CircleView
Last Updated on : 2025-07-29 03:05:00download
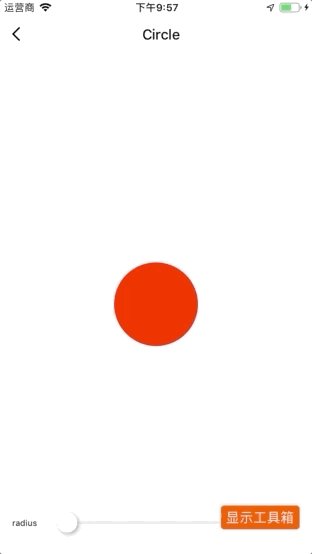
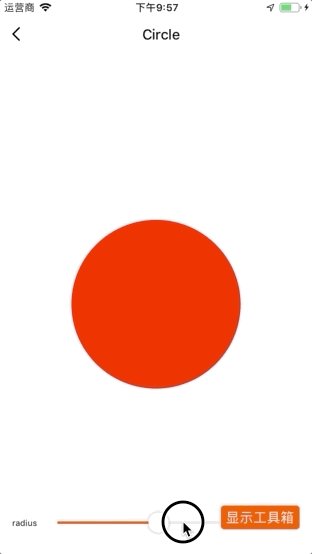
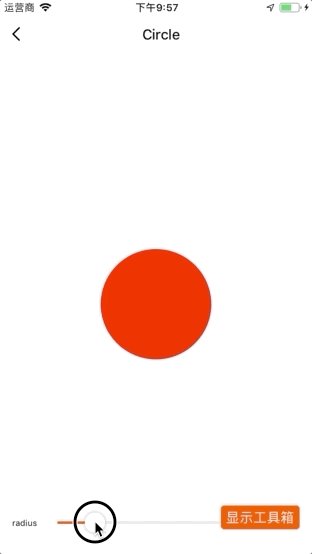
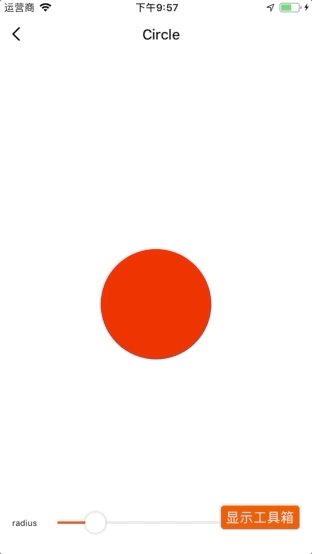
CircleView encapsulates scenes that require circle view containers.
Code demo
You only need to input a radius value, and other styles can be specified by style.
import { CircleView } from "tuya-panel-kit";
<CircleView radius={this.state.radius} color="red">
<View />
</CircleView>;
For more information, see CircleView Demo.
Interaction demo

API
style
CircleView style.
| Type | Required |
|---|---|
| ViewPropTypes.style | No |
radius
The radius of the circle view.
| Type | Required |
|---|---|
| number | Yes |
children
Nested child elements of CircleView.
| Type | Required |
|---|---|
PropTypes.node |
No |
color
The background color of the circle view.
| Type | Required |
|---|---|
| ColorPropType | No |
borderColor
The border background color of the circle view.
| Type | Required |
|---|---|
| ColorPropType | No |
borderWidth
The border width of the circle view.
| Type | Required |
|---|---|
| number | No |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





