LWA Basic Template
Last Updated on : 2025-07-29 03:05:02download
This topic describes the specific features of the Login With Amazon (LWA) basic template and how to use this template. For more resources, see the GitHub repository.
This project depends on TYSdk.mobile.mobileInfo.appRnVersion v5.28 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a TypeScript basic template based on React Native 0.59 and can be used to create Alexa Built-in products with a few simple steps. The template project supports the following features:
- Authorized login to and logout of Amazon Alexa
- Device wake word setting
Directories
This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── api // Includes multiple types of cloud API operations that are used to run the project.
├── components // Includes reusable functional components that are used to run the project.
│ ├── bottom.tsx // The `footer` component of the page.
│ ├── sideBar.tsx // The component that toggles the sidebar.
│ ├── connect.tsx
│ └── index.ts
├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
├── config // Includes common configuration files that are used on the panel.
│ ├── dpCodes.ts // Configures data points (DPs).
│ ├── interface.ts // Returns data by using APIs.
│ ├── index.ts
│ └── theme.ts // Configures the theme.
├── i18n // Includes the multilingual configuration files.
├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control routing jump.
├── models // Includes the code of `redux`.
│ ├── combine.ts // Combines the reducers.
│ ├── configureStore.ts
│ ├── index.ts
│ └── modules
│ ├── common.ts // Common actions and reducers.
| ├── page.ts // Saves the page status.
│ └── customize.ts // Custom actions and reducers.
├── pages // Includes page-level components of the project.
│ ├──index.tsx // The entry file of the homepage.
│ └── auth.tsx// The authorization page.
| └── setterPage.tsx// The language setting page.
├── res // Includes local resources, such as pictures and SVG paths.
└── utils // Includes common utility methods that are used on the panel.
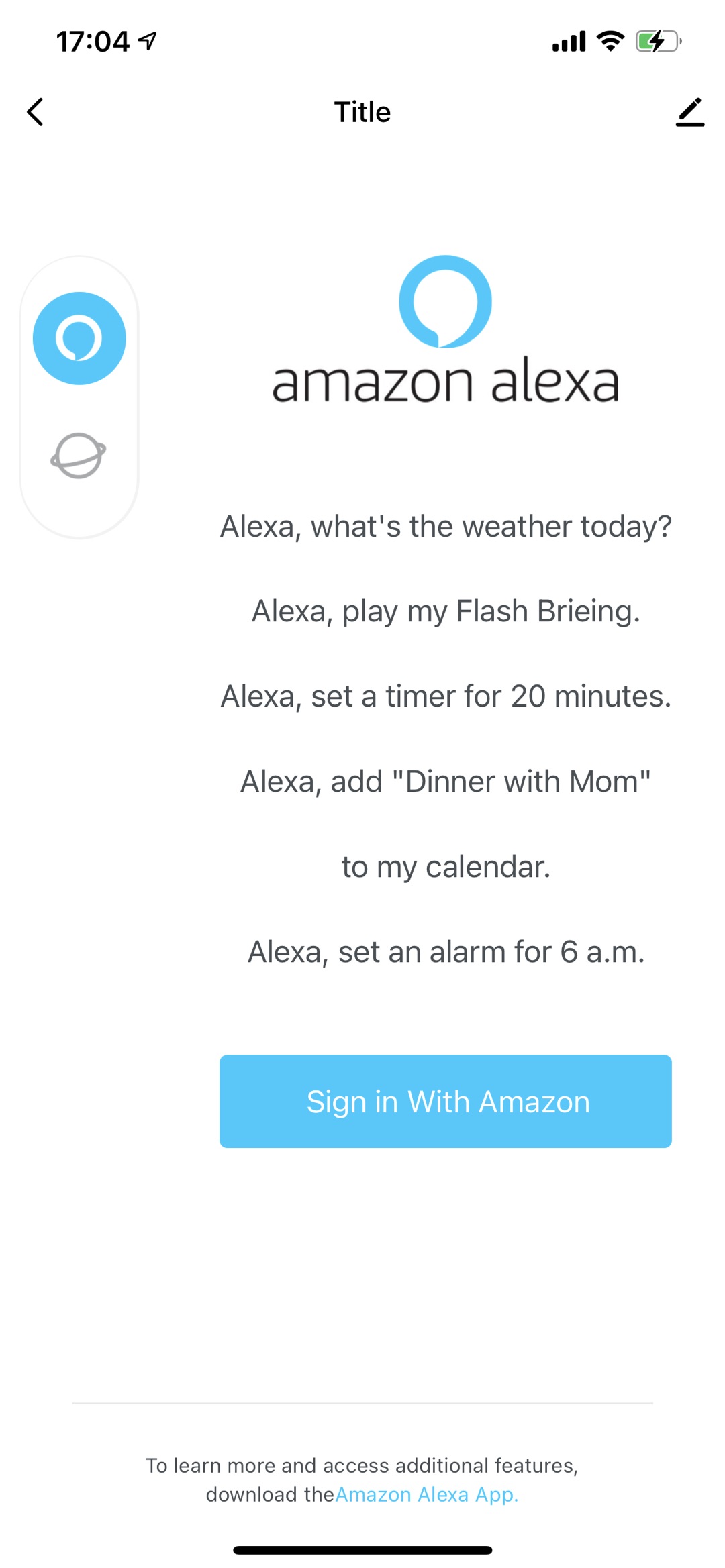
UI interaction
Authorization page

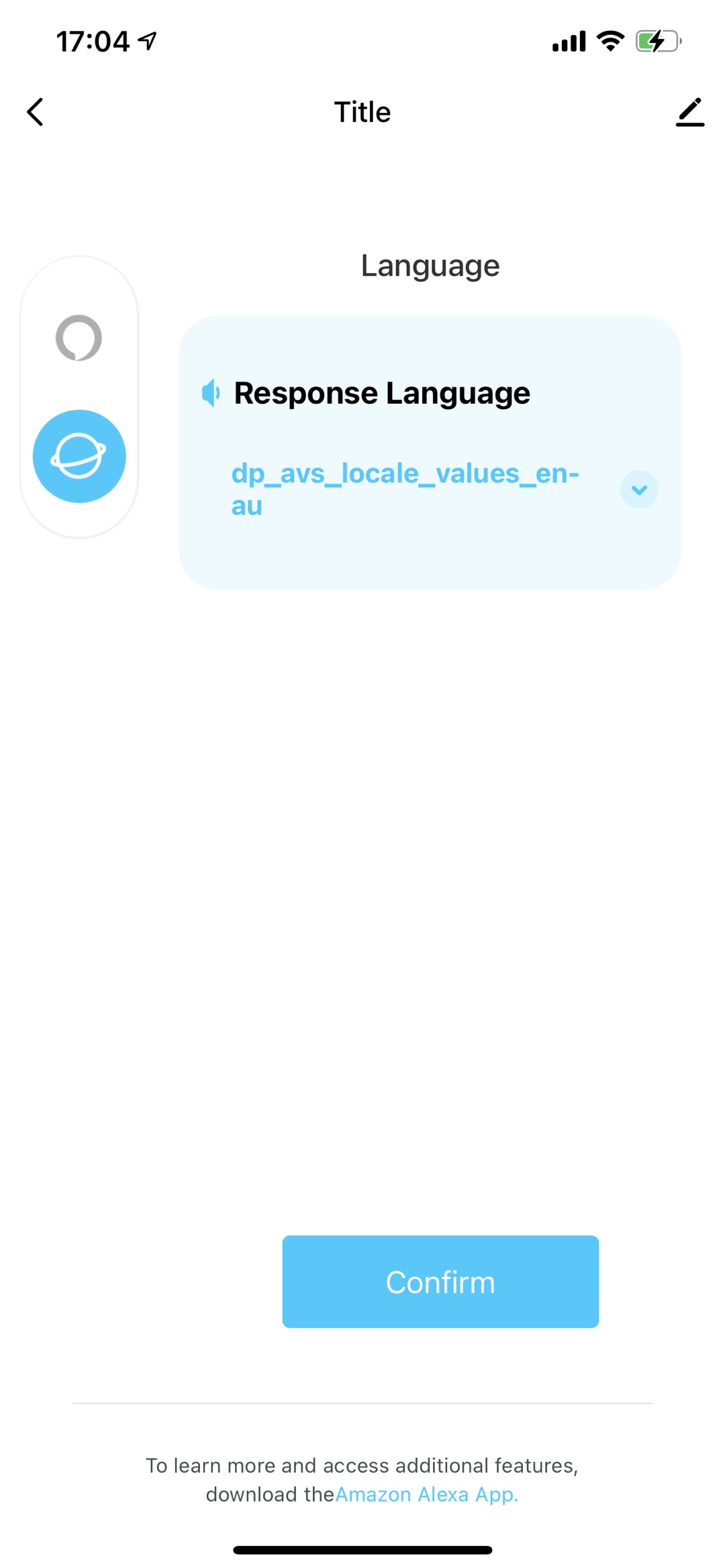
Wake word setting page

Native methods
NativeModules.TYRCTAlexaWebAuthManager.authState
Returns the device authorization status.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | devId | String | The device ID. |
| 2 | Callback | Function | (code:number)=>{} code:
|
NativeModules.TYRCTAlexaWebAuthManager.setWebAuthInfo
Authorizes the device.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | devId | String | The device ID. |
| 2 | params | object | Four parameters are required:
|
| 3 | Callback | Function | (code: number, data:object)=> {}code:
|
NativeModules.TYRCTAlexaWebAuthManager.localesChanged
Sets the language of the Alexa wake word.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | devId | String | The device ID. |
| 2 | language | string | The language. Format: de-DE. |
| 3 | Callback | Function | The callback:
|
NativeModules.TYRCTAlexaWebAuthManager.signOut
Enables logout of the service.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | devId | String | The device ID. |
| 2 | Callback | Function | The callback:
|
NativeModules.TYRCTAlexaWebAuthManager.finishWebView
Closes the WebView.
Native event
TYSdk.DeviceEventEmitter.addListener(‘webViewEvent’,Function)
Broadcasts the changed URL of the WebView page for Android.
Cloud APIs
tuya.proxy.app.afi.obtainLwaUrl
Returns the LWA authorization URL.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | deviceId | String | The device ID. |
tuya.proxy.app.avs.productInfo
Returns a list of wake words.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | deviceId | String | The device ID. |
tuya.proxy.amazon.getAccountInfo
Checks whether the device is bound with Alexa skills.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | deviceId | String | The device ID. |
tuya.proxy.app.afi.clientInfo
Returns the client information.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | deviceId | String | The device ID. |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





