Curtain Template
Last Updated on : 2025-07-29 03:05:00download
This topic describes the specific functions of curtain templates and how to use them. For more resources, see the GitHub repository.
Note: This project depends on
TYSdk.mobile.mobileInfo.appRnVersionv5.28 and above. If the app version is too early, go to Tuya Panel-RN to download the latest version.
Overview
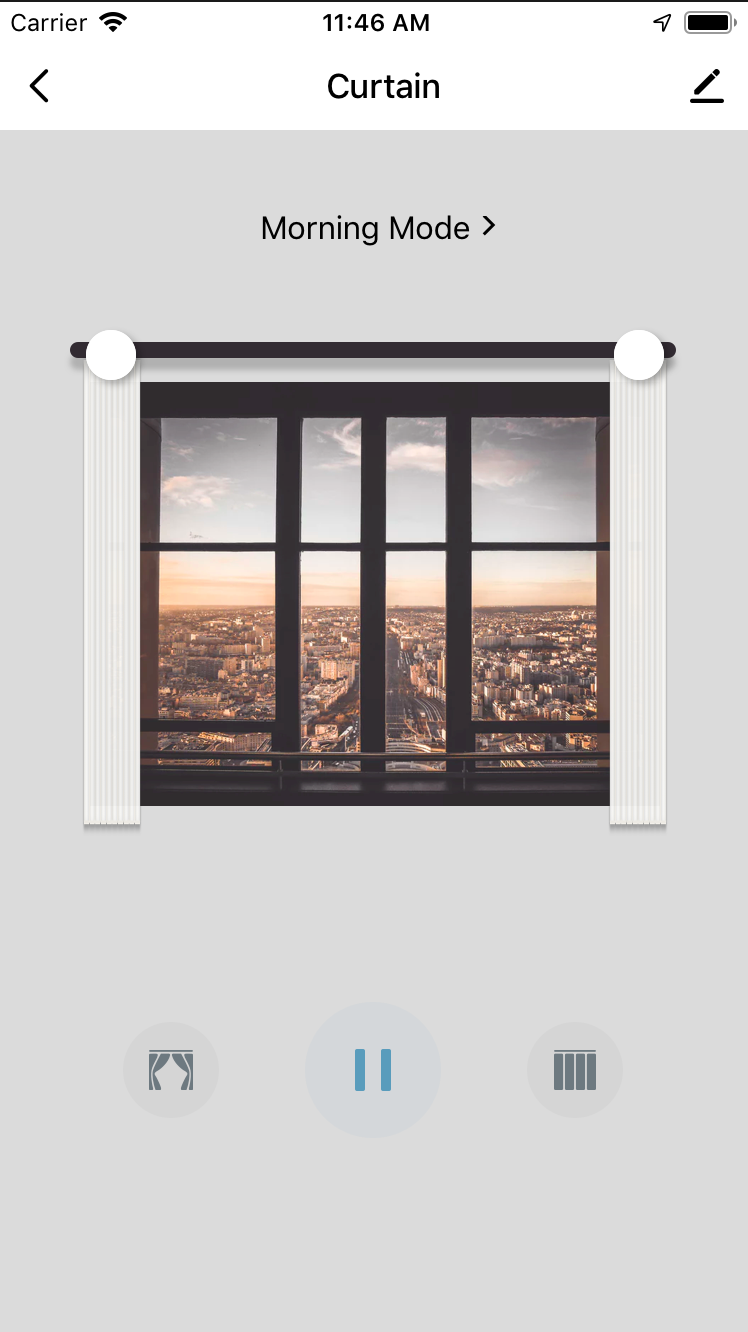
This curtain template project is built on React Native 0.59 and supports the following functions:
- Open and close the curtain.
- Pause the curtain opening/closing progress.
- Change the working mode.
- Display the countdown.

Directory
Note: Only the directories related to the scaffold are described here. For more information about the general directory structure, see RN 0.59 TS.
├── src │ ├── api // Place a series of cloud APIs used in the project. │ ├── components // Place reusable functional components used in the project. │ ├── composeLayout.tsx // Encapsulate `device events` and `device information` required in the panel. │ ├── config // Place some configuration files that are frequently used in the panel. │ ├── containers // Place page-level components of the project. │ ├── i18n // Place multilingual configuration files. │ ├── main.tsx // Project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to pass in some necessary configurations, such as background, topbar, and more. Rewrite the `renderScene` method to control routing jump. │ ├── redux // Place some codes related to `redux`. │ ├── res // Place local resources, such as pictures and SVG path. │ └── utils // Place some common tools and methods that are used in the panel.
Business process and UI interaction
- To switch mode, click the mode at the top of the panel.
- With a controllable data point (DP), there will be open, close, pause, and other buttons at the top of the panel. Tap the open and close buttons to open and close the curtains. Tap the pause button during the opening/closing progress to pause the curtain.
- If the curtain has a countdown DP, the panel will display the current countdown timer.
DP protocol
Device control
| Parameter | Value |
|---|---|
| id | 1 |
| code | control |
| type | enum |
| mode | Report and send |
| value | {“range”:[“open”,“stop”,“close”,“continue”],“type”:“enum”} |
| description | The DP is used to start, pause, and stop the motor. The enumeration value of this DP is not allowed to be modified, increased, or decreased. The continue function is not displayed on the app panel. It is used for third-party integration such as Google Home. With the continue function, after the command is sent, the MCU continues the action where it last left off. |
Curtain position setting
| Parameter | Value |
|---|---|
| id | 2 |
| code | percent_control |
| type | value |
| mode | Report and send |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1," type":“value”} |
| description | If the curtain motor can monitor the current position of the curtain, for example, the curtain is now half opened, that is, 50%, then you can customize the position control through this DP. If this DP is selected, the DP Current curtain position must be selected. The value range of this DP is not allowed to be modified, increased, or decreased. |
Current curtain position
| Parameter | Value |
|---|---|
| id | 3 |
| code | percent_state |
| type | value |
| mode | Report |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1,“type” :“value”} |
| description | This DP works with the DP Current curtain position. It is used to display the current position of the curtain. The value of this DP is not allowed to be modified, increased, or decreased. |
Working mode
| Parameter | Value |
|---|---|
| id | 4 |
| code | mode |
| type | enum |
| mode | Report and send |
| value | {“range”:[“morning”,“night”],“type”:“enum”} |
Work status
| Parameter | Value |
|---|---|
| id | 7 |
| code | work_state |
| type | enum |
| mode | Report |
| value | {“range”:[“opening”,“closing”],“type”:“enum”} |
| description | It is used to display the current working status of the motor. The enumeration value of this DP is not allowed to be modified, increased, or decreased. If you want to modify the content displayed on the app panel, you can go to Step 4 Product Configuration > Multilingual to modify the representative value. The content represented by the new enumeration value can also be modified on the Multilingual page. |
Set the countdown
| Parameter | Value |
|---|---|
| id | 8 |
| code | countdown_set |
| type | enum |
| mode | Report and send |
| value | {“range”:[“cancel”,“1h”,“2h”,“3h”,“4h”],“type”:“enum”} |
| description | Countdown of the device. The enumeration value of this DP can be increased or decreased, but the name cannot be modified. For example, you can delete 4, but you cannot change 4 to another word. You can add a number. If not selected, the function will not be displayed. If you want to modify the name displayed on the app panel, you can go to Step 4 Product Configuration > Multilingual to modify the representative value. The content represented by the new enumeration value can also be modified on the Multilingual page. |
Left time
| Parameter | Value |
|---|---|
| id | 9 |
| code | countdown_left |
| type | value |
| mode | Report |
| value | {“unit”:“s”,“min”:0,“max”:86400,“scale”:0,“step”:1,“type” :“value”} |
| description | Display the remaining time of the countdown |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





