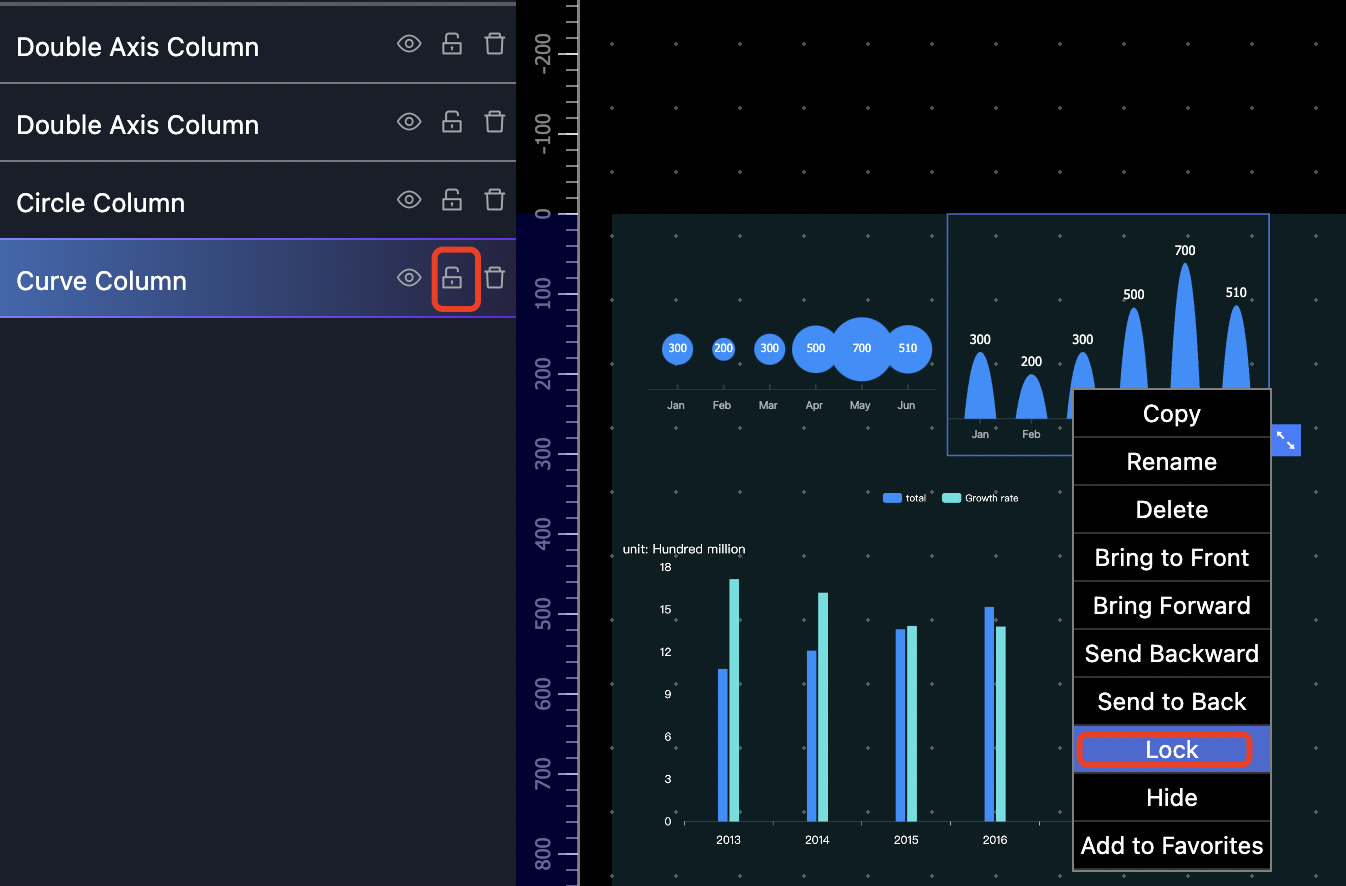
Lock/unlock
Right-click a component in the canvas, and select Lock. You can also select a component in the left-side layer list and click Lock. The locked component cannot be edited. In the left-side layer list, click the Unlock icon to unlock the component.

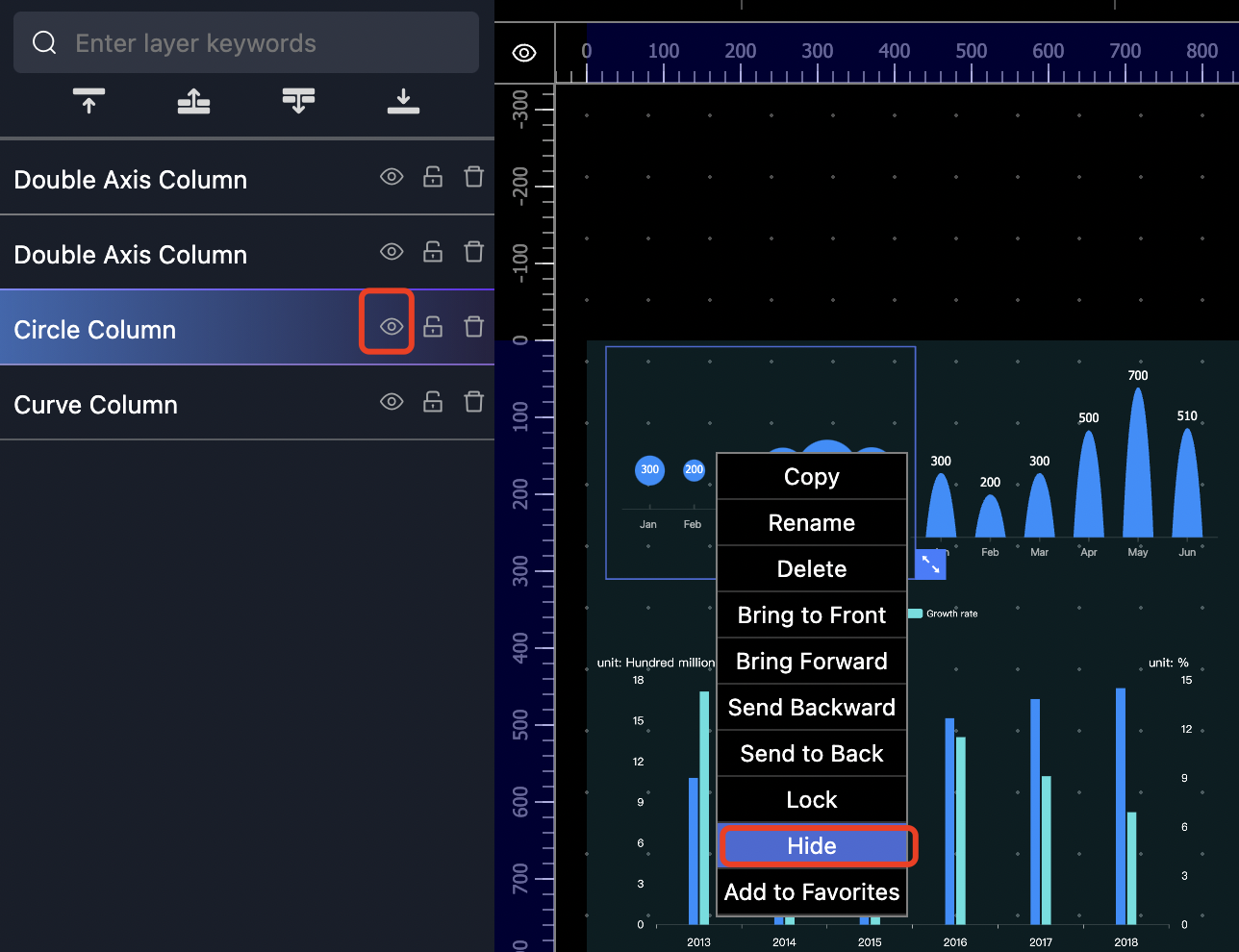
Show/hide
Right-click a component in the canvas, and select Hide. You can also select a component in the left-side layer list and click Hide. The selected component will be hidden. In the left-side layer list, click the Show icon to show the component.

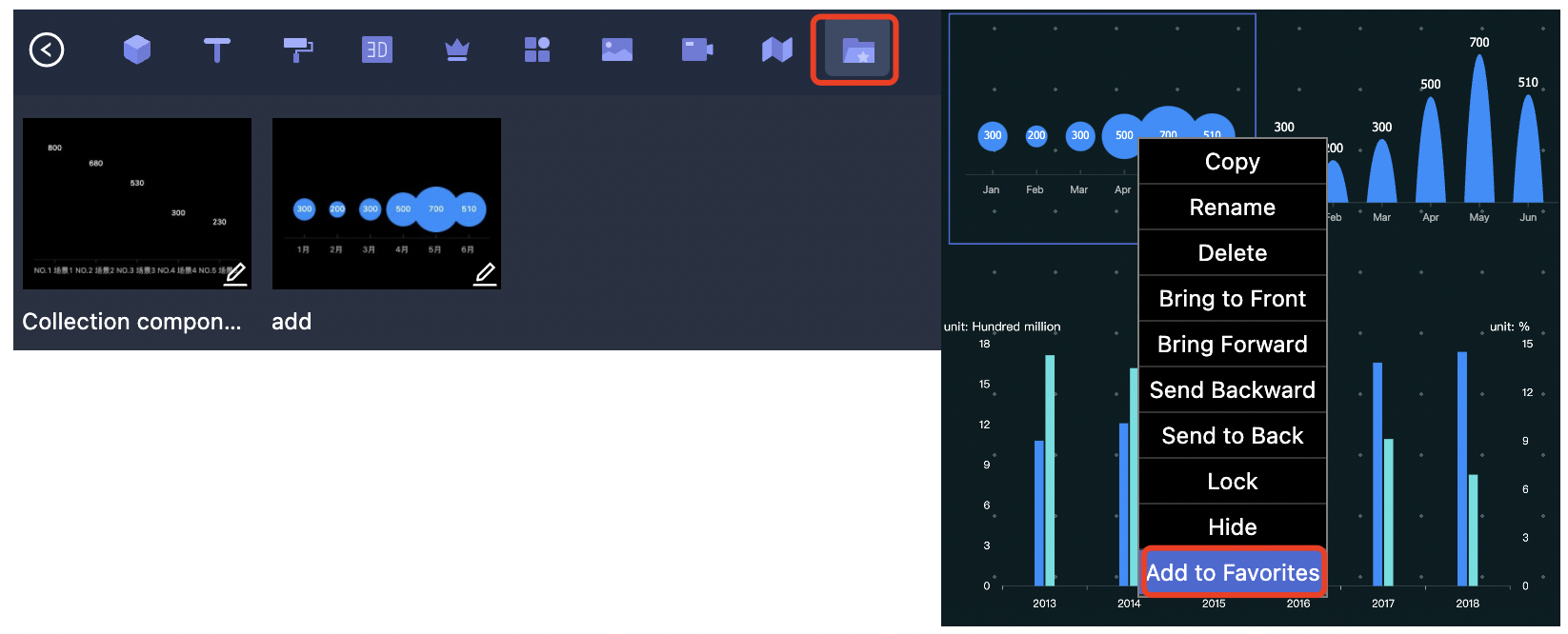
Add to favorites
Right-click a component in the canvas, and select Add to Favorites. The component will be added to the favorite components. Click the favorite icon in the top bar, find and click your desired component to use it.

Components
| Component | Component type |
|---|---|
| Column | Circle column, curve column, double circle column, 2D column, 2D square column, 2D triangle column, double axis column, basic horizontal column, gradient horizontal column, 2D horizontal column, horizontal stacked column, horizontal energy column, horizontal column with texture, mixed line and column, square column, triangle column, percentage, and gradient vertical column. |
| Line | Simple area, line chart with double axis, and multi-dimensional line. |
| Pie | Basic pie, segmented pie, ring pie, and pie with leader line. |
| Bubble | Bubble and bubble relationship. |
| Radar | Basic radar, circular radar, 2D radar, and multi-dimensional radar. |
| Text | Number component, number with background, dynamic text component, and static text component. |
| Decoration | Circular rotation animation, border with corners, breathing ball, background image, color block, triangle, simulated lightning ring, radial gradient divider, rotation animation, rotating image, and matrix digital rain. |
| 3D | Particle animation. |
| Map | Basic map and scattered world map. |
| Advanced | Custom ECharts, radial tree, data set column, funnel, scrolling table, static table, and basic tree. |
| Feature | Battery icon, current date, current time, day of week, dashboard, navigate to third-party page, liquid chart, word cloud, date selector, date segment selector, time picker, time period selector, drop-down list, checkbox, radio, and switch. |
| Image | System built-in picture and my picture. |
| Video | System built-in video and my video. |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





