Icon Styles
Last Updated on : 2025-07-29 03:05:00download
This topic describes how to configure the icon style in the Panel Studio. For example, you can set the color, size, background, and rounded corners of an icon.
Overview
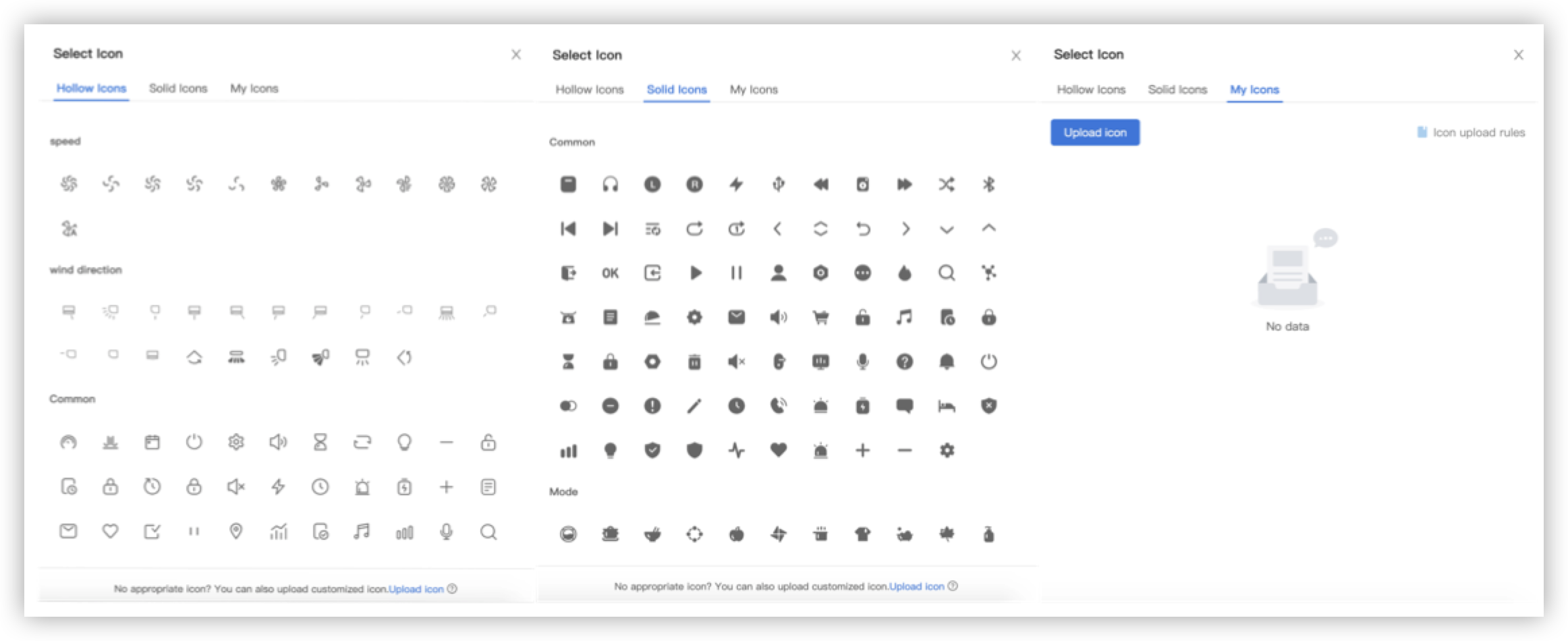
The Panel Studio provides a variety of free icon materials, and also allows you to upload other icons. Solid and hollow icons are available.
To upload your own icon, go to the My Icons tab and click Upload icon to upload a custom icon. The images of custom icons must meet the following requirements:
-
Format: PNG or SVG
-
Size: less than 50 KB
-
Aspect ratio: 1:1
-
Pixels: not more than 300 px

Procedure
-
Select the component on the canvas for which you want to configure the icon.
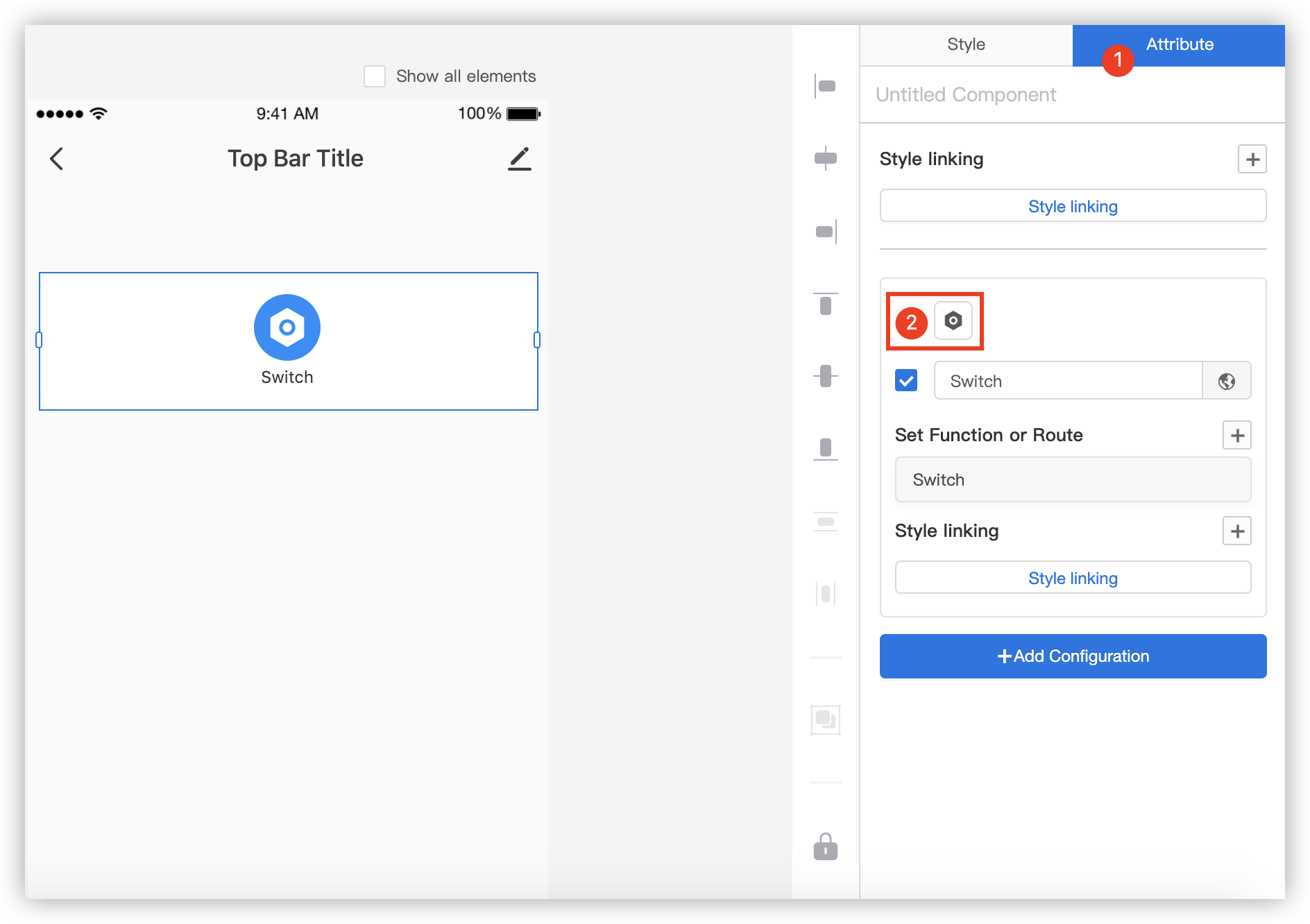
Click the Attribute tab in the top right corner of the page and click the Icon sign to set the icon. In the Select Icon pane, select an existing icon or upload a custom icon. A switch icon is used in this example.Note: By default, the icon is selected. The Style tab shows the colors and background of the selected icon only.

-
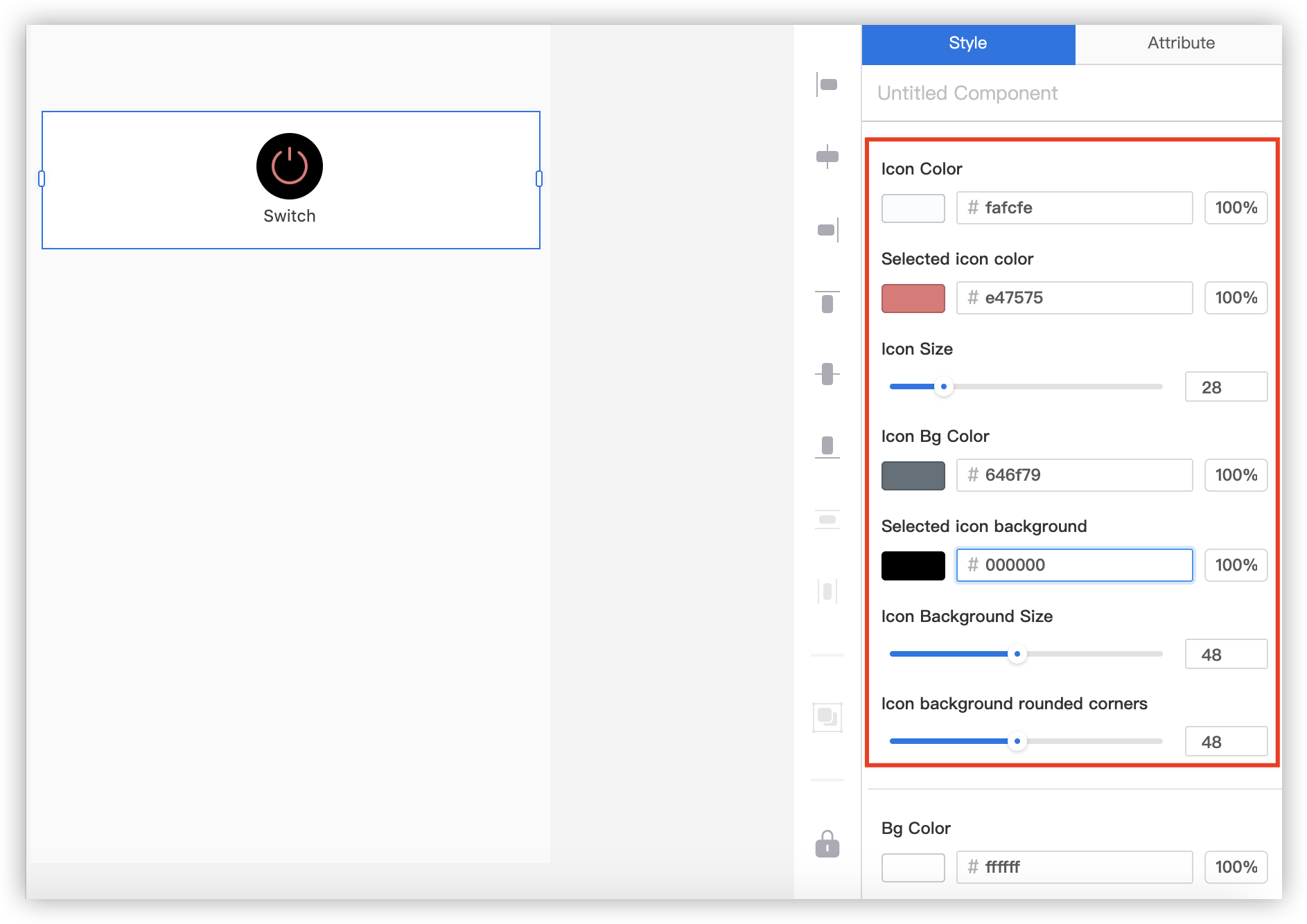
Configure the icon style.
Select the icon on the canvas, and on the Style tab, set the colors, background, size, and rounded corners of the icon.
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





