Compose Email in Editor
Last Updated on : 2024-11-27 09:05:38download
This topic describes how to create an email using the editor.
Procedure
-
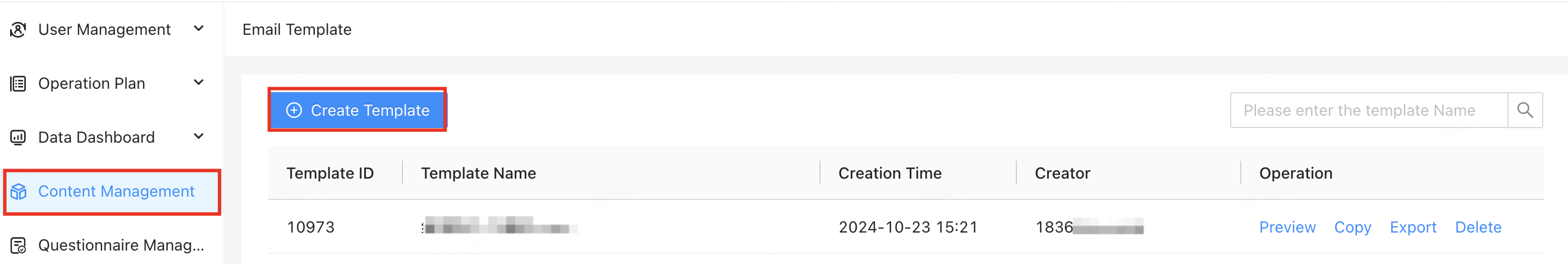
Log in to the SaaS platform. In the left navigation bar, select Content Management and click Create Template.

-
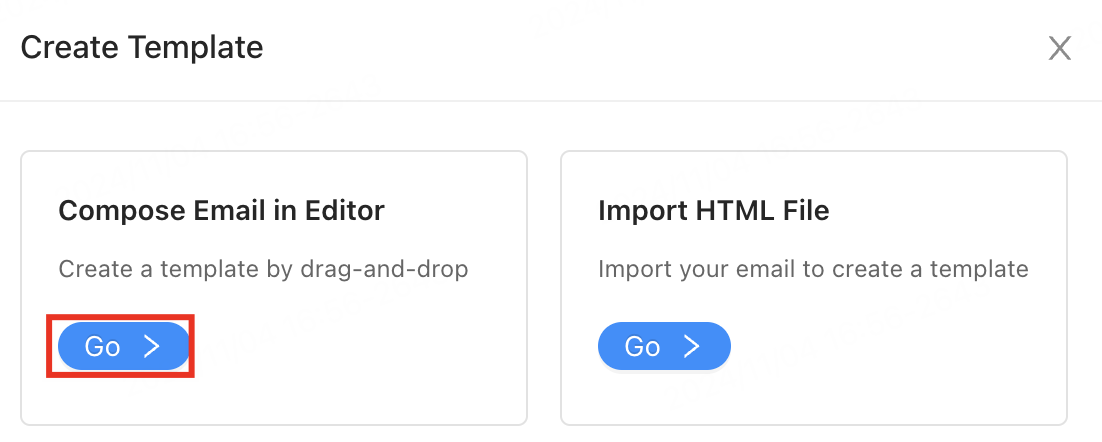
Click Go under Compose Email in Editor.

-
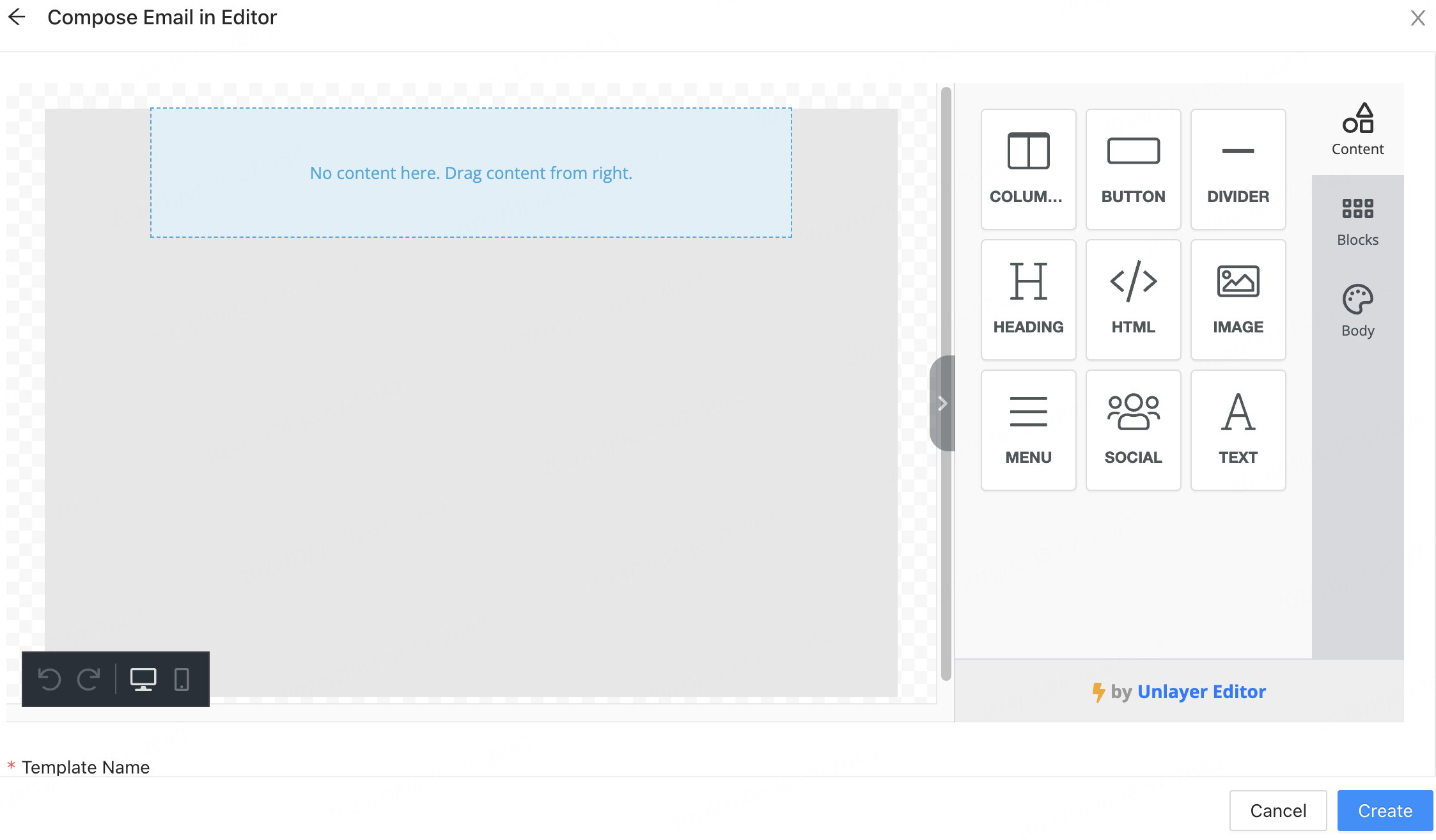
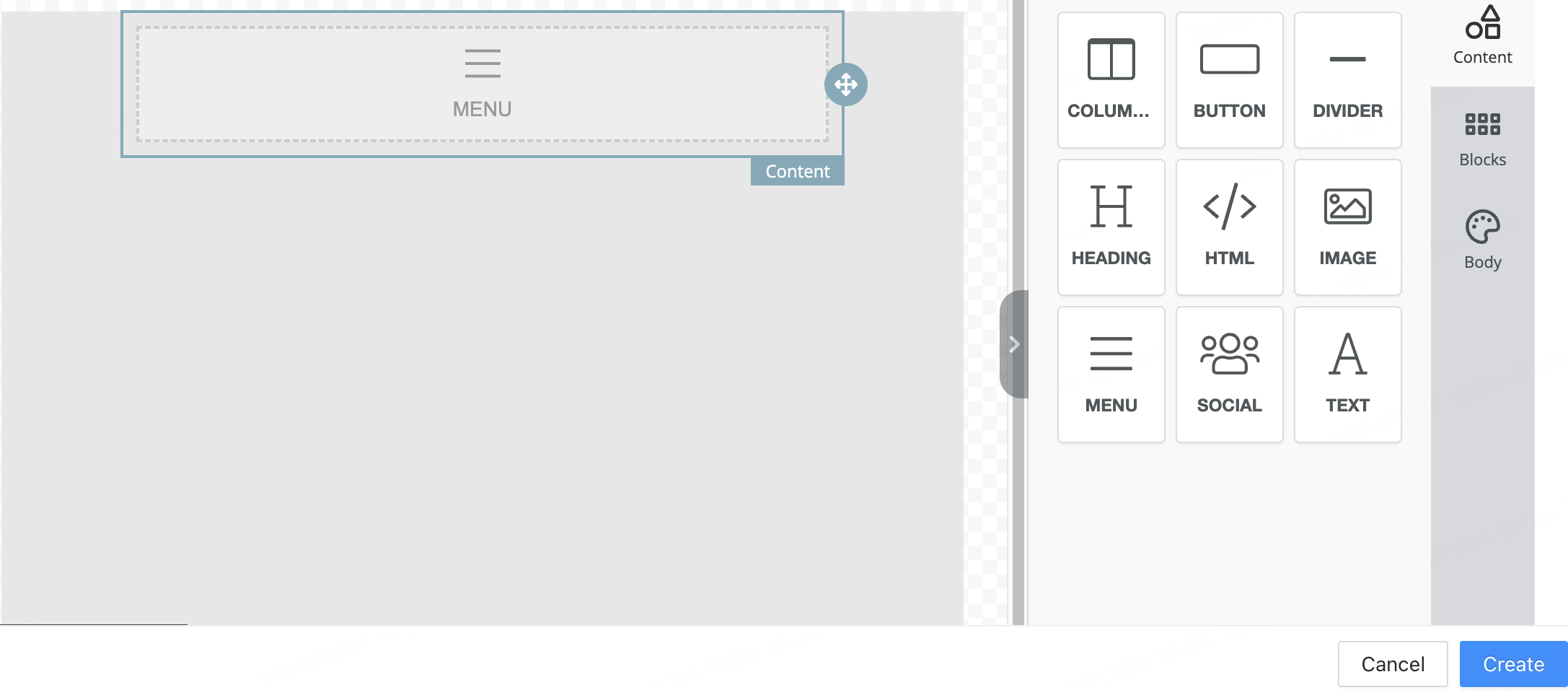
On the Compose Email in Editor page, select components from the right panel and drag them to the canvas on the left. The editor uses a third-party tool that only supports content in English.

Component description
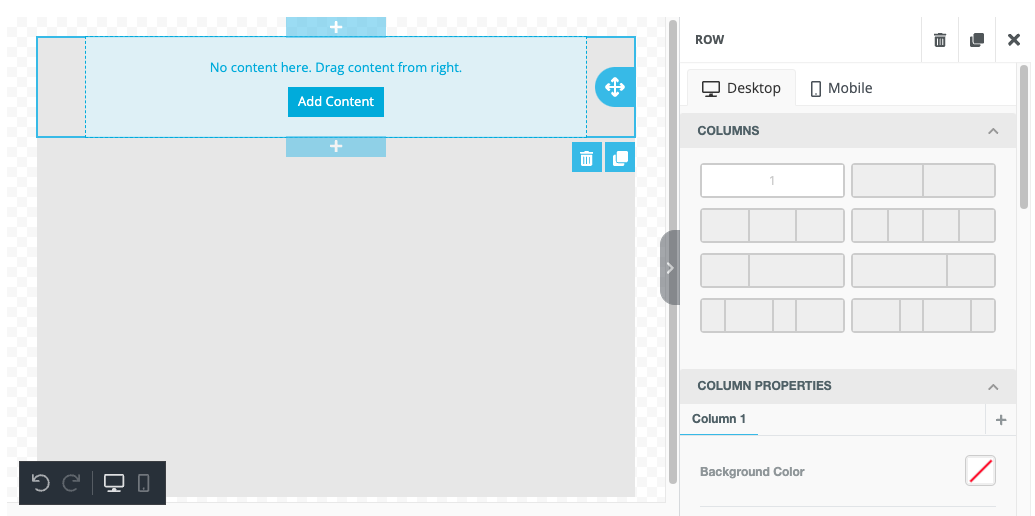
COLUMNS
- Left-click the COLUMNS component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. - Click the COLUMNS area on the canvas to display configuration items on the right. These items include component style, column properties, and row properties.
- Click Add Content to add other components in this area.

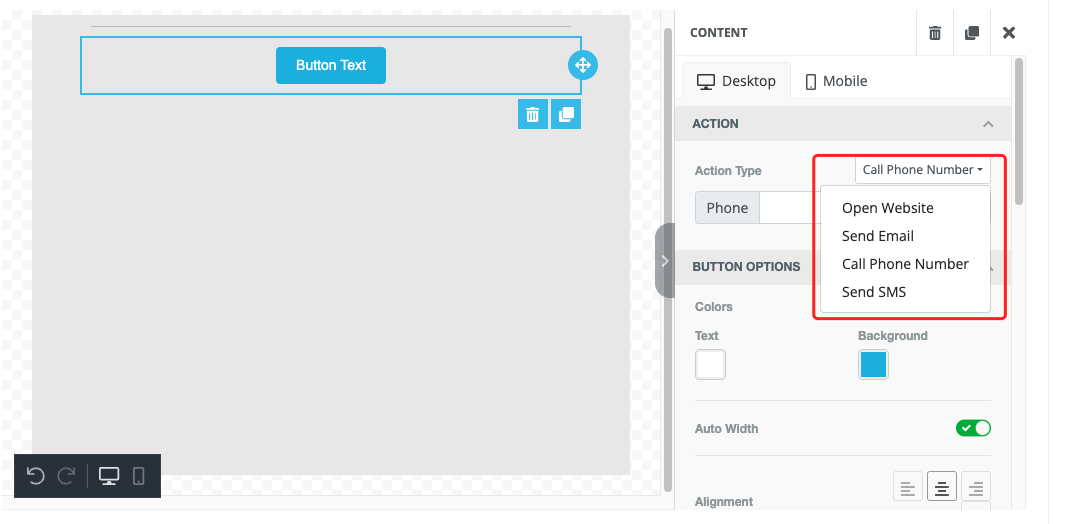
BUTTON
-
Left-click the BUTTON component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the BUTTON area on the canvas to display configuration items on the right. These items include the action triggered by clicks, button style, and general settings. Clicks might trigger one of the following actions: open a webpage, send an email, make a phone call, or send an SMS.

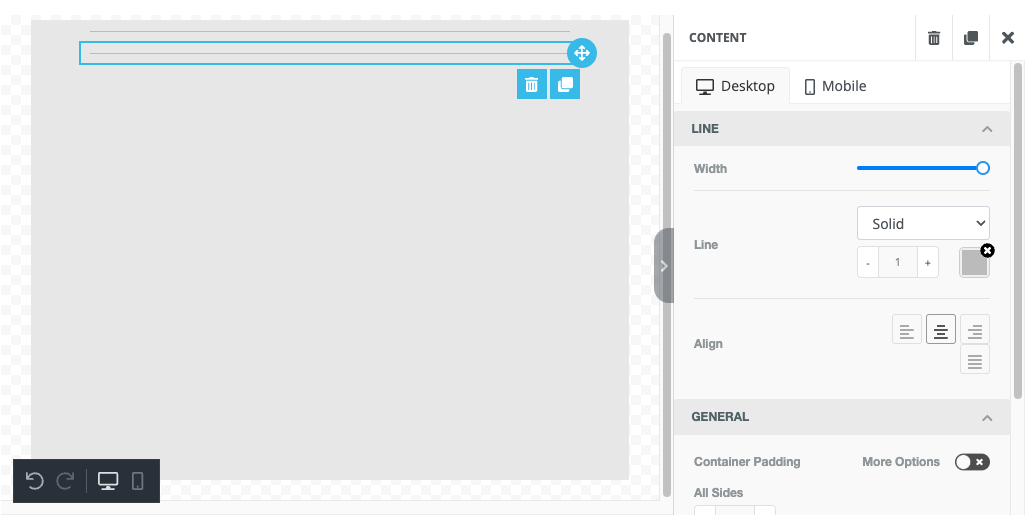
DIVIDER
-
Left-click the DIVIDER component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the DIVIDER area on the canvas to display configuration items on the right. These items include divider style and general settings.

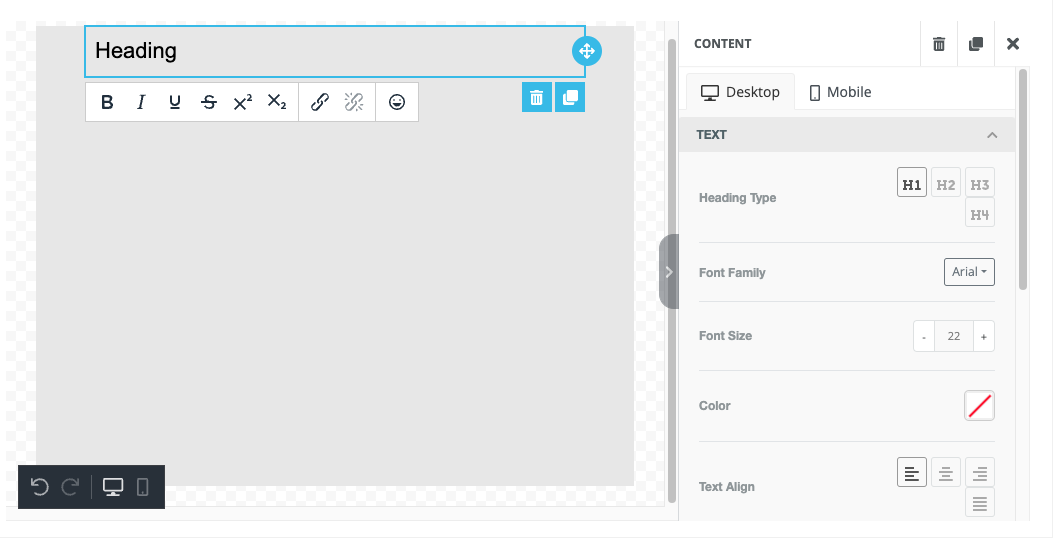
HEADING
-
Left-click the HEADING component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the HEADING area on the canvas to display configuration items on the right. These items include text style and general settings.

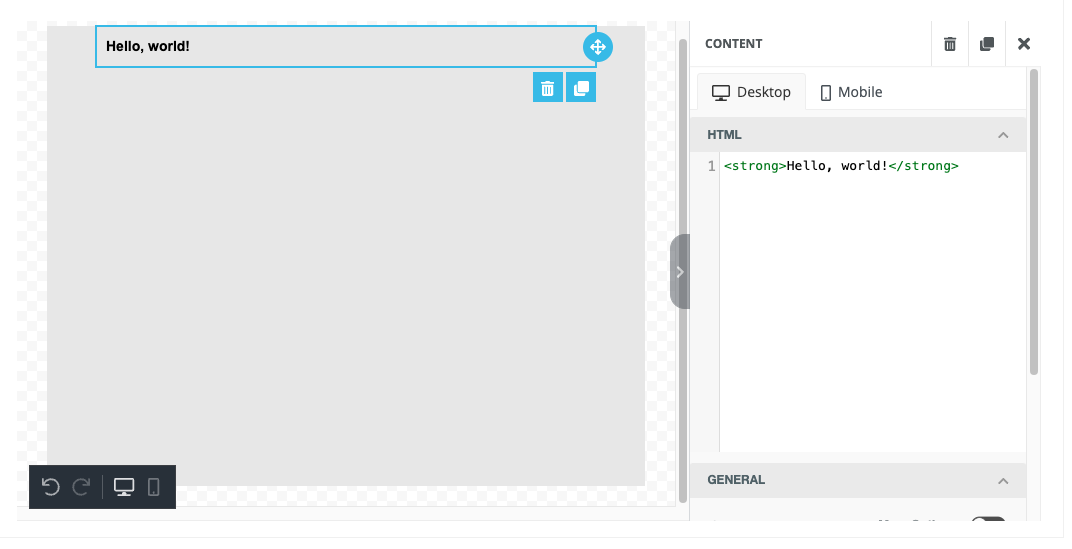
HTML
-
Left-click the HTML component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the HTML area on the canvas to display configuration items on the right. Enter HTML code in the input area to render the effect on the canvas.

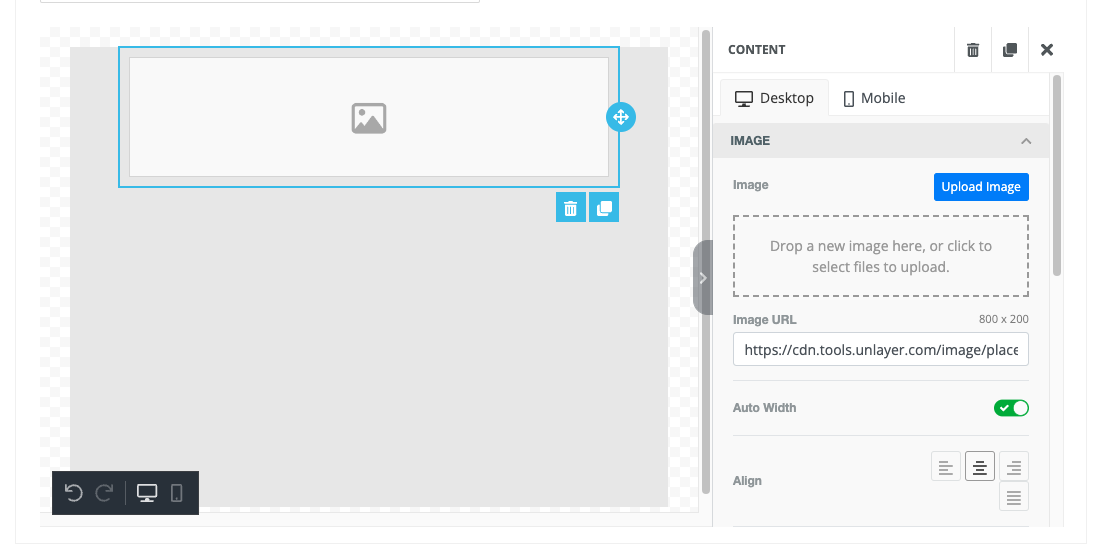
IMAGE
-
Left-click the IMAGE component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the IMAGE area on the canvas to display configuration items on the right. These items include uploading an image or entering an image URL. The image is clickable. Clicks might trigger one of the following actions: open a webpage, send an email, make a phone call, or send an SMS.

MENU
-
Left-click the MENU component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the MENU area on the canvas to display configuration items on the right. These items include adding menu items, customizing styles, and setting general properties.
Menu items can contain one or more text links. Clicking these links might trigger one of the following actions: open a webpage, send an email, make a phone call, or send an SMS.
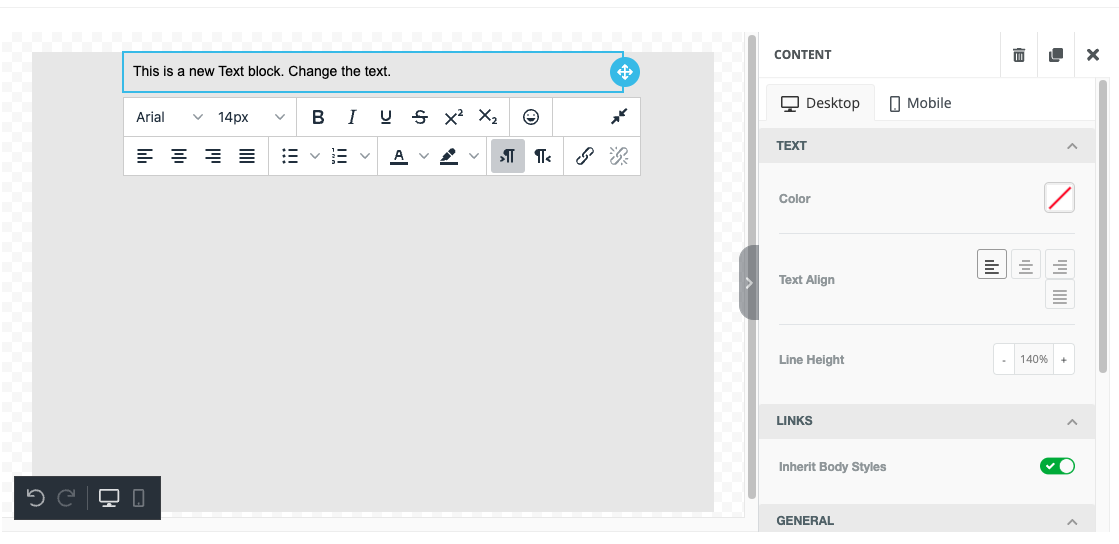
TEXT
-
Left-click the TEXT component icon
 from the right panel and drag it to the canvas on the left.
from the right panel and drag it to the canvas on the left. -
Click the TEXT area on the canvas to display configuration items on the right. These items include text style and general settings.
-
Use the rich text editor below the text to format the text content.

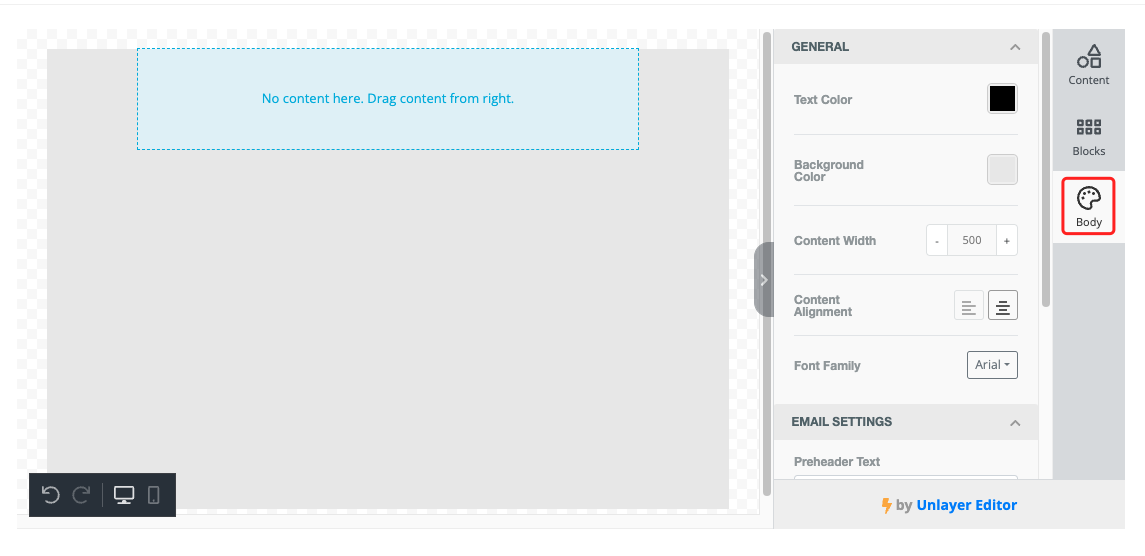
Background
Select Body from the right panel to edit the email background.

Undo and redo
Use the undo and redo buttons  in the editor to reverse or reapply actions.
in the editor to reverse or reapply actions.
- Undo: Reverts the most recent edit, such as deleting or inserting text or moving, scaling, or transforming a graphic. The undo function relies on an action history log to restore previous states.
- Redo: Reapplies an action that was undone, useful for restoring changes. The redo function uses a history log to track recent edits.
Preview
Click  in the editor to preview how the email appears on PC and mobile devices.
in the editor to preview how the email appears on PC and mobile devices.
Template name
After editing, enter a name for the template in Template Name at the bottom of the editor and click Create.
Template names can contain up to 64 characters, including Chinese, English, and numbers.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





