Classic Light Bulb Template
Last Updated on : 2025-07-29 03:05:00download
This topic describes the specific functions of classic light bulb templates and how to use these templates. For more information, see the GitHub repository.
Note: This project depends on
TYSdk.mobile.mobileInfo.appRnVersionv5.28 or later. If the earlier application version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a JavaScript basic template based on React Native 0.59 and can be used to create one to five-way light bulbs with a few simple steps. The template project supports the following functions:
- Colored light
- White light
- Scenes
- Cloud timing
- Custom scene attributes
The template project supports the following protocols:
- Wi-Fi
- Bluetooth
- Bluetooth mesh
- Zigbee

Directories
Note: This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS.
├── src │ ├── api // Includes multiple types of cloud API operations that are used to run the project. │ ├── components // Includes reusable functional components that are used to run the project. │ ├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel. │ ├── config // Includes common configuration files that are used on the panel. │ ├── containers // Includes page-level components of the project. │ ├── i18n // Includes configuration files to support multiple languages. │ ├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and topbar. Rewrite the `renderScene` method to control routing jump. │ ├── redux // Includes the code of redux. │ ├── res // Includes local resources, such as pictures and SVG path. │ └── utils // Includes common tools and methods that are used on the panel.
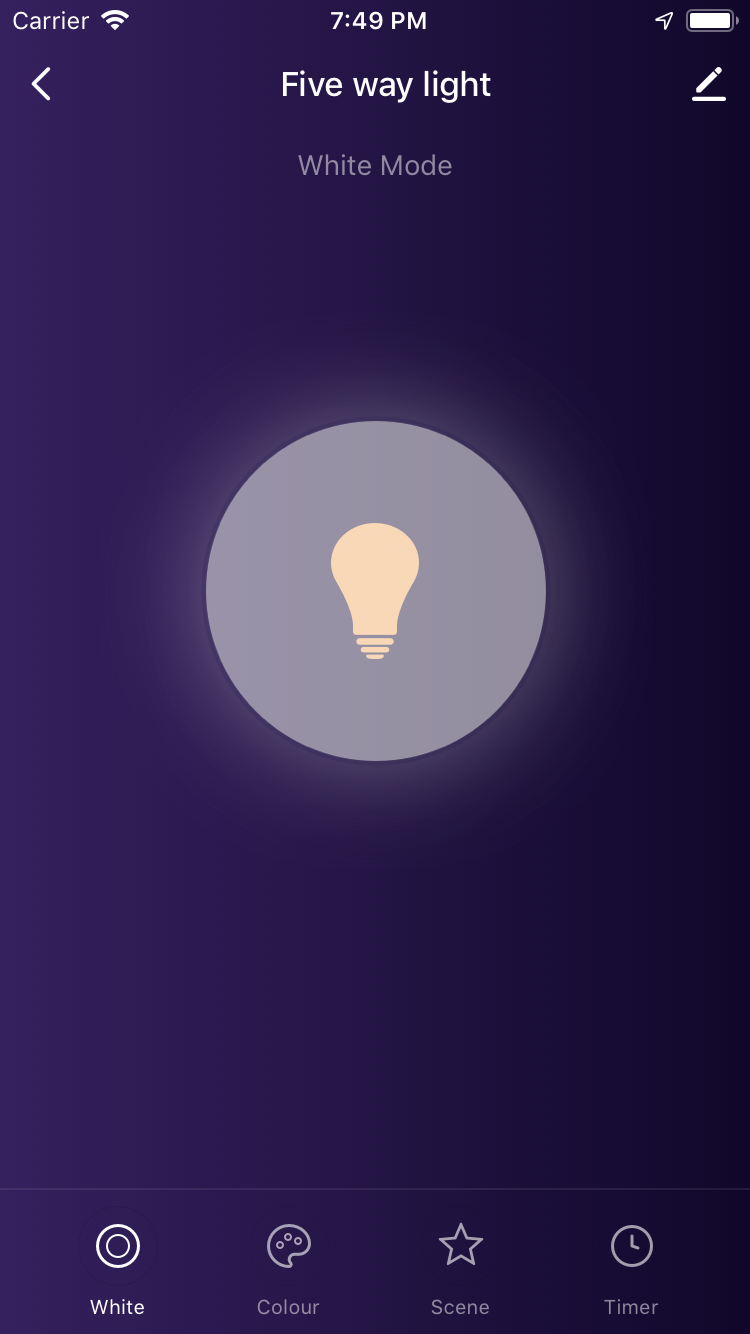
Service process and UI interaction
- Open the panel and tap the light bulb icon on the homepage to turn on or off the light bulb.
- Tap the bottom navigation pane on the homepage to switch the device mode. You can configure the bottom navigation pane based on the required data points (DPs).
- On the White page, you can drag the brightness and color temperature sliders to adjust the brightness and color temperature.
- On the Color page, you can configure the hue, saturation, and value (HSV) model. For example, drag the circular slider to modify the hue and drag the rectangle saturation and brightness sliders to modify the saturation and brightness.
- On the Scene page, you can configure eight default scenes. The right four scenes support custom parameters.
- On the Timer page, you can configure the timing settings to switch on or off the device at the specified time.
DP protocol
Switch (required)
| Parameter | Value |
|---|---|
| id | 20 |
| code | switch_led |
| type | bool |
| mode | Can be reported and sent. |
| value | {“type”:“bool”} |
| description | Turns on and off the light bulb. |
Mode (required)
| Parameter | Value |
|---|---|
| id | 21 |
| code | work_mode |
| type | enum |
| mode | Can be reported and sent. |
| value | {“range”:[“white”,“colour”,“scene”,“music”],“type”:“enum”} |
| description | Controls the White, Color, and Scene modes of the light bulb. The enumeration value of the DP cannot be modified. The Music function is not available on the panel. |
Brightness value
| Parameter | Value |
|---|---|
| id | 22 |
| code | bright_value |
| type | value |
| mode | Can be reported and sent. |
| value | {“min”:10,“max”:1000,“scale”:0,“step”:1," type":“value”} |
| description | Controls the brightness value of the light bulb. The value of the DP cannot be modified, increased, or decreased. |
Temperature value
| Parameter | Value |
|---|---|
| id | 23 |
| code | temp_value |
| type | value |
| mode | Can be reported and sent. |
| value | {“min”:0,“max”:1000,“scale”:0,“step”:1," type":“value”} |
| description | Controls the temperature value of the light bulb. The value of the DP cannot be modified, increased, or decreased. |
Colored light
| Parameter | Value |
|---|---|
| id | 24 |
| code | colour_data |
| type | string |
| mode | Can be reported and sent. |
| value | {“type”:“string”,“maxlen”:255} |
| description | Controls the colored light of the light bulb. The length of the value is set to 12 bits. The HSV model is supported. Example: {“24”:“000011112222”}
|
Scene (required)
| Parameter | Value |
|---|---|
| id | 25 |
| code | scene_data |
| type | string |
| mode | Can be reported and sent. |
| value | {“type”:“string”,“maxlen”:255} |
| description | The scene DP. All scene parameters are included. Example: {“25”:“0011223344445555666677778888”}
Note: Each digit that ranges from 1 to 8 in the preceding example specifies a unit and a group. |
Adjustment (required)
| Parameter | Value |
|---|---|
| id | 28 |
| code | control_data |
| type | string |
| mode | Can only be sent. |
| value | {“type”:“string”,“maxlen”:255} |
| description | Controls the stepless dimming of white light and colored light of the light bulb. Example: {“28”:“011112222333344445555”}
|
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





