GlobalToast
Last Updated on : 2025-07-29 03:05:05download
Overview
GlobalToast is a lightweight prompt hovering on the global layout based on Toast.Success. It does not interrupt the current operation.
Note: this component is added in the @2.0.0-rc.2 version.
Code demo
Note: for more information, see Demo.
Basic use
import React, { Component } from 'react';
import { View } from 'react-native';
import { Button, GlobalToast } from 'tuya-panel-kit';
export default class GlobalToastScene extends Component {
_handleClick = () => {
GlobalToast.show({
text: 'Set successfully',
showIcon: false,
contentStyle: {},
showPosition: 'bottom',
onFinish: () => {
console.log('Toast ends');
GlobalToast.hide();
},
});
};
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={{ marginTop: 12 }}
text="Show Success- in the FullView"
textStyle={{ marginTop: 12, fontSize: 24, color: '#000' }}
onPress={this._handleClick}
/>
</View>
);
}
}
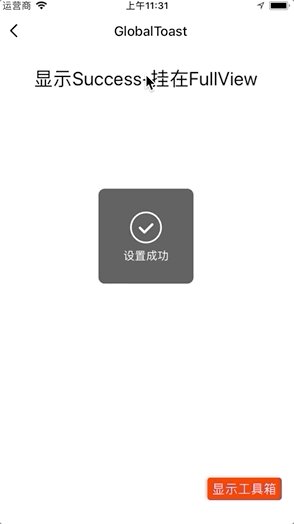
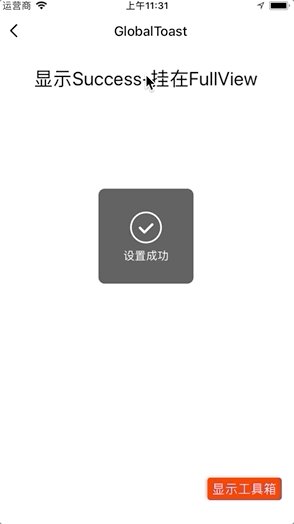
Use with Icon
import React, { Component } from 'react';
import { View } from 'react-native';
import { Button, GlobalToast } from 'tuya-panel-kit';
export default class GlobalToastScene extends Component {
_handleClick = () => {
GlobalToast.show({
text: 'Set successfully',
onFinish: () => {
console.log('Toast ends');
GlobalToast.hide();
},
});
};
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={{ marginTop: 12 }}
text="Show Success- in the FullView"
textStyle={{ marginTop: 12, fontSize: 24, color: '#000' }}
onPress={this._handleClick}
/>
</View>
);
}
}
Interaction demo

API
For more information, see ToastView.Success.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





