Dreamcolor String Light Template
Last Updated on : 2025-07-29 03:05:03download
This topic describes the specific functions of dreamcolor string light templates and how to use these templates. For more information, see the GitHub repository.
This project depends on TYSdk.mobile.mobileInfo.appRnVersion v5.31 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a TypeScript basic template based on React Native 0.59 and can be used to create an RGB dreamcolor string light with a few simple steps. The template project supports the following features:
- Smudge dimming
- Dreamcolor scene
- Sync lights with music by control from the app or local device.
- Cloud timing
- Countdown
The template project supports the following protocols:
- Wi-Fi and Bluetooth combo

Directories
This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── src
│ ├── api // Includes multiple types of cloud API operations that are used to run the project.
│ ├── components // Includes reusable functional components that are used to run the project.
│ ├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
│ ├── config // Includes common configuration files that are used on the panel.
│ ├── i18n // Includes configuration files to support multiple languages.
│ ├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control route-based navigation.
│ ├── models // Includes the code of redux.
│ ├── pages // Includes page-level components of the project.
│ ├── res // Includes local resources, such as pictures and SVG paths.
│ └── utils // Includes common utilities and methods that are used on the panel.
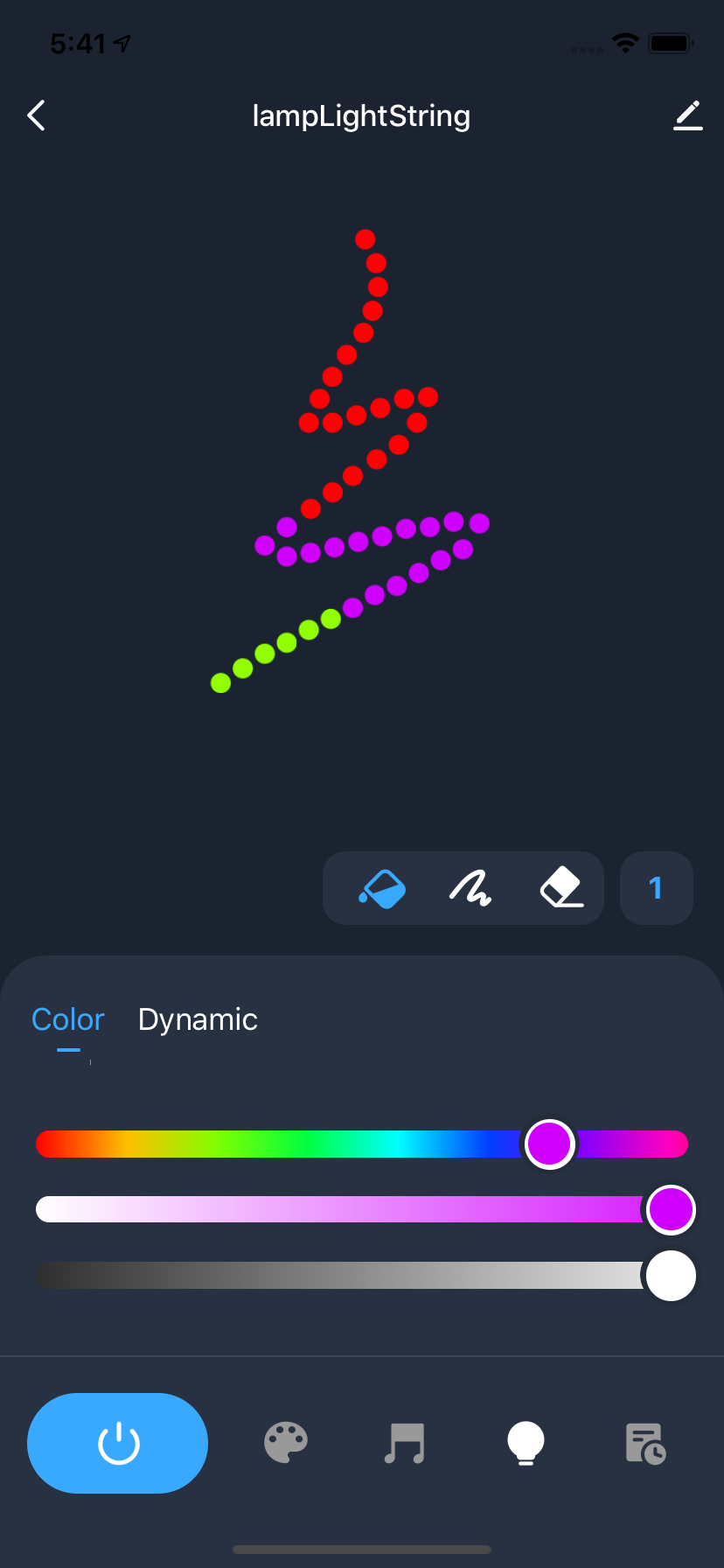
Service process and UI interaction
- Open the panel and tap the switch icon on the bottom navigation bar to turn on or off the light.
- Switch between modes: Tap the bottom navigation bar on the homepage to switch between device modes. You can configure the bottom navigation bar based on the required data points (DPs).
- Dimming: Use the hue, saturation, and value (HSV) slider and smudge tools such as the paint bucket, smudge, and eraser to control the color of each LED on the string light, and configure the animation.
- Music: Implement lights sync by control from the app or local device.
- Scene: Configure four groups of scene data, including eight default scenes. The scenes can be favorited.
- Schedule: Set a countdown for the light switch, and configure cloud timing to define scheduled tasks for the switch and light control scenes.
DP protocol
Switch (required)
| Parameter | Value |
|---|---|
| id | 20 |
| code | switch_led |
| type | bool |
| mode | Report and send |
| value | {“type”:“bool”} |
| description | Turns on and off the light. |
Mode (required)
| Parameter | Value |
|---|---|
| id | 21 |
| code | work_mode |
| type | enum |
| mode | Report and send |
| value | {“range”:[“white”,“colour”,“scene”,“music”],“type”:“enum”} |
| description | Controls the White, Color, and Scene modes of the light. The enumeration value of the DP cannot be modified. The Music feature is unavailable on the panel. |
Colorful (required)
| Parameter | Value |
|---|---|
| id | 24 |
| code | colour_data |
| type | string |
| mode | Report and send |
| value | {“type”:“string”,“maxlen”:255} |
| description | Controls the colored light of the light. The length of the value is set to 12 bits. The HSV model is supported. Example: {“24”:“000011112222”}
|
Dreamcolor scene (required)
| Parameter | Value |
|---|---|
| id | 56 |
| code | rgbic_linerlight_scene |
| type | Raw |
| mode | Report and send |
| value | {“type”:“string”,“maxlen”:255} |
| description | Switches to and edits the dreamcolor scene.
Note: Each digit that ranges from 1 to 8 in the preceding example specifies a unit and a group. |
LED quantity setting (required)
| Parameter | Value |
|---|---|
| id | 58 |
| code | led_number_set |
| type | Value |
| mode | Report and send |
| value | Valid values: 1 to 5000Pitch: 1Scale: 0 |
| description | The number of beads of the string light. This parameter is used to define the string length and number of segments. |
Smudge dimming (required)
| Parameter | Value |
|---|---|
| id | 61 |
| code | paint_colour_data |
| type | Raw |
| mode | Report and send |
| value | - |
| description | Modify the DPs to control the color and animation of each segment of the string light. For a 20-segment string light, the following example shows the hexadecimal DP data sent by the panel:
|
Countdown
| Parameter | Value |
|---|---|
| id | 26 |
| code | countdown |
| type | Value |
| mode | Report and send |
| value |
|
| description | Turn the light on or off after the specified time has elapsed. |
Music sync
| Parameter | Value |
|---|---|
| id | 27 |
| code | music_data |
| type | Value |
| mode | Send only |
| value | String |
| description | Implement music sync based on the built-in sync algorithm. |
Local music sync
| Parameter | Value |
|---|---|
| id | 57 |
| code | dreamlightmic_music_data |
| type | Value |
| mode | Report and send |
| value | Raw |
| description | Use a built-in microphone to collect audio and implements music sync. Data protocol:
|
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





