Curtain Switch Template
Last Updated on : 2025-07-29 03:05:01download
This topic describes the specific functions of curtain switch templates and how to use these templates. For more information, see the GitHub repository.
Note: This project depends on
TYSdk.mobile.mobileInfo.appRnVersionv5.28 or later. If the earlier application version is used, go to Tuya Panel-RN to download the required version.
Overview
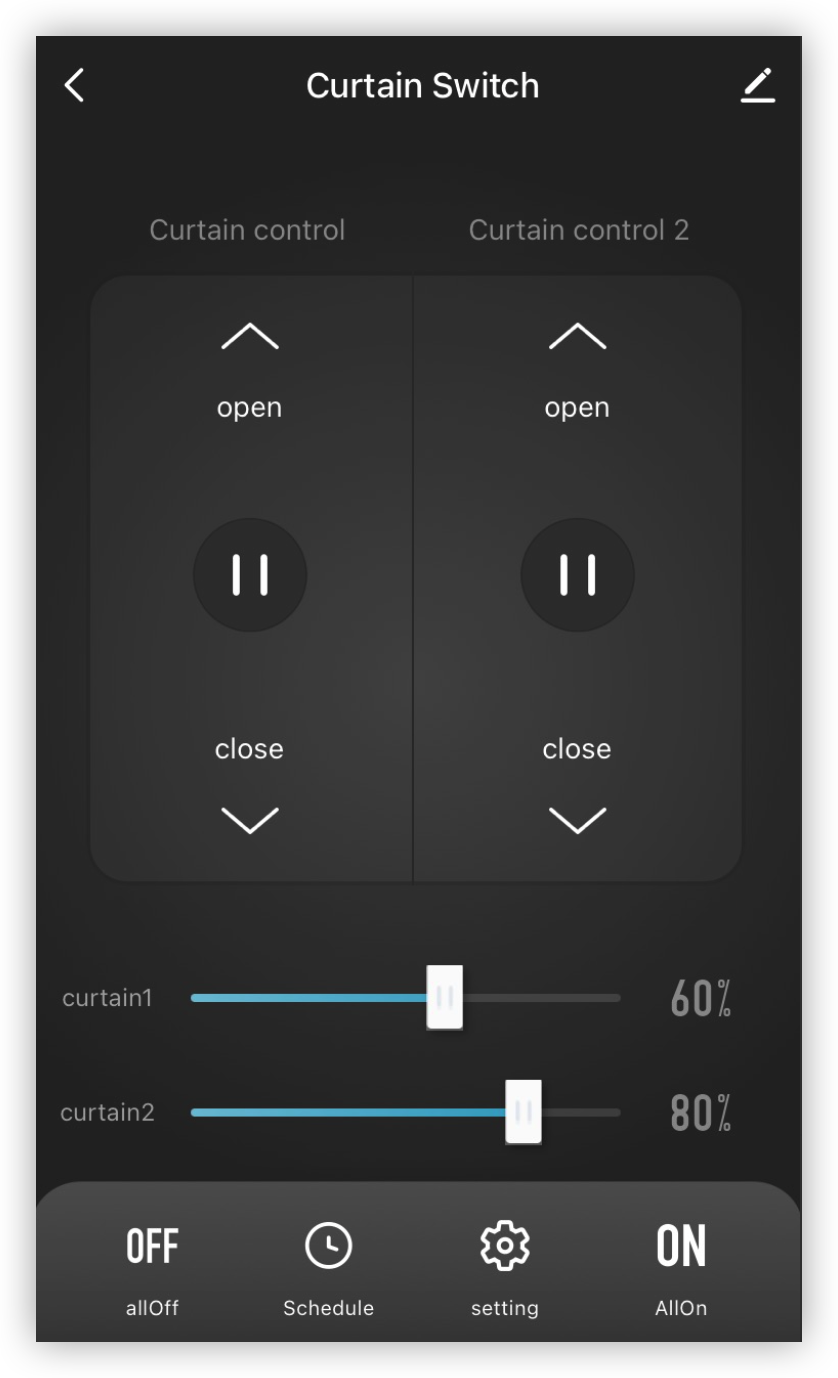
This curtain switch template project is built on React Native 0.59 and supports the following functions:
- Open and close a curtain
- Pause the curtain opening or closing progress
- Control the opening percentage
- Schedule tasks
- Reverse the motor direction
- Calibrate the travel time
- Support compatibility with a one- and two-gang curtain switch

Directories
Note: This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── src
│ ├── api // Includes multiple types of cloud API operations that are used to run the project.
│ ├── components // Includes reusable functional components that are used to run the project.
│ ├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
│ ├── config // Includes common configuration files that are used on the panel.
│ ├── pages // Includes page-level components of the project.
│ ├── i18n // Includes configuration files to support multiple languages.
│ ├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control routing jump.
│ ├── models // Includes the code of redux.
│ ├── res // Includes local resources, such as pictures and SVG paths.
│ ├── icons // Includes local resources, such as SVG paths.
│ └── utils // Includes common utility methods that are used on the panel.
Service process and UI interaction
- Select the control data point (DP) in the Function Definition step for the smart curtain development on the Tuya Developer Platform. Then, multiple buttons are available in the center of the panel. For example, you can open or close a curtain. During the opening or closing progress, you can pause the progress.
- Drag the slider for each curtain switch to control the curtain.
- Tap OFF to close both curtains or ON to open both curtains.
- Schedule a task for curtains.
- Reverse the motor direction.
- Tap setting on the panel to calibrate the curtains.
DP protocol
Control the curtains (required)
| Parameter | Value |
|---|---|
| id | 1 |
| code | control |
| type | enum |
| mode | Send and report |
| value | {“range”:[“open”,“stop”,“close”],“type”:“enum”} |
| description | The DP is used to start, pause, or stop the motor. The enumeration value of this DP is not allowed to be modified, increased, or decreased. |
Set the opening percentage
| Parameter | Value |
|---|---|
| id | 2 |
| code | percent_control |
| type | value |
| mode | Send and report |
| value | {“unit”:“%”,“min”:0,“max”:100,“scale”:0,“step”:1," type":“value”} |
| description | The curtain motor can be used to monitor the current position of a curtain. For example, if the curtain is half opened with the opening percentage of 50%, you can use this DP to customize the position of the curtain. |
Calibrate the travel
| Parameter | Value |
|---|---|
| id | 3 |
| code | cur_calibration |
| type | enum |
| mode | Send and report |
| value | {“range”:[“start”,“end”],“type”:“enum”} |
| description | Send the DP value of start to start the calibration and the DP value of end to complete the calibration. |
Reverse the motor direction (required)
| Parameter | Value |
|---|---|
| id | 8 |
| code | control_back |
| type | enum |
| mode | Send and report |
| value | {“range”:[“forward”,“back”],“type”:“enum”} |
Set the indicator light status
| Parameter | Value |
|---|---|
| id | 14 |
| code | light_mode |
| type | enum |
| mode | Send and report |
| value | {“range”:[“relay”,“pos”,“none”],“type”:“enum”} |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





