Bluetooth Mesh Gateway Template
Last Updated on : 2025-07-29 03:05:02download
This topic describes the specific functions of the Bluetooth mesh gateway and how to use them. For more resources, see the GitHub repository.
Note: This project depends on
TYSdk.mobile.mobileInfo.appRnVersionv5.28 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a TypeScript (TS) template based on React Native 0.59 and can be used to create a Tuya Bluetooth mesh gateway product. The template project supports the following functions:
- Display the sub-device list
- Add a sub-device
- Delete a sub-device
- Enter the sub-device details page for control
Directory
Note: This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── api // Place the cloud APIs used in the project. ├── components // Place reusable functional components used in the project. │ ├── AddModal.tsx // Pairing prompt box. │ ├── AddProgress.tsx // Progress of adding a sub-device. │ ├── SubDevItem.tsx // Sub-device rendering component. │ ├── TopView.tsx // The top bar. │ ├── connect.tsx │ └── index.ts ├── composeLayout.tsx // Encapsulate `device events` and `device information` required in the panel. ├── config // Place some configuration files that are frequently used in the panel. │ ├── dpCodes.ts // Configure the DP. │ ├── fetchDataInterface.ts // Interface of the returned data │ ├── index.ts │ └── theme.ts // Configure the theme. ├── i18n // Place configuration files for multiple languages. ├── main.tsx // Project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to pass in some necessary configurations, such as background, topbar, and more. Rewrite the `renderScene` method to control routing jump. ├── models // Place codes related to `redux`. │ ├── combine.ts // combineReducers │ ├── configureStore.ts │ ├── index.ts │ └── modules │ ├── common.ts // Basic action and reducer. │ └── customize.ts // Customize the action and reducer. ├── pages // Place page-level components of the project. │ ├── add │ | ├── AddList.tsx // Add the sub-device list. │ | ├── index.tsx // Add the sub-device entry. │ └── home │ ├── index.tsx // Homepage entry file. │ └── SubList.tsx // Sub-device list. ├── res // Place local resources, such as pictures and SVG path. └── utils // Place some common tools and methods that are used in the panel.
UI interaction
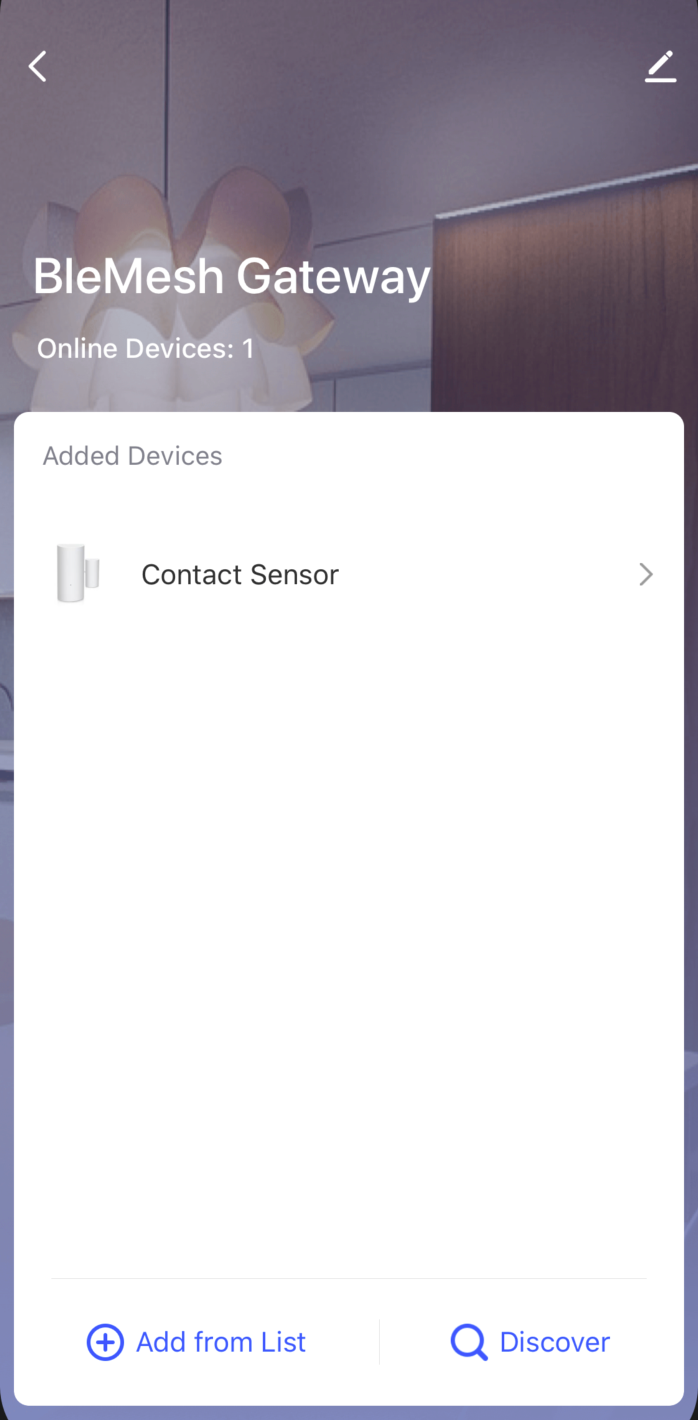
Sub-device list

Sub-device pairing process
Method 1
-
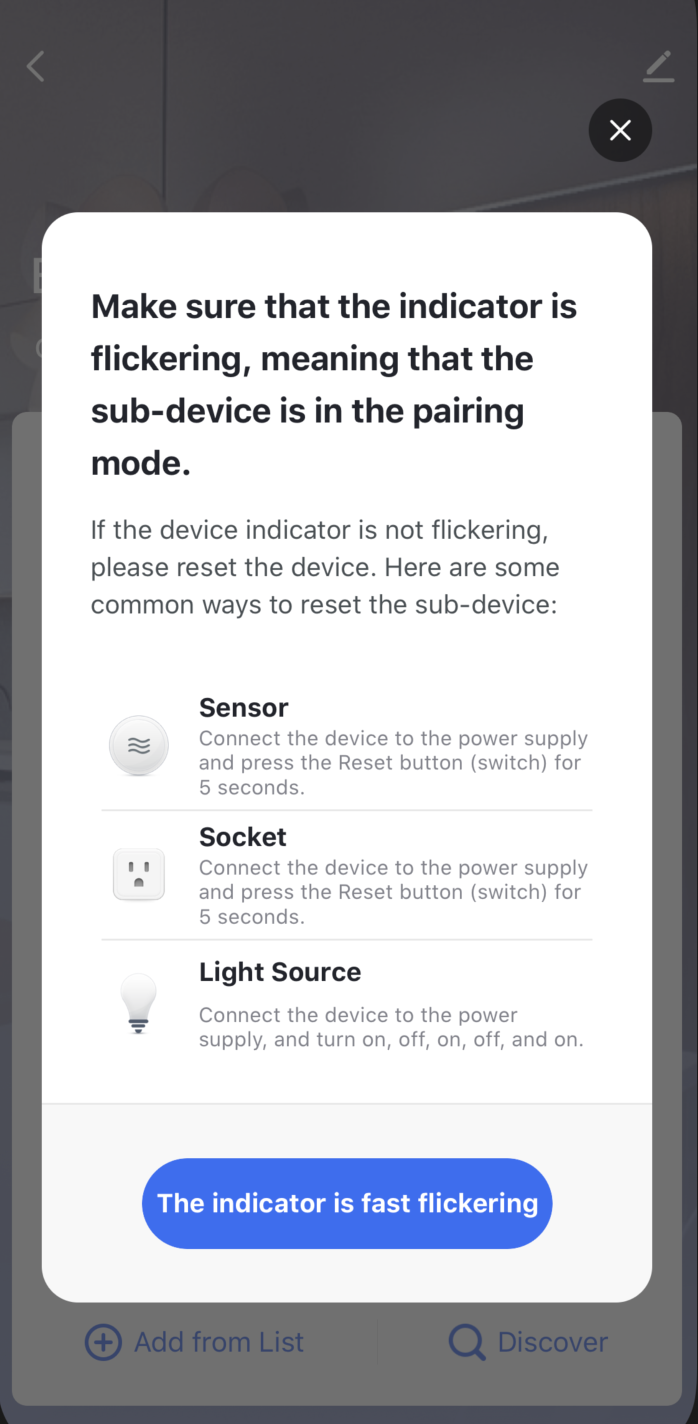
Click Discover, and a prompt box will pop up.

-
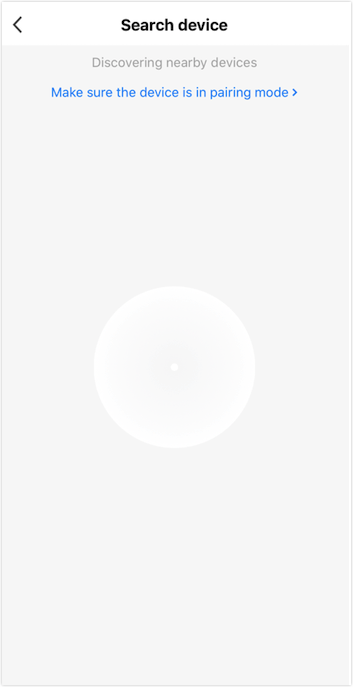
Follow the prompts to let the sub-device enter the pairing mode, and click The indicator is fast flickering to start pairing.


-
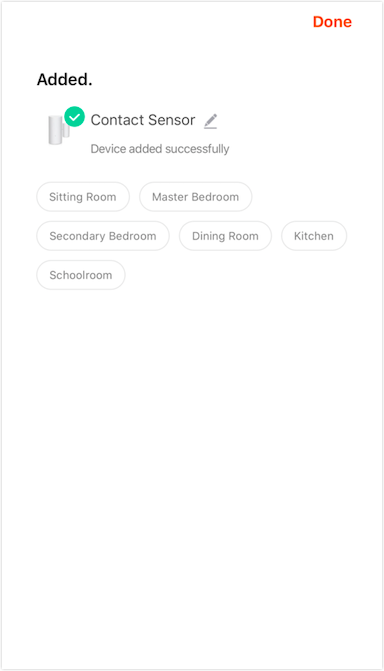
After pairing is successful, click to enter the sub-device panel.
Method 2
-
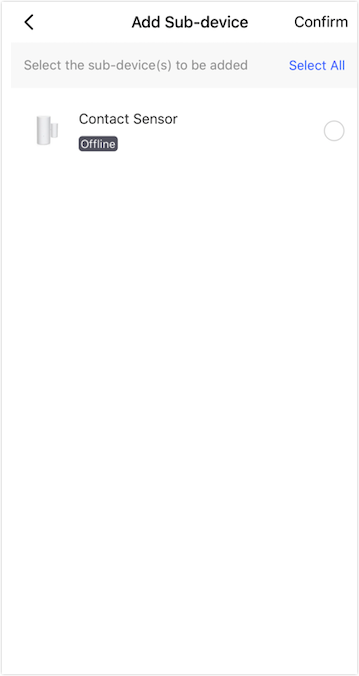
Click Add from List below to enter the device list page.

-
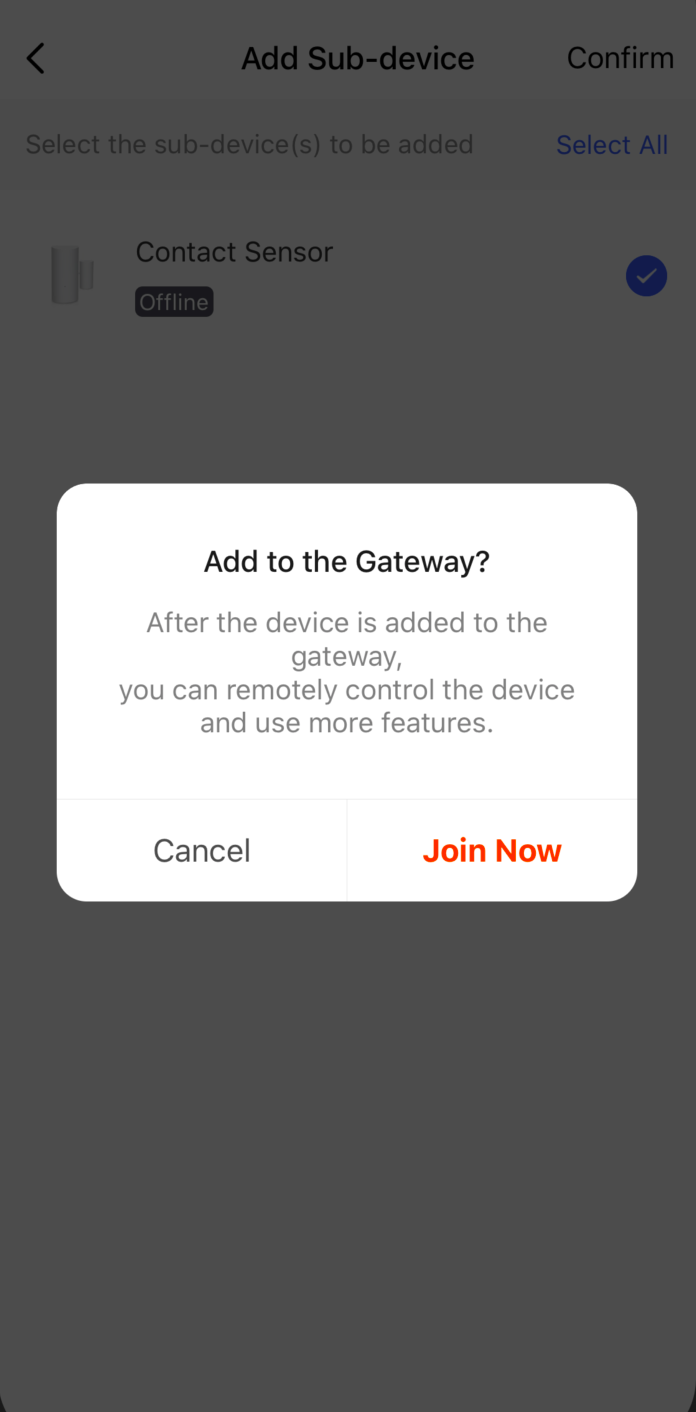
Select the sub-devices and click Join Now.

-
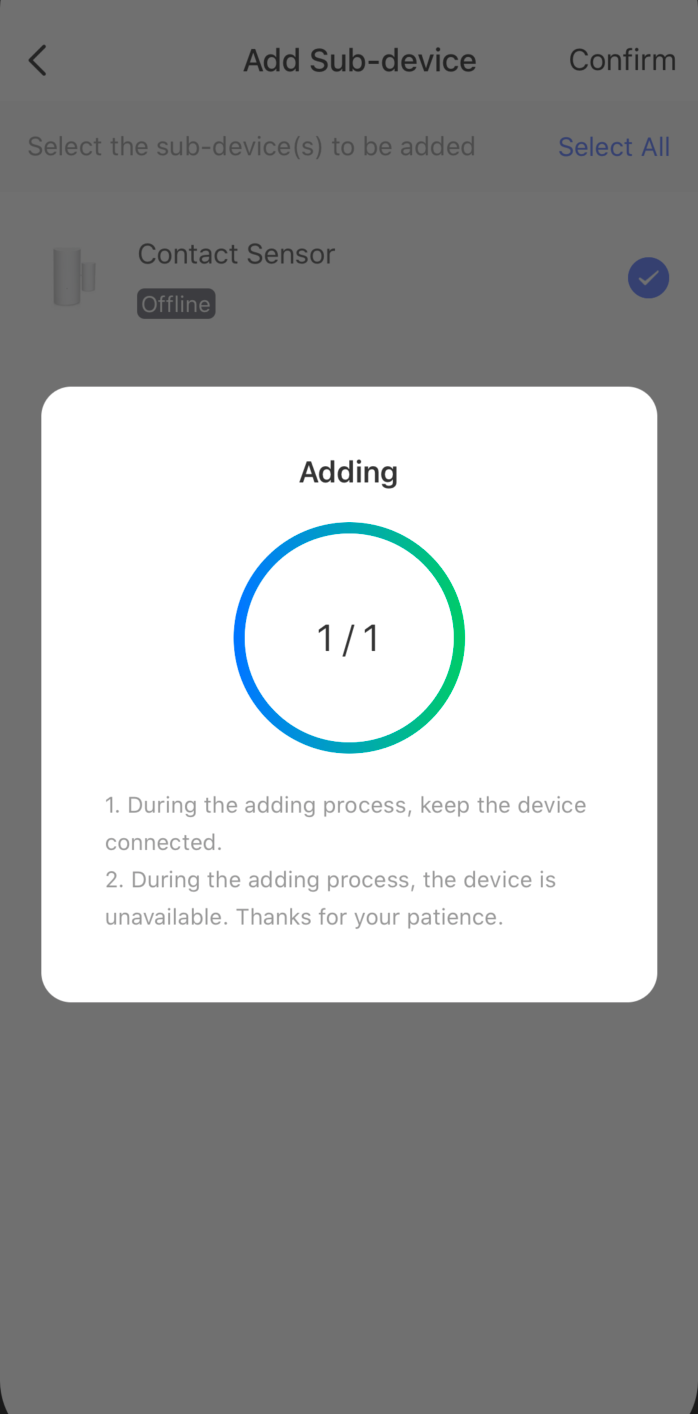
The panel displays the progress of adding the sub-devices. It will automatically return to the homepage after the adding is completed.

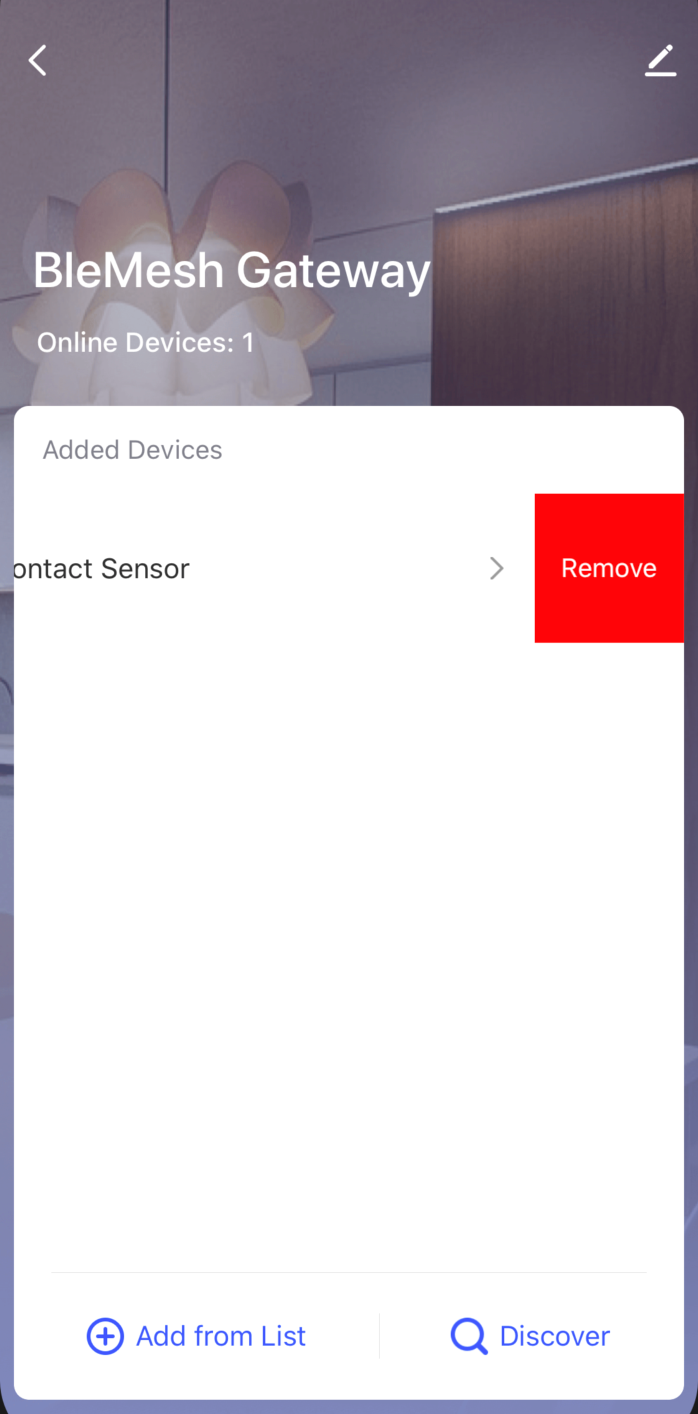
Delete a sub-device
On a sub-device, swipe left to delete the sub-device.

Native APIs
TYSdk.mobile.mobileInfo.appRnVersion
The RN version number of the app.
TYSdk.native.getDeviceList
Get the sub-device list when appRnVersion is ≤ 5.28.
| No. | Description | Type | appRnVersion |
|---|---|---|---|
| 1 | Successful callback | Function | ≤ 5.28 |
| 2 | Failed callback | Function | ≤ 5.28 |
TYSdk.native.getSubDeviceList
Get the sub-device list when appRnVersion is > 5.28.
| No. | Description | Type | appRnVersion |
|---|---|---|---|
| 1 | Gateway ID | String | > 5.28 |
| 2 | Successful callback | Function | > 5.28 |
| 3 | Failed callback | Function | > 5.28 |
TYSdk.native.getRoomsInCurrentHome
Get the relation data between the sub-device and the home.
| No. | Description | Type |
|---|---|---|
| 1 | Successful callback | Function |
| 2 | Failed callback | Function |
Cloud APIs
tuya.m.device.relation.update.for.ble
Add a Bluetooth sub-device.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | sourceMeshId | String | The mesh ID of the added sub-device |
| 2 | nodes | Array |
The information about the added sub-device: [{uuid: uuid1, devId: devId2 }…] |
| 3 | targetMeshId | String | Gateway ID |
AddBleSubDev
| Parameter | Type | Description |
|---|---|---|
| uuid | String | Sub-device UUID |
| devId | String | Sub-device ID |
tuya.m.device.relation.update
Add a Bluetooth mesh sub-device.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | sourceMeshId | String | The mesh ID of the added sub-device |
| 2 | nodeIds | Array |
The node ID of the added sub-device: [nodeId1, nodeId2] |
| 3 | targetMeshId | String | Gateway ID |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





