Control Panel Basic Template
Last Updated on : 2025-07-29 03:05:02download
This topic describes the specific features of the control panel basic template and how to use this template. For more resources, see the GitHub repository.
This project depends on TYSdk.mobile.mobileInfo.appRnVersion v5.30 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
This control panel template project applies to Powered by Tuya (PBT) control panels and supports the following features:
- Voice control scenes
- Smart scenes
- Device management
- Gateway features
- Navigation to music play panels
- Nickname settings (custom wake words)
- Control and name of relay switches

Directories
This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├─ src
│ ├─ api // Includes multiple types of cloud API operations that are used to run the project.
│ ├─ components // Includes reusable functional components that are used to run the project.
│ │ ├─ buttonList.tsx // The button list component.
│ │ ├─ buttonRadios.tsx // The radio button component.
│ │ ├─ connect.tsx // The custom encapsulation of the `connect` method of `react-redux`.
│ │ ├─ deviceItem.tsx // The device list component.
│ │ ├─ dragSortableView.tsx // The drag-and-drop and sorting component.
│ │ ├─ emptyView.tsx // The component that appears when the lists of devices and scenes are empty.
│ │ ├─ gridLayout.tsx // The grid layout component.
│ │ ├─ index.ts // Imports and exports all components in bulk.
│ │ ├─ sceneItem.tsx // The scene list component.
│ │ ├─ subList.tsx // The gateway sub-device list component.
│ │ ├─ swipeout // The swipeout component.
│ │ ├─ switchItem.tsx // The relay switch component.
│ │ ├─ tabs // The swipeable tab bar component.
│ │ └─ topView.tsx // The top view of the gateway page.
│ ├─ composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
│ ├─ config // Includes common configuration files that are used on the panel.
│ │ ├─ categoryList.ts // Specifies the device categories to be displayed when the device list is filtered on the panel.
│ │ ├─ dpCodes.ts // Configures data points (DPs) used in the project.
│ │ ├─ index.ts // The entry to access the configuration files.
│ │ ├─ theme.ts // Configures the theme of the project.
│ │ └─ voiceSceneConfig.ts // Configures voice control scenes.
│ ├─ i18n // Includes multilingual configuration files.
│ ├─ interface // Includes the `TypeScript` type declaration file.
│ ├─ main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control route-based navigation.
│ ├─ models // Includes the code of `redux`.
│ │ ├─ combine.ts // Imports reducers of each module, combines the reducers, and then exports them.
│ │ ├─ configureStore.ts // Configures the middleware of `redux`.
│ │ ├─ index.ts // Imports actions of each module, combines the actions, and then exports them.
│ │ └─ modules // Stores the actions and reducers of each module.
│ │ ├─ common.ts // The actions and reducers of `dpState` and `devInfo`.
│ │ ├─ device.ts // The actions and reducers that apply to device management.
│ │ ├─ room.ts // The actions and reducers that apply to room management.
│ │ ├─ scene.ts // The actions and reducers that apply to smart scenes.
│ │ ├─ switch.ts // The actions and reducers that apply to relay switches.
│ │ └─ voiceScene.ts // The actions and reducers that apply to voice control scenes.
│ ├─ pages // Includes page-level components of the project.
│ │ ├─ device // Includes the pages of device management.
│ │ │ ├─ hide.tsx // The page to hide devices in bulk.
│ │ │ ├─ index.tsx // The list of displayed devices.
│ │ │ └─ restore.tsx // Unhides selected devices.
│ │ ├─ gateway // The gateways.
│ │ ├─ home // The homepage.
│ │ ├─ moreFunction // Includes the pages of additional features.
│ │ │ ├─ index.tsx // The homepage of additional features.
│ │ │ ├─ setNickname.tsx // The nickname setting.
│ │ │ └─ shortcut.tsx // The shortcut commands.
│ │ ├─ scene // Includes the pages of smart scenes.
│ │ │ ├─ hide.tsx // Hides smart scenes in bulk.
│ │ │ ├─ index.tsx // The list of displayed smart scenes.
│ │ │ └─ restore.tsx // Unhide selected smart scenes.
│ │ ├─ switch // The relay switch.
│ │ ├─ voiceControlSkill // The available voice control skills.
│ │ └─ voiceScene // Includes the pages of voice control scenes.
│ │ ├─ addAction.tsx // Specifies the actions to be executed in the cases of responses, weather broadcast, news broadcast, storytelling, and more.
│ │ ├─ addStatement.tsx // The commands to add or modify voice control scenes.
│ │ ├─ chooseDevice.tsx // Specifies the devices to be controlled in voice control scenes.
│ │ ├─ chooseDeviceDp.tsx // Specifies the DPs to be sent to target devices in voice control scenes.
│ │ ├─ chooseScene.tsx // Specifies the voice control scenes to be implemented.
│ │ ├─ createScene.tsx // Creates or modifies voice control scenes.
│ │ ├─ sceneList.tsx // A list of voice control scenes.
│ │ └─ chooseScene.tsx // A list of scenes that can be implemented as the actions in voice control scenes.
│ ├─ res // Includes common utilities and methods that are used on the panel.
│ └─ utils // Includes common utilities and methods that are used on the panel.
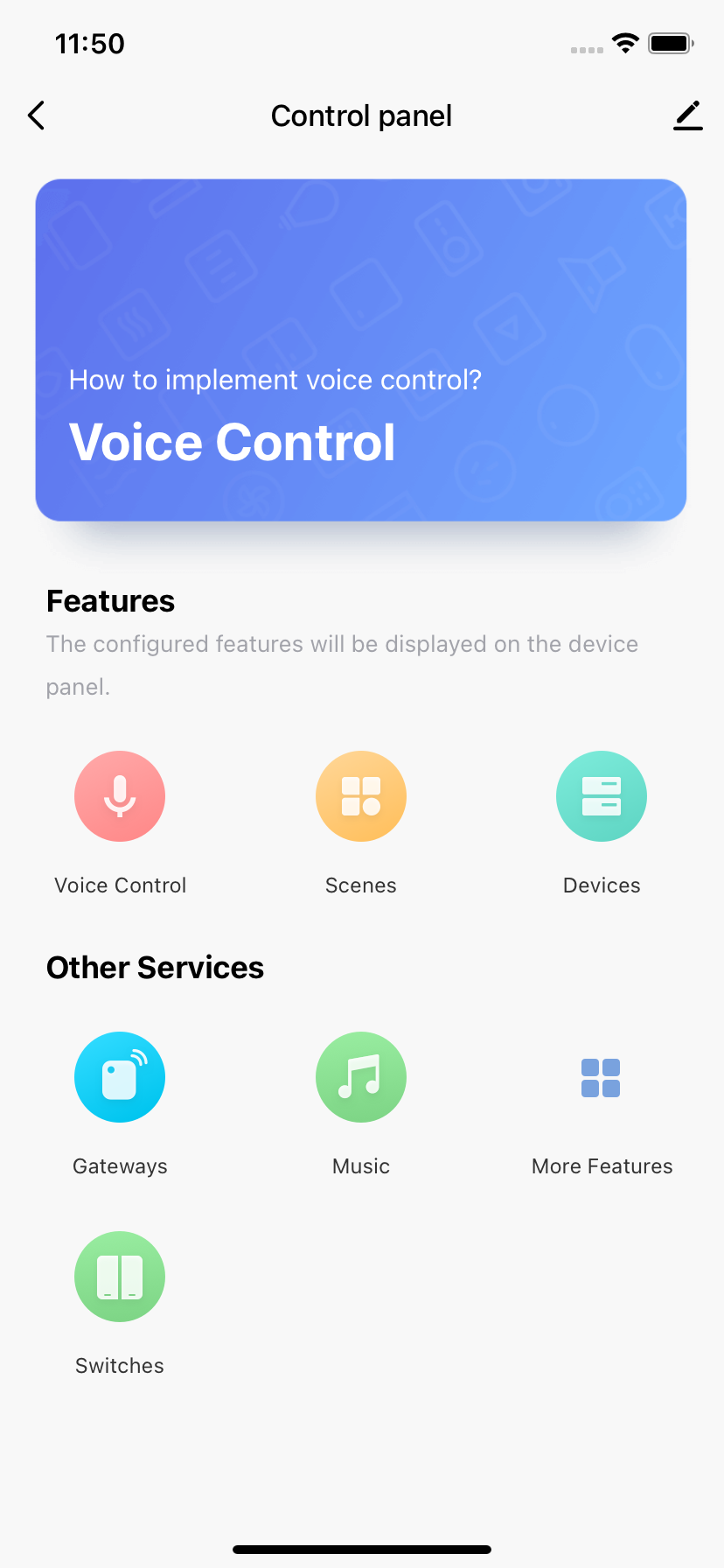
UI interaction
Voice control skills
Directory: pages/voiceControlSkill/index.tsx
This feature currently does not support languages other than Chinese.
Voice control scenes
Directory: pages/voiceScene/
This feature currently does not support languages other than Chinese.
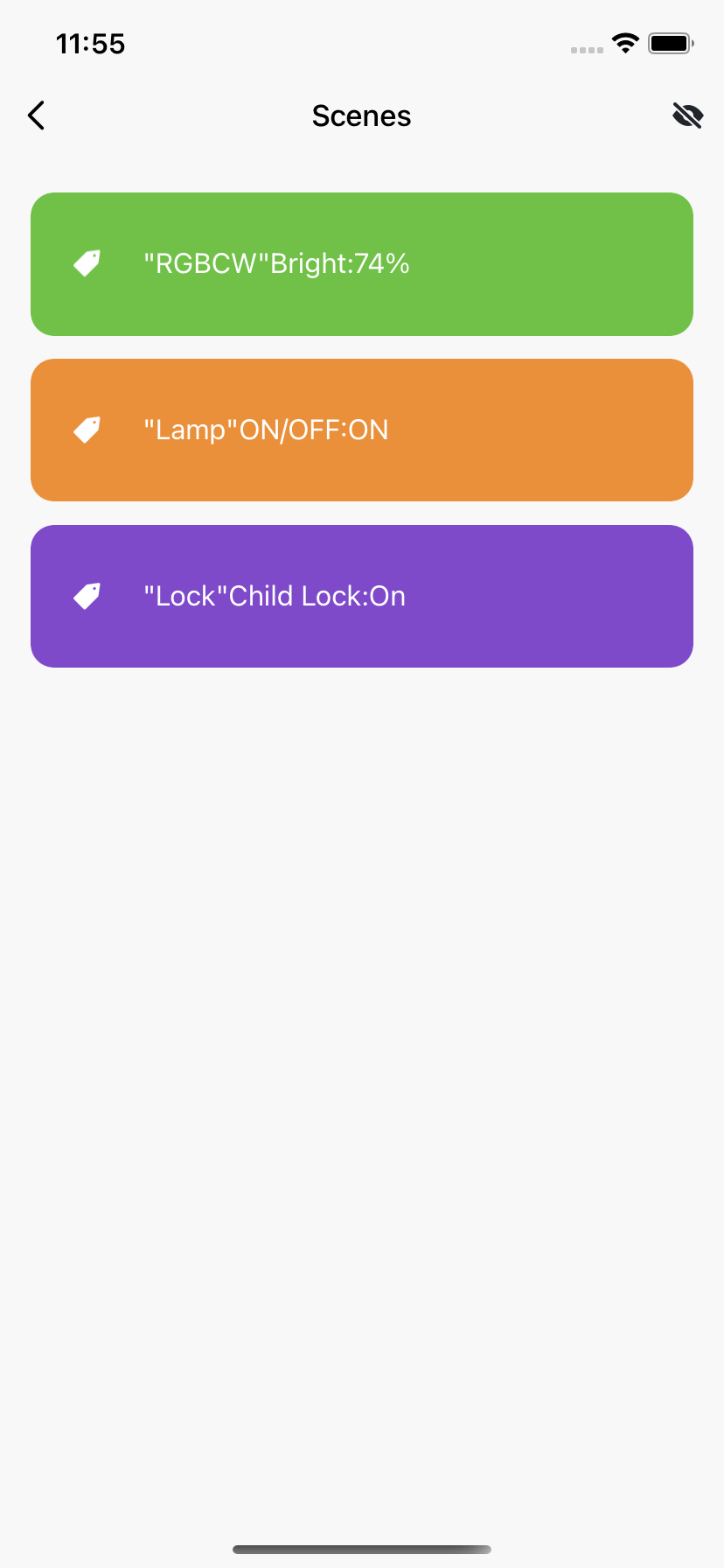
Smart scenes
Directory: pages/scene/
-
Tap Scenes on the homepage to navigate to the list of smart scenes. These smart scenes are also displayed on the control panel device.

-
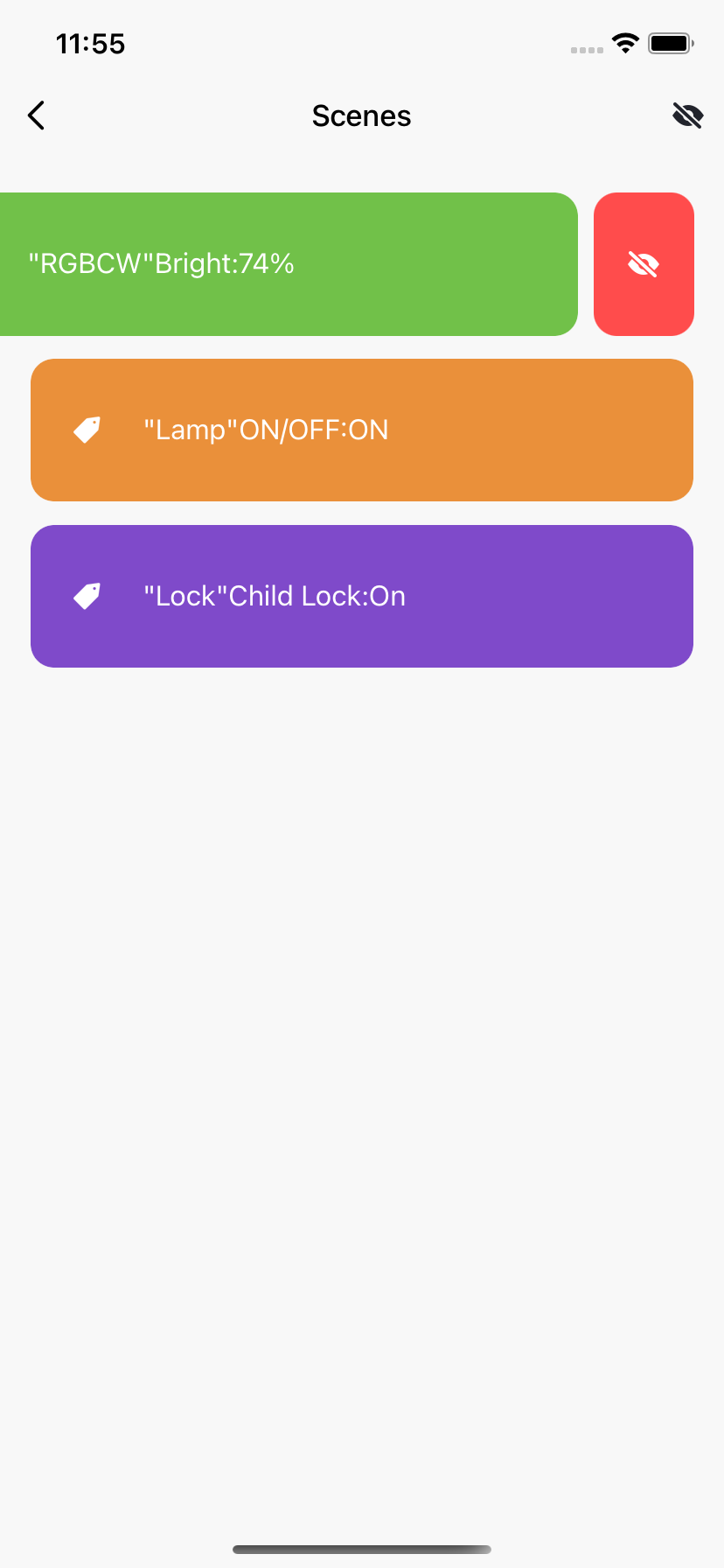
Tap or swipe left a smart scene on the list to show a Hide icon.

-
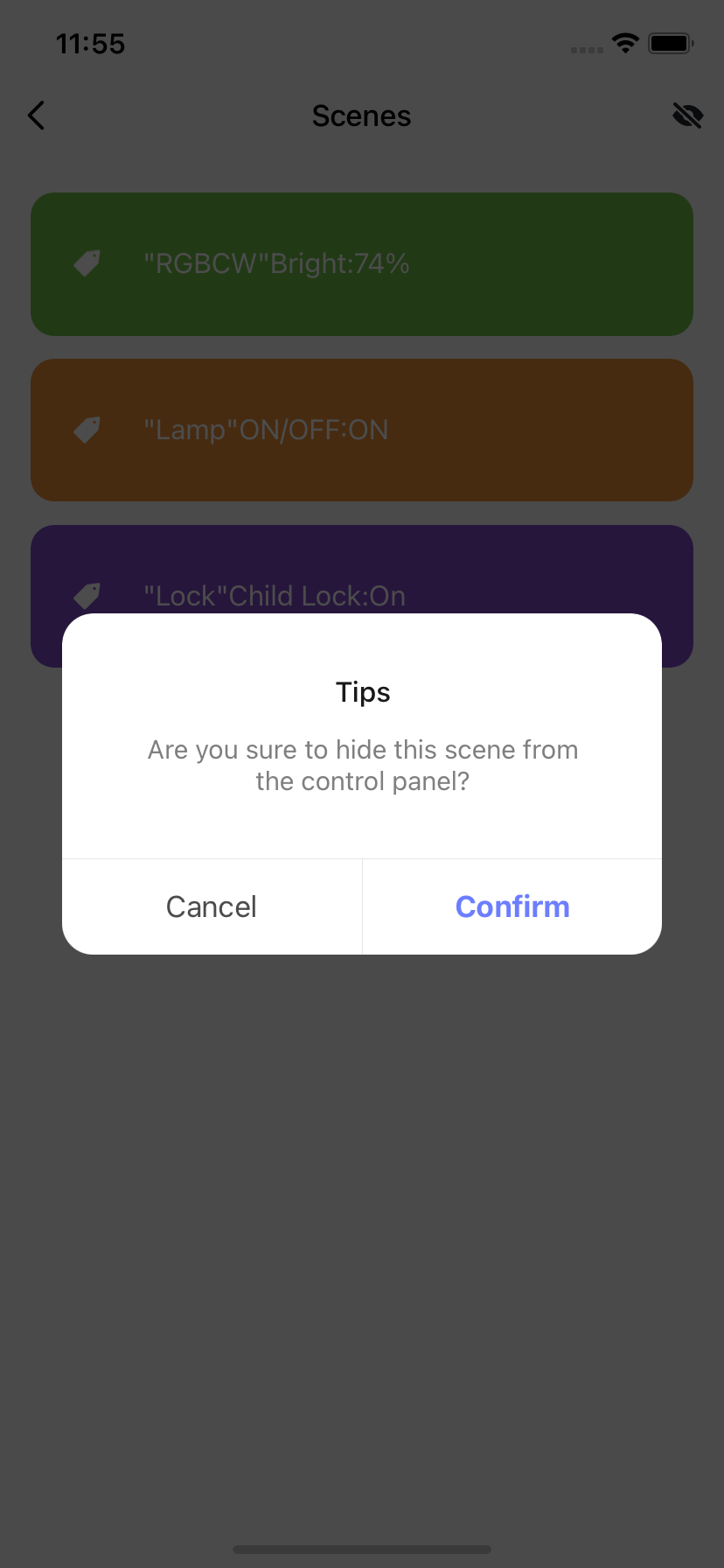
Tap the Hide icon, and in the dialog box that appears, tap Confirm to hide the smart scene.

-
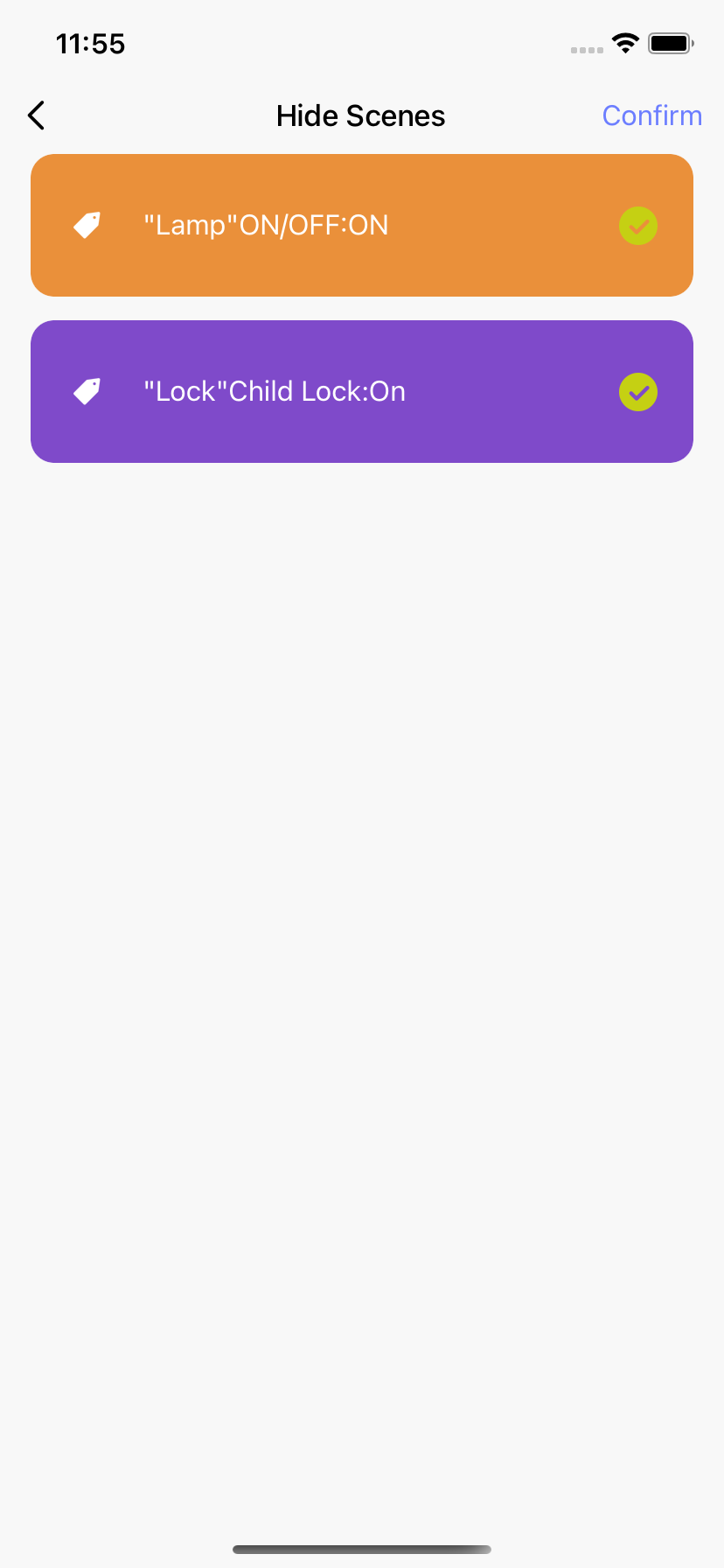
Tap and hold a smart scene on the list to navigate to the page on which smart scenes can be hidden in bulk. Select the target smart scenes and tap Confirm to hide these smart scenes and return to the list of displayed smart scenes.

-
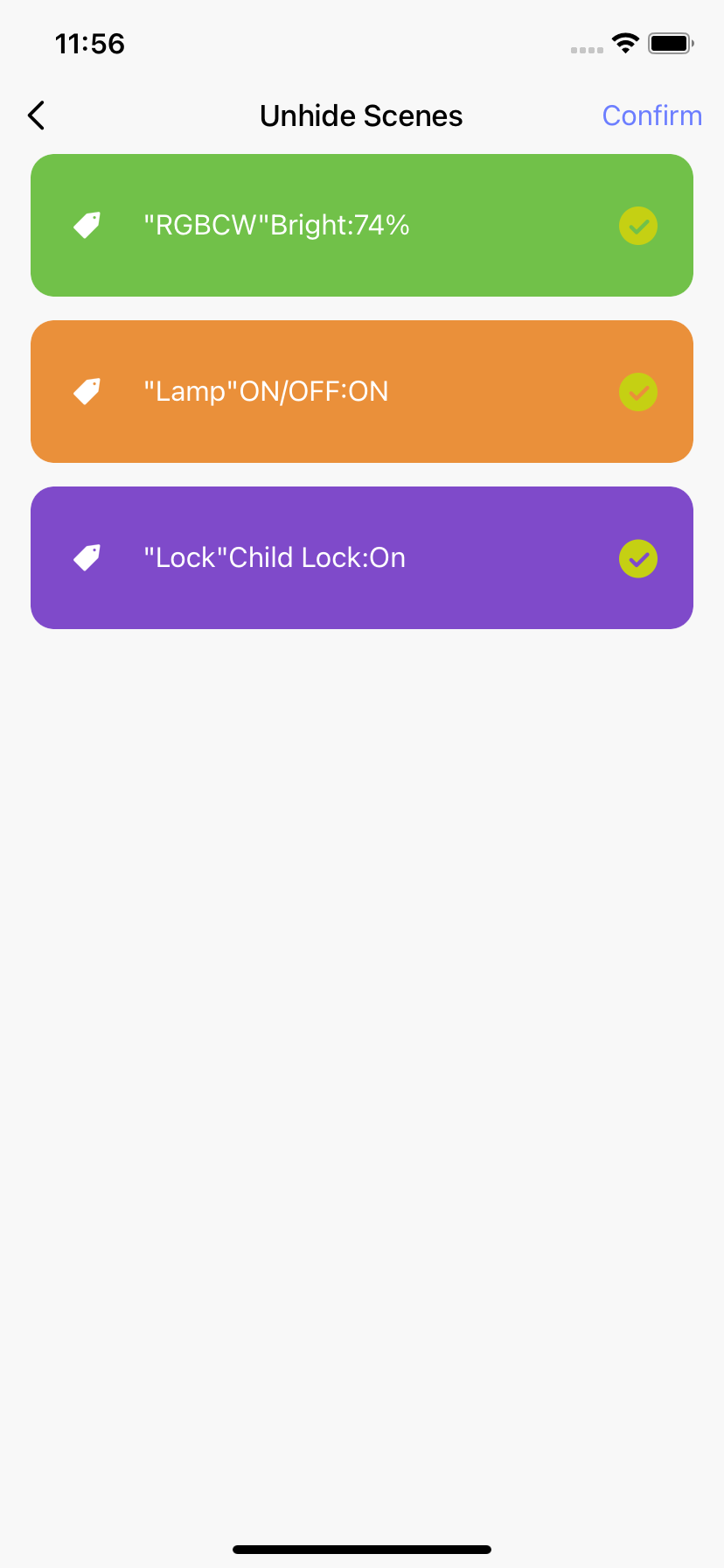
Tap the Hide icon in the top-right corner of the smart scene list to navigate to the list of hidden smart scenes. Select the smart scenes to be unhidden and tap Confirm to unhide these smart scenes and return to the list of displayed smart scenes.

Device management
Directory: pages/device/
-
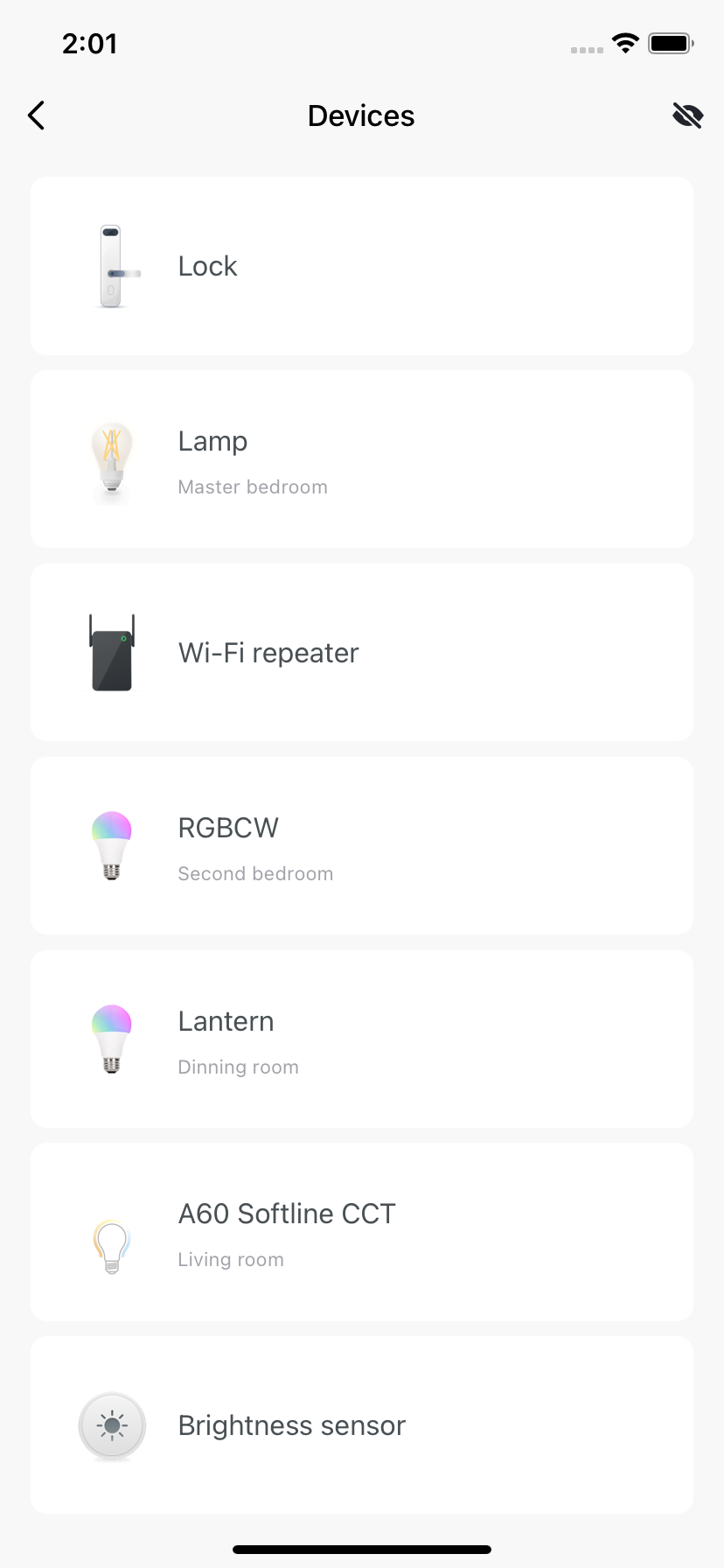
Tap Devices on the homepage to navigate to the list of smart devices. These smart devices are also displayed on the control panel device.

-
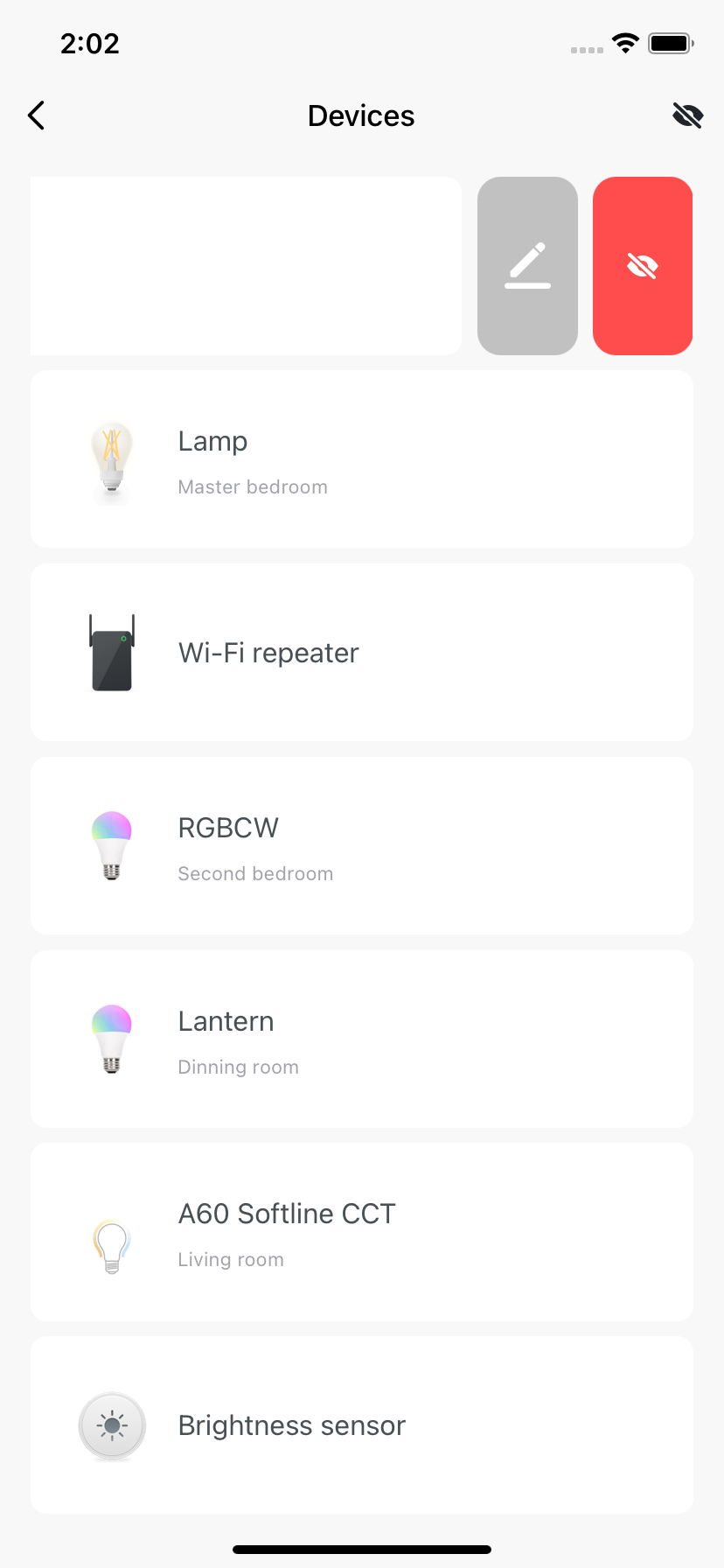
Tap or swipe left a smart scene on the list to show an Edit icon and a Hide icon. Tap the Edit icon to navigate to the panel of the smart device.

-
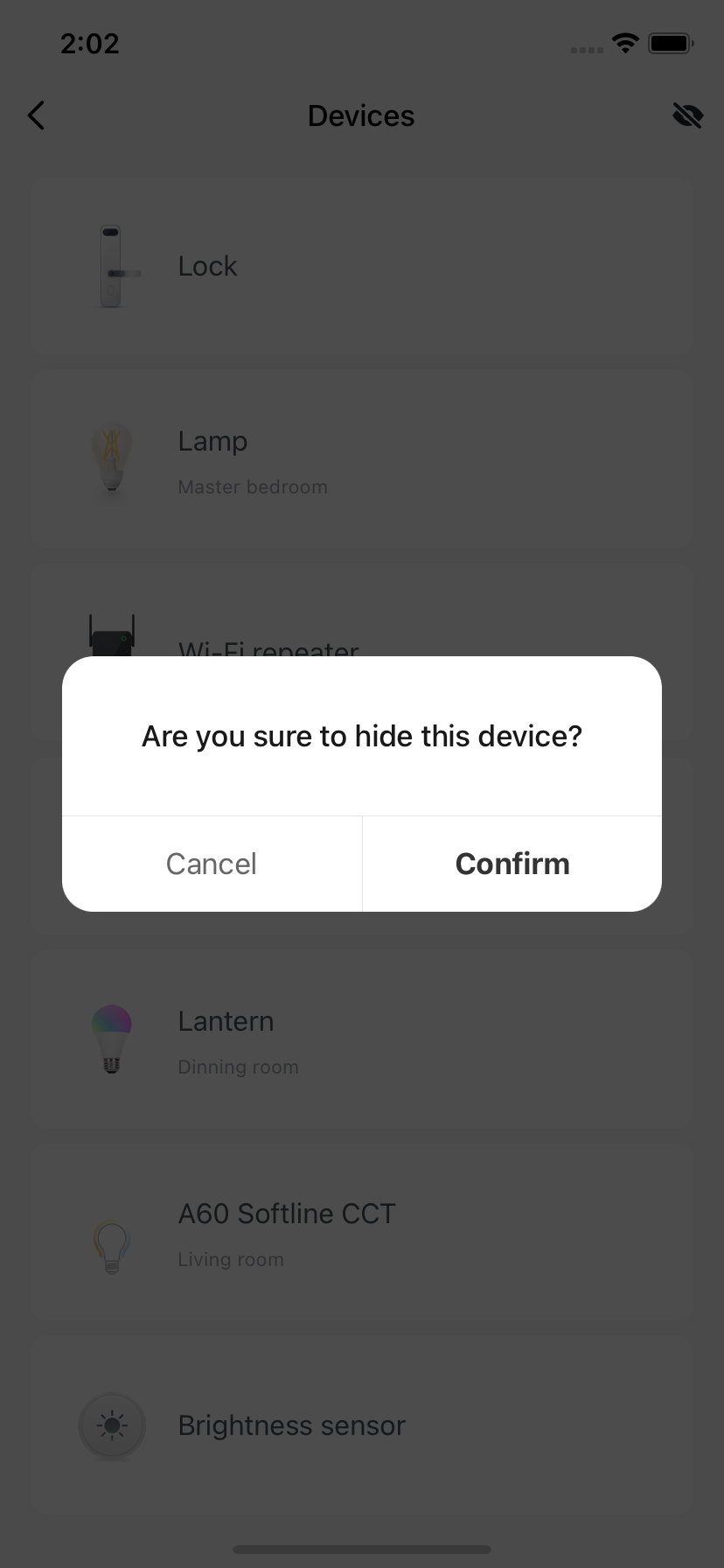
Tap the Hide icon, and in the dialog box that appears, tap Confirm to hide the smart device.

-
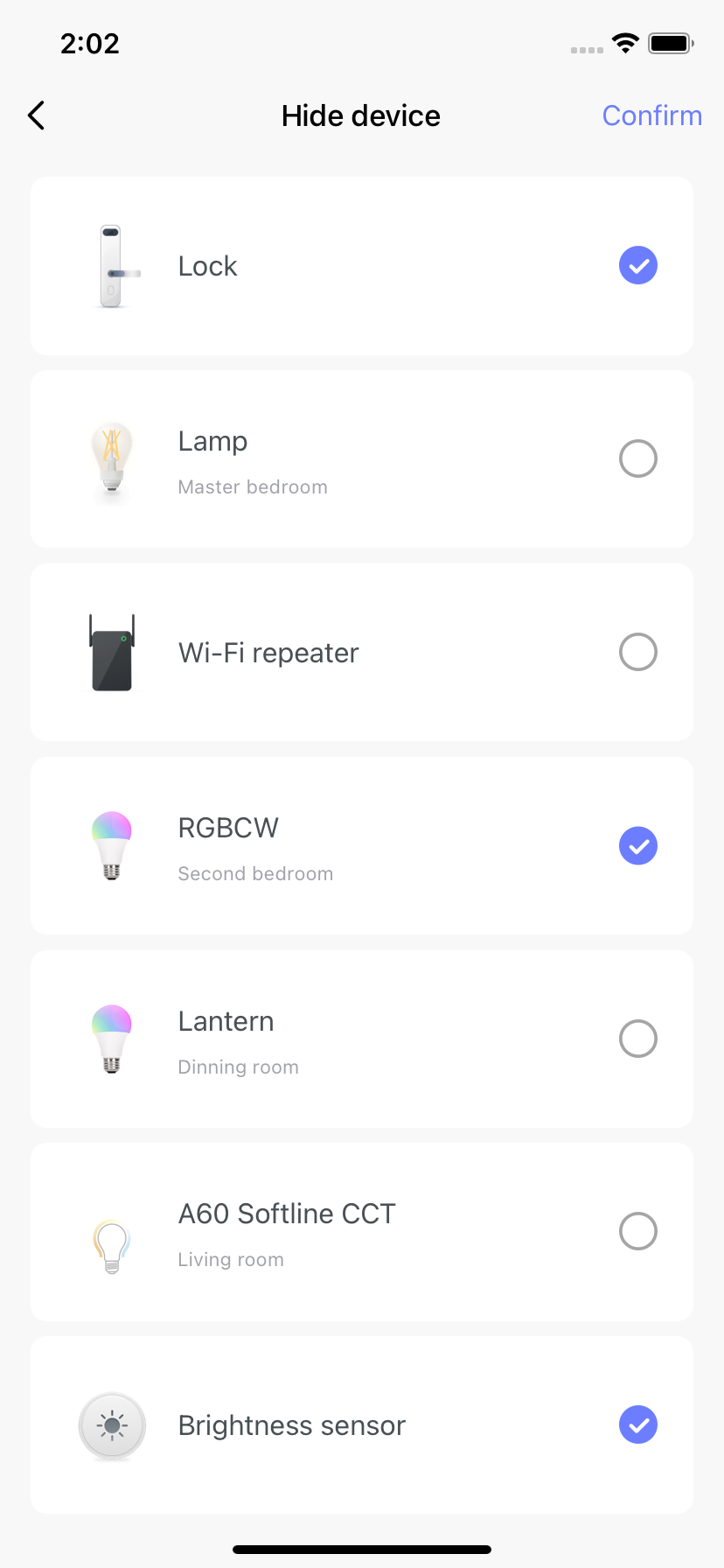
Tap and hold a smart device on the list to navigate to the page on which smart devices can be hidden in bulk. Select the target smart devices and tap Confirm to hide these smart devices and return to the list of displayed smart scenes.

-
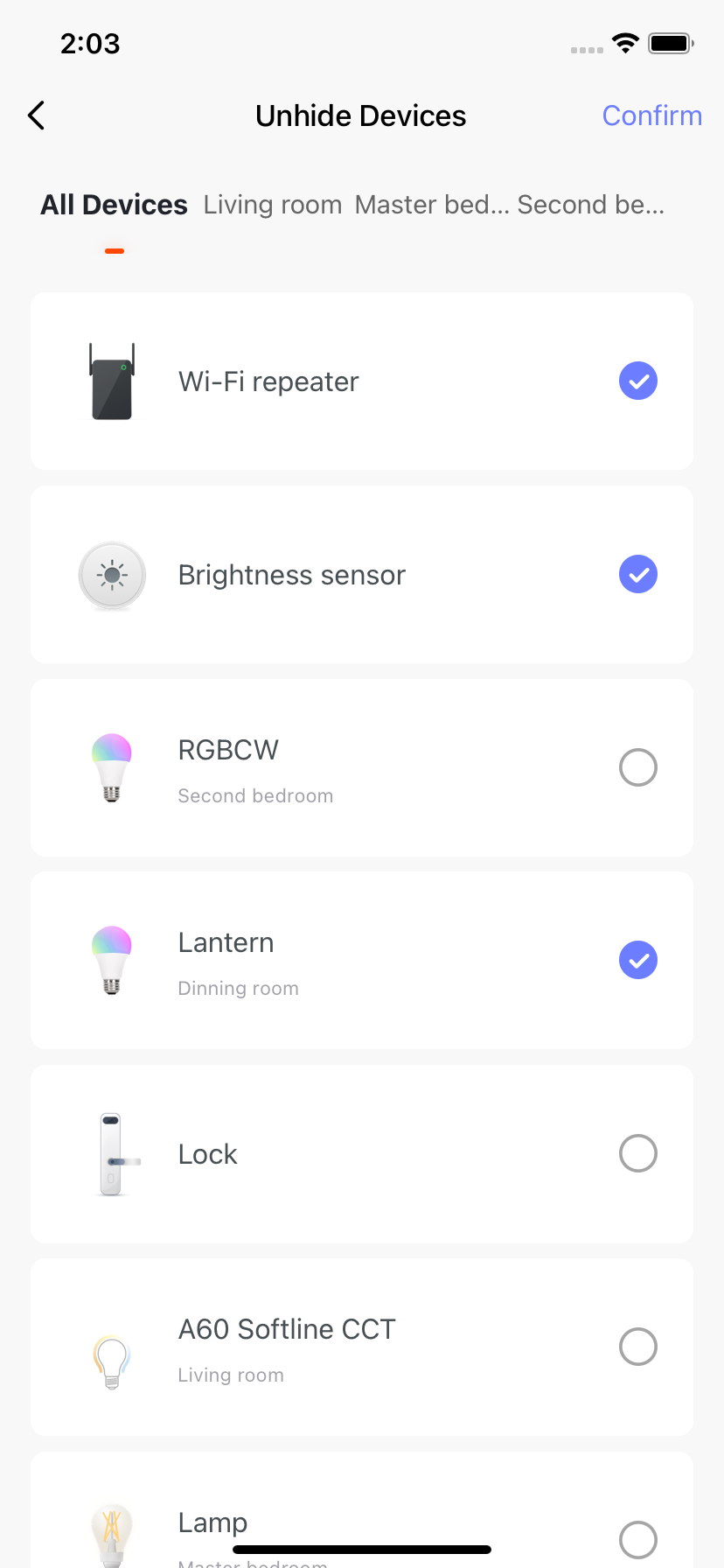
Tap the Hide icon in the top-right corner of the smart device list to navigate to the list of hidden smart devices. Select the smart device to be unhidden and tap Confirm to unhide these smart devices and return to the list of displayed smart devices.

Gateways
Directory: pages/gateway/
-
Tap Gateways on the homepage to navigate to the list of gateways. Gateways are classified into Zigbee gateways and Bluetooth and Zigbee combo gateways. You can determine the type of target gateway based on your actual business requirements. For more information about the interaction with combo gateways, see Multi-Mode Gateway Basic Template.
Zigbee gateway

-
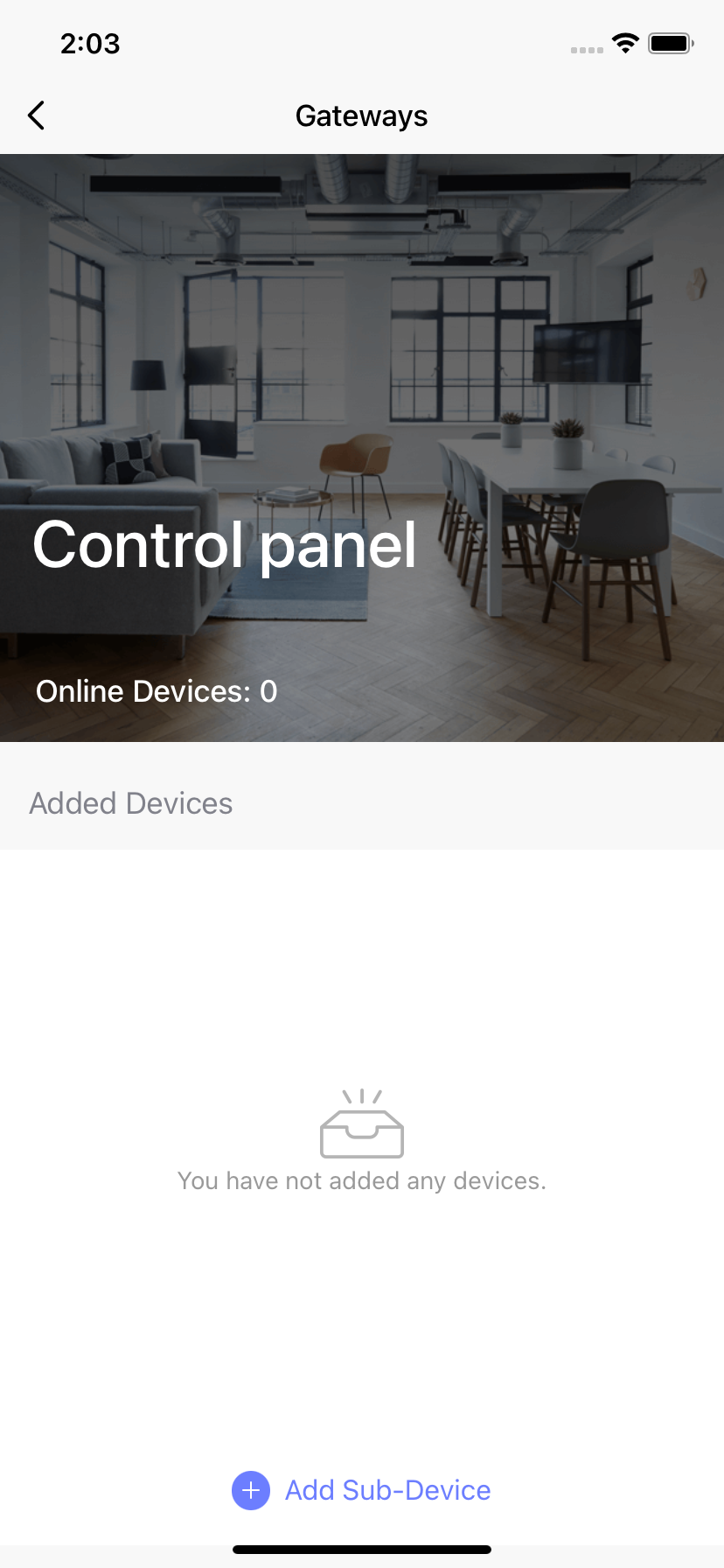
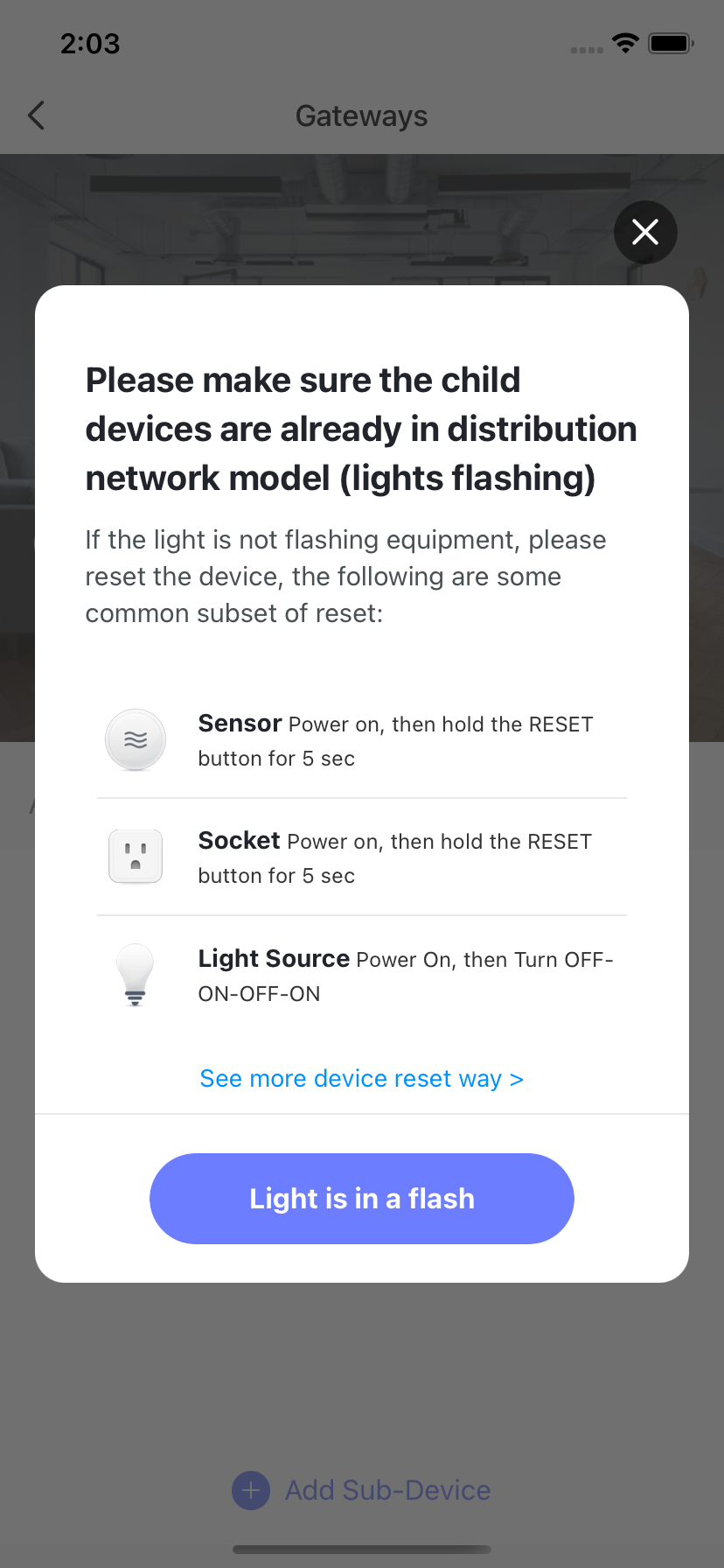
Tap Add Sub-Device at the bottom of the page to open the dialog box for adding a sub-device.

-
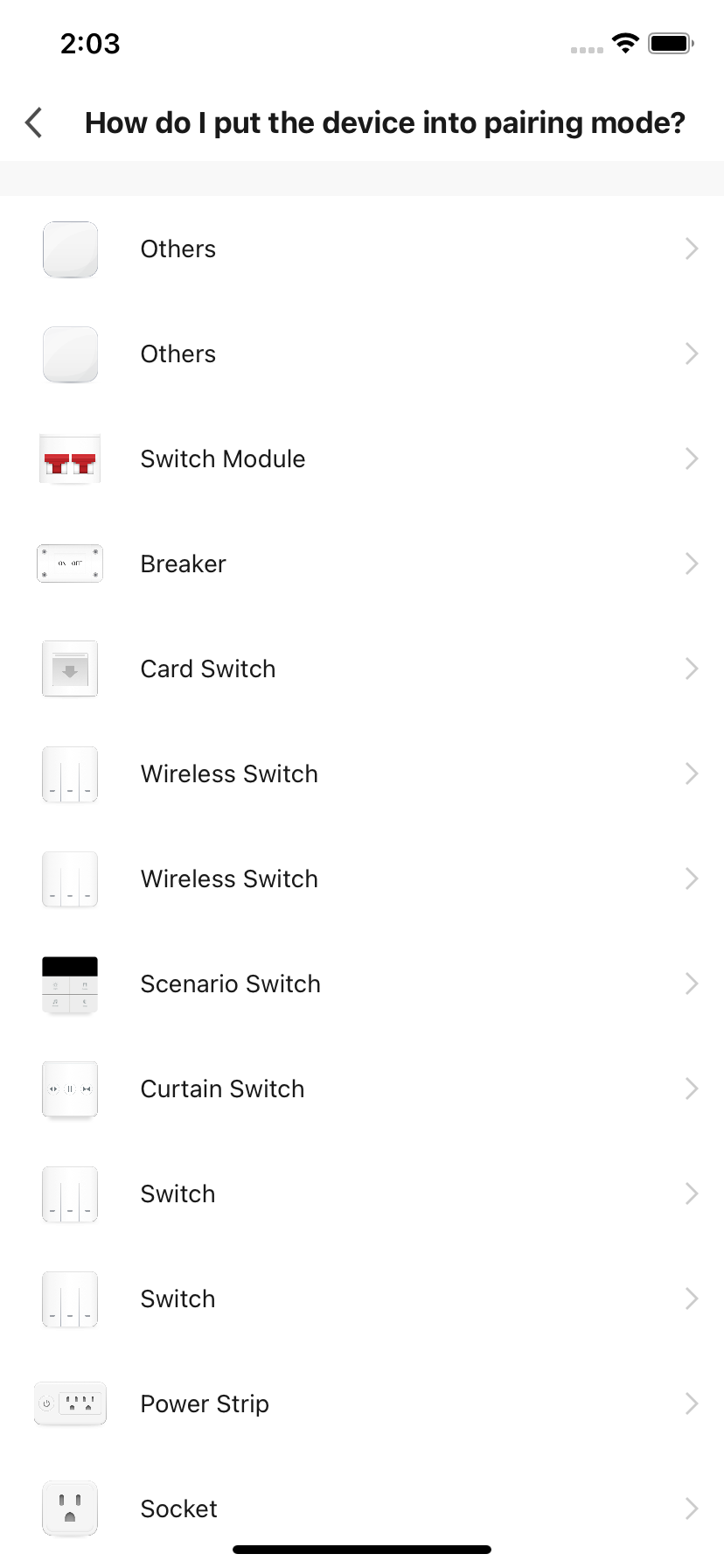
Tap See more device reset way to navigate to the device pairing FAQ page.

-
Tap the Back icon in the top-left corner of the page, repeat the preceding steps to open the dialog box for adding a sub-device, and then tap Light is in a flash to navigate to the Search device page.

Music
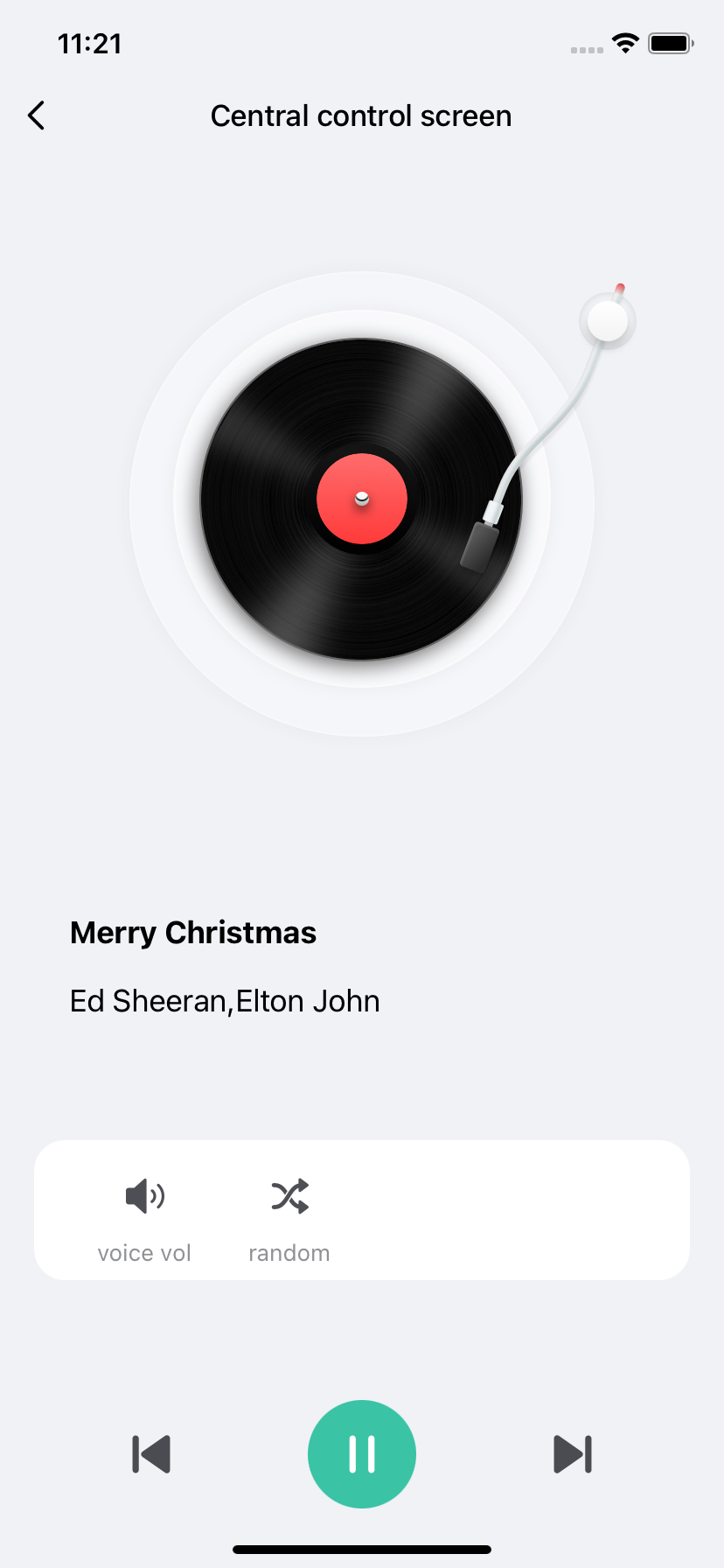
Tap Music on the homepage to navigate to the music player panel. The features of this panel are similar to those of a common music player and will not be further described in this topic.

Nickname setting
Directory: pages/moreFunction/setNickname.tsx
This feature currently does not support languages other than Chinese.
Shortcut Commands
Directory: pages/moreFunction/shortcut.tsx
This feature currently does not support languages other than Chinese.
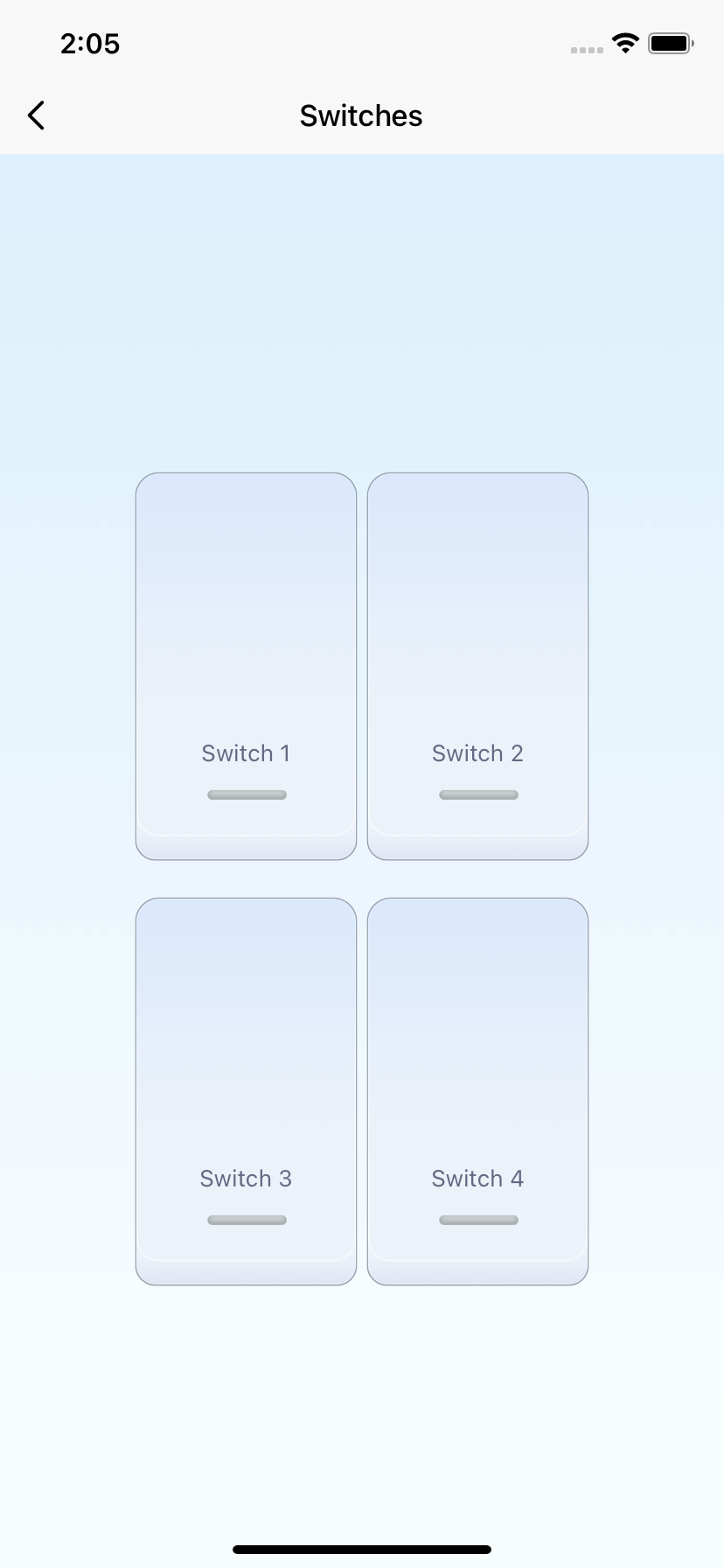
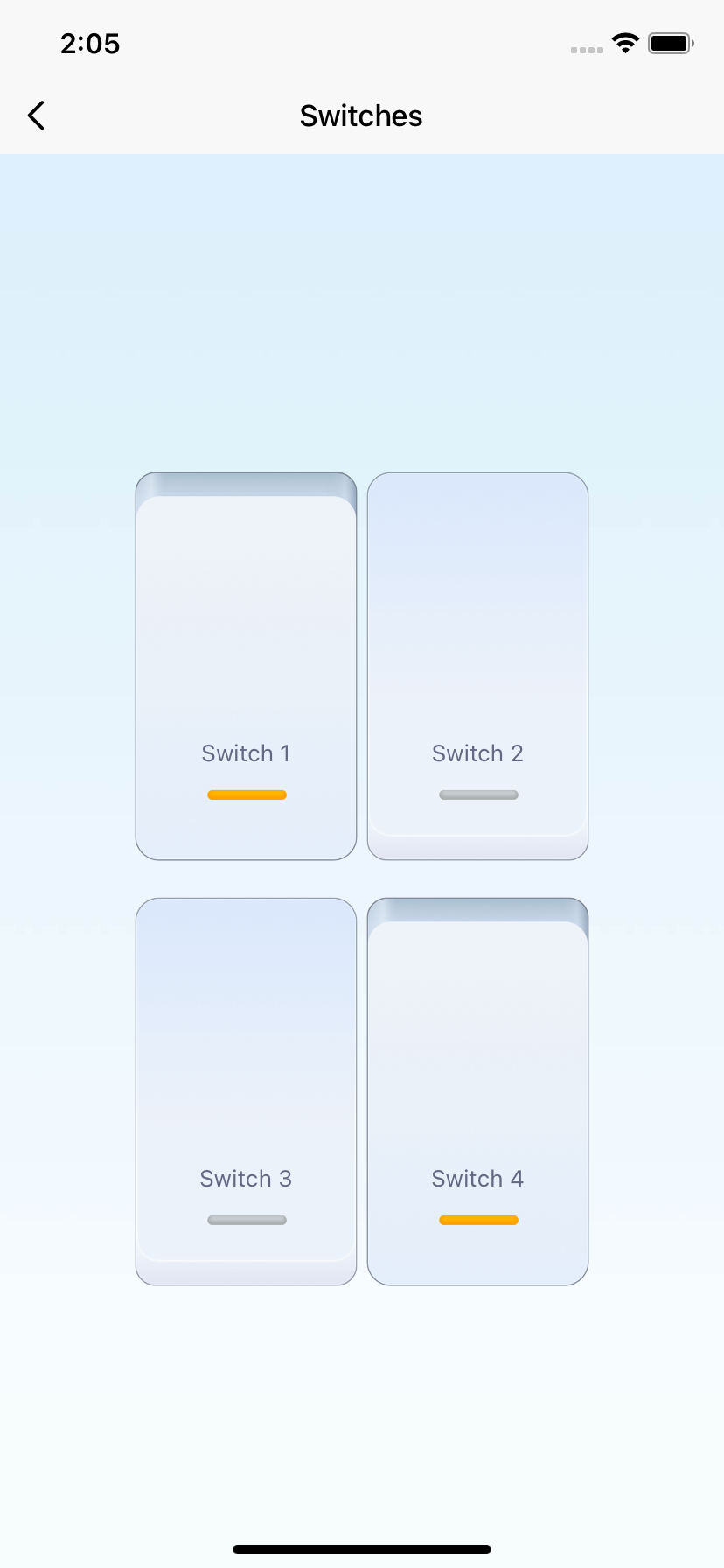
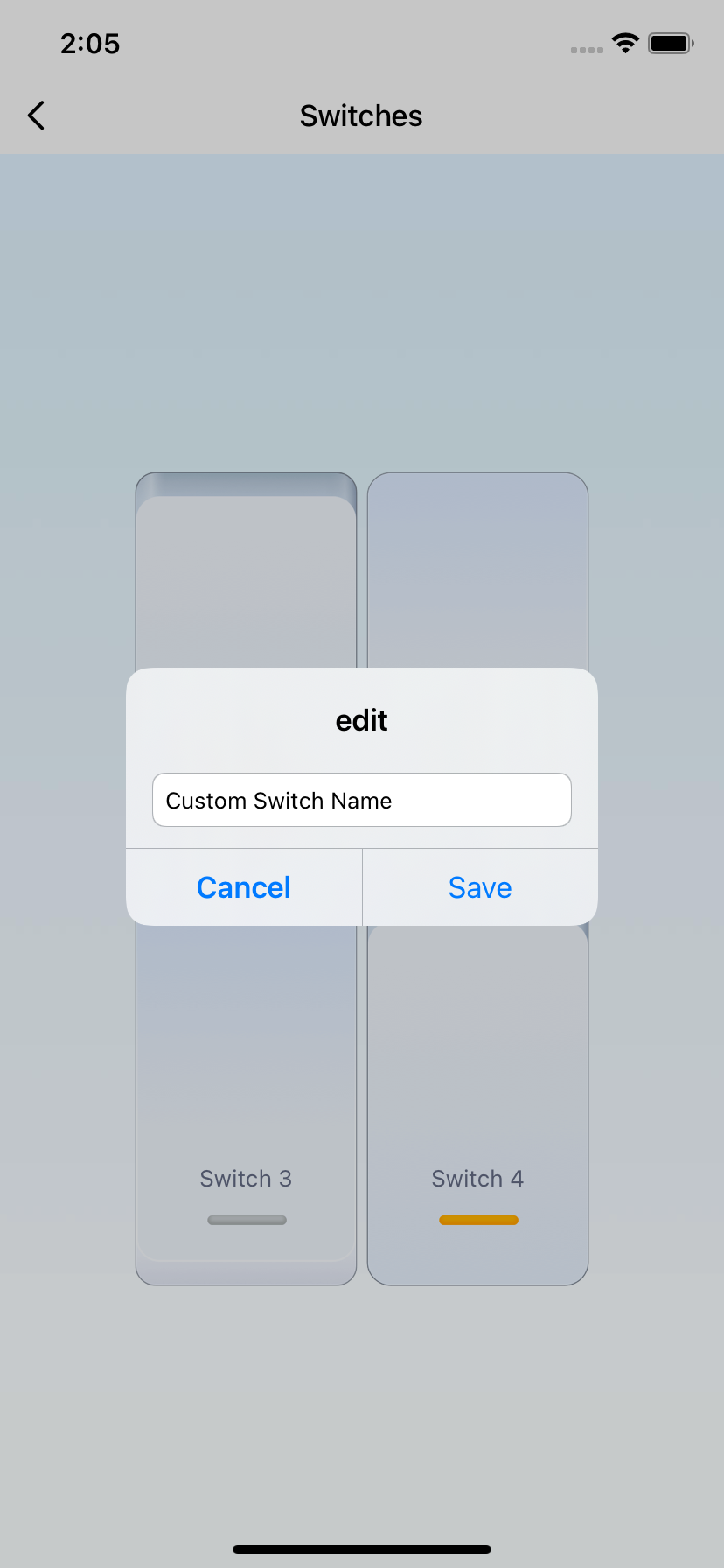
Relay switches
Directory: pages/switch/index.tsx
-
Tap Switches on the homepage to navigate to the list of relay switches. The number of switches is the same as that of relay switch DPs. This module is available only when relay switch DPs are configured.

-
Tap a switch to switch on or off a relay.

-
Tap and hold press a switch, and in the dialog box that appears, rename the switch. Enter a new name and tap Save.

Native APIs
Query device list in a home
API name
TYSdk.native.getDeviceList()
API description
Returns a list of devices in a home.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| successCallback | () => void |
The success callback. | Yes |
| failCallback | () => void |
The failure callback. | Yes |
Sample request
/**
* @desc Returns a list of devices in a home.
*/
TYSdk.native.getDeviceList(successCallback, failCallback)
Sample response
[
{
capability: 37891,
category: "dgnzk",
devId: "6c7p5yp****",
dps: {},
iconUrl: "https://****.png",
isOnline: false,
mac: "",
meshId: "",
name: "Multifunctional control panel",
nodeId: "",
pcc: "",
productId: "as4katqbo****",
quickOpDps: [],
roomId: 12345,
schema: "[]",
switchDp: 0,
uuid: "jugn****",
}
]
Query a list of rooms in a home
API name
TYSdk.native.getRoomsInCurrentHome()
API description
Returns a list of rooms in a home.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| successCallback | () => void |
The success callback. | Yes |
| failCallback | () => void |
The failure callback. | Yes |
Sample request
/**
* @desc Returns a list of rooms in a home.
*/
TYSdk.native.getRoomsInCurrentHome(successCallback, failCallback)
Sample response
[
{
name: "Living room",
roomId: 12345
}
]
Rename a sub-device
API name
TYSdk.native.renameSubDeviceName()
API description
Renames a sub-device.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| renameInfo | { devId: string, name: string } |
The target device ID and the new name. | Yes |
| successCallback | () => void |
The success callback. | Yes |
| failCallback | () => void |
The failure callback. | Yes |
Sample request
/**
* @desc Renames a sub-device.
*/
TYSdk.native.renameSubDeviceName(renameInfo, successCallback, failCallback)
Cloud APIs
Query standard device configurations in a home
API name
tuya.m.product.standard.config.list
API description
Returns the standard configurations of devices in a home.
Response parameters
| Parameter | Data type | Description |
|---|---|---|
| data | Array |
The list of configurations. |
Sample request
/**
* @desc Returns the standard configurations of devices in a home.
*/
TYSdk.apiRequest('tuya.m.product.standard.config.list', {}, '1.0')
Sample response
[
{
"functionSchemaList": [],
"productId": "as4katqbo****",
"statusSchemaList": [],
"category": "lyqwg"
}
]
Query rules reported by control panel device
API name
tuya.m.screen.whether.report.dev.show.rule
API description
Checks whether the control panel device has reported rules.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Checks whether the control panel device has reported rules.
*/
TYSdk.apiRequest('tuya.m.screen.whether.report.dev.show.rule', { screenId }, '1.0')
Sample response
true
Query devices and groups displayed on control panel
API name
tuya.m.screen.device.all
API description
Returns all devices and groups displayed on a control panel.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Returns all devices and groups displayed on a control panel.
*/
TYSdk.apiRequest('tuya.m.screen.device.all', { screenId }, '2.0')
Sample response
[
{
"deviceDisplayShowDetail": {
"meshId": "mex4b3ak****",
"category": "wg2",
"productId": "1jtzq1h05cwb****",
"iconUrl": "https://****.png",
"devId": "6cba7d0205ec3dfc****",
"whetherIrAir": false,
"quickSwitch": false,
"name": "Gateway"
},
"resourceId": "6cba7d0205ec3dfc****",
"resourceType": 0
}
]
Query devices and groups hidden on control panel
API name
tuya.m.screen.device.hide.all
API description
Returns all devices and groups hidden on a control panel.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Returns all devices and groups hidden on a control panel.
*/
TYSdk.apiRequest('tuya.m.screen.device.hide.all', { screenId }, '2.0')
Sample response
[
{
"deviceDisplayShowDetail": {
"meshId": "mex4b3ak****",
"category": "wg2",
"productId": "1jtzq1h05cwb****",
"iconUrl": "https://****.png",
"devId": "6cba7d0205ec3dfc****",
"whetherIrAir": false,
"quickSwitch": false,
"name": "Gateway"
},
"resourceId": "6cba7d0205ec3dfc****",
"resourceType": 0
}
]
Query smart scenes displayed on control panel
API name
tuya.m.screen.linkage.rule.all
API description
Returns all smart scenes displayed on a control panel.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Returns all smart scenes displayed on a control panel.
*/
TYSdk.apiRequest('tuya.m.screen.linkage.rule.all', { screenId }, '1.0')
Sample response
[
{
"coverIcon": "https://****.png",
"name": "\"Lock\"Child lock:Unlock",
"id": "GooSAeDvsWc****",
"enabled": true,
"displayColor": "7F4ACA",
}
]
Query smart scenes hidden on control panel
API name
tuya.m.screen.linkage.rule.hide.all
API description
Returns all smart scenes hidden on a control panel.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Returns all smart scenes hidden on a control panel.
*/
TYSdk.apiRequest('tuya.m.screen.linkage.rule.hide.all', { screenId }, '1.0')
Sample response
[
{
"coverIcon": "https://****.png",
"name": "\"Lock\"Child lock:Unlock",
"id": "GooSAeDvsWc****",
"enabled": true,
"displayColor": "7F4ACA",
}
]
Hide resources
API name
tuya.m.screen.hide.resource
API description
Hides specified resources.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| resourceType | number |
The type of resource. Valid values:0: device1: group4: smart scene |
| resourceIds | string |
The array of resource IDs in the JSON string format. |
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Hides specified resources.
*/
TYSdk.apiRequest('tuya.m.screen.hide.resource', { resourceType, resourceIds: JSON.stringify(['8gr19****']), screenId }, '1.0')
Unhide resources
API name
tuya.m.screen.restore.resource
API description
Unhide specified resources.
Request parameters
| Parameter | Data type | Description |
|---|---|---|
| resourceType | number |
The type of resource. Valid values:0: device1: group4: smart scene |
| resourceIds | string |
The array of resource IDs in the JSON string format. |
| screenId | string |
The control panel device ID. |
Sample request
/**
* @desc Unhides specified resources.
*/
TYSdk.apiRequest('tuya.m.screen.restore.resource', { resourceType, resourceIds: JSON.stringify(['as4katqbo****']), screenId }, '1.0')
Query device nickname
API name
tuya.ai.speech.nickname.get
API description
Returns the nickname of a device.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| devId | string |
The device ID. | Yes |
Response parameters
| Parameter | Data type | Description |
|---|---|---|
| data | string |
The nickname. |
Sample request
/**
* @desc Returns the nickname of a device.
*/
TYSdk.apiRequest('tuya.ai.speech.nickname.get', { devId }, '1.0')
Sample response
`Tuya Voice Service`
Set device nickname
API name
tuya.ai.speech.nickname.add
API description
Sets the nickname of a device.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| devId | string |
The device ID. | Yes |
| nickname | string |
The nickname of the device. | Yes |
Sample request
/**
* @desc Sets the nickname of a device.
*/
TYSdk.apiRequest('tuya.ai.speech.nickname.add', { devId, nickname }, '1.0')
Delete device nickname
API name
tuya.ai.speech.nickname.del
API description
Deletes the nickname of a device.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| devId | string |
The device ID. | Yes |
Sample request
/**
* @desc Deletes the nickname of a device.
*/
TYSdk.apiRequest('tuya.ai.speech.nickname.del', { devId }, '1.0')
Query device IDs and groups that support a specific action
API name
tuya.m.linkage.dev.group.list
API description
Returns a list of device IDs and groups that support a specific action. The result is returned based on a specific user and home.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| gid | string |
The home ID. | Yes |
Sample request
/**
* @desc Returns a list of device IDs and groups that support a specific action. The result is returned based on a specific user and home.
*/
TYSdk.apiRequest('tuya.m.linkage.dev.group.list', { gid: TYSdk.devInfo.homeId }, '3.0')
Sample response
{
deviceIds: ["vdevo1640071583****"],
exts: {
6c7edbe2cf97ac1****: {},
},
groupIds: [1583****]
}
Query device DPs
API name
tuya.m.action.list
API description
Returns a list of DPs configured for a device.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| devId | string |
The device ID. | Yes |
Sample request
/**
* @desc Returns a list of DPs configured for a device.
*/
TYSdk.apiRequest('tuya.m.action.list', { devId }, '1.0')
Sample response
[
{
"dpName": "Night light brightness",
"defaultValue": "0",
"status": 1,
"productId": "1jtzq1h05c****",
"id": 931****,
"dpId": 41,
"valueRangeDisplay": "Numeric:{\"unit\":\"\",\"min\":0,\"max\":100,\"scale\":0,\"step\":1,\"type\":\"value\",\"desc\":\"\"}",
"orderNum": 1,
"actDetail": "{}",
"name": "Night light brightness"
}
]
Query smart scenes of smart speakers
API name
tuya.ai.speech.iot.scene.list
API description
Returns a list of smart scenes that apply to smart speakers.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| queryJson | { devId: string } |
The device ID. | Yes |
Sample request
/**
* @desc Returns a list of smart scenes that apply to smart speakers.
*/
TYSdk.apiRequest('tuya.ai.speech.iot.scene.list', { { queryJson: { devId: "1jtzq1h05c****" } } }, '1.0')
Sample response
[
{
id: "0nRtGGxmqRO9****",
name: "\"Light\"Brightness:74%"
}
]
Delete a voice control scene
API name
tuya.ai.speech.scene.delete
API description
Deletes a specified voice control scene.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| devId | string |
The device ID. | Yes |
| sceneId | string |
The voice control scene ID. | Yes |
Sample request
/**
* @desc Deletes a specified voice control scene.
*/
TYSdk.apiRequest('tuya.ai.speech.scene.delete', { devId, sceneId }, '1.0')
Enable a voice control scene
API name
tuya.ai.auaora.scene.enable
API description
Enables a specified voice control scene.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| sceneId | string |
The voice control scene ID. | Yes |
Sample request
/**
* @desc Enables a specified voice control scene.
*/
TYSdk.apiRequest('tuya.ai.auaora.scene.enable', { sceneId }, '1.0')
Disable a voice control scene
API name
tuya.ai.auaora.scene.disable
API description
Disables a specified voice control scene.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| sceneId | string |
The voice control scene ID. | Yes |
Sample request
/**
* @desc Disables a specified voice control scene.
*/
TYSdk.apiRequest('tuya.ai.auaora.scene.disable', { sceneId }, '1.0')
Query voice control scenes in a home
API name
tuya.ai.auaora.scope.scene
API description
Returns a list of voice control scenes in a home.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| scopeId | string |
The home ID. | Yes |
Sample request
/**
* @desc Returns a list of voice control scenes in a home.
*/
TYSdk.apiRequest('tuya.ai.auaora.scope.scene', { scopeId: TYSdk.devInfo.homeId }, '1.0')
Sample response
[
{
"voiceDevId": "vdevo163695712****",
"id": "1470718466901****",
"enabled": 1,
"sceneType": "action",
"voiceText": "",
"scopeId": "3739****",
"rules": [{
"ruleTriggerConditions": [{
"condition": "Good morning",
"ruleId": "147071846****",
"id": "1470718466****",
"sceneId": "1470718466****"
}],
"matchType": "2",
"id": "1470718466934****",
"enabled": 1,
"triggerType": "voice",
"name": "Good morning",
"sceneId": "14707184669****"
}],
"name": "Good morning",
"actions": [{
"action": {
"codes": [],
"dps": [{
"dpId": "20",
"dpValue": false
}],
"entityName": "Light",
"irs": []
},
"actionType": "smart_home",
"id": "14707184669****",
"instructionType": "dp",
"entityId": "vdevo1638523****",
"duration": 0,
"desc": "Switch:Off;",
"sceneId": "14707184669****"
}]
}
]
Add or modify a voice control scene
API name
tuya.ai.auaora.scene.save
API description
Adds or modifies a specified voice control scene.
Request parameters
| Parameter | Data type | Description | Required |
|---|---|---|---|
| scene | Scene |
The object that stores smart scene data. | Yes |
Scene
| Parameter | Type | Description |
|---|---|---|
| actions | SceneActions[] |
The array of actions to be executed in a voice control scene. |
| name | string |
Then name of the voice control scene. |
| rules | SceneRules[] |
The array of rules in the voice control scene. |
| scopeId | string |
The home ID. |
| sourceDevId | string |
The control panel device ID. |
| id | string |
The voice control scene ID. This parameter is required to modify a voice control scene. |
Parameters of SceneActions
| Parameter | Type | Description |
|---|---|---|
| action | Action |
The array of actions to be executed in a voice control scene. |
| actionType | string |
smart_home: smart deviceapp_scene: smart scenetts: responseweather: weathernews: newsstory: stories |
| desc | string |
Description |
| duration | number |
The duration of action. Unit: seconds. This parameter is required only when actionType is news or story. |
| entityId | string |
The control panel device ID. |
Parameters of Action
| Parameter | Type | Description |
|---|---|---|
| dps | Dps[] |
The IDs and values of DPs to be sent. This parameter is required when actionType is smart_home. |
| intelligentSceneId | string |
The target smart scene ID. This parameter is required when actionType is app_scene. |
| ttsText | string |
The content of the response in voice control. This parameter is required when actionType is tts. |
| commandText | string |
The target content of the voice control. This parameter is required when actionType is weather, news, and story. |
| entityName | string |
The name of the device that runs the target action. |
Parameters of SceneRules
| Parameter | Type | Description |
|---|---|---|
| ruleTriggerConditions | RuleTriggerCondition[] |
The list of voice commands that trigger voice control scenes. |
| triggerType | Rules[] |
auto_condition: automationvoice: voice control |
Parameters of RuleTriggerCondition
| Parameter | Type | Description |
|---|---|---|
| condition | string |
The content of a voice command that triggers a voice control scene. |
Sample request
/**
* @desc Adds or modifies a voice control scene.
*/
TYSdk.apiRequest('tuya.ai.auaora.scene.save', { scene }, '1.0')
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





