Bluetooth Lock Basic Template
Last Updated on : 2025-07-29 03:05:03download
This topic describes the specific features of the Bluetooth lock basic template and how to use this template. For more resources, see the GitHub repository.
This project depends on TYSdk.mobile.mobileInfo.appRnVersion v5.31 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
This all-in-one template applies to Powered by Tuya (PBT) Bluetooth locks and supports the following features:
- Display the unlocking and locking animation on the homepage.
- Show and hide the list components on the homepage.
- Encapsulate certain required global data.
- Provide interactions with different types of data points (DPs) on the Set page. The interactions with other DPs can follow the style on this page.
Features
-
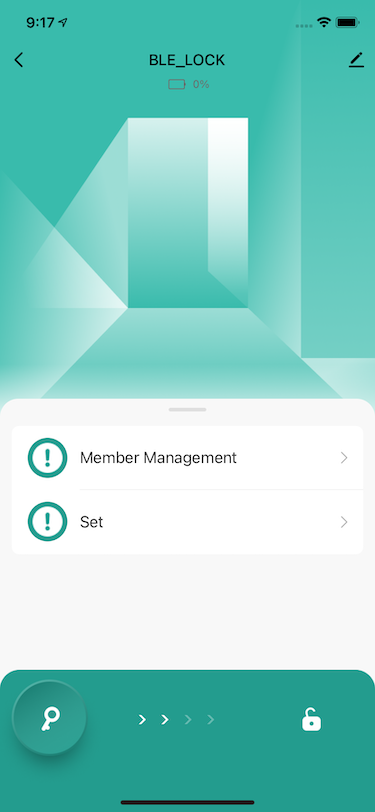
Homepage
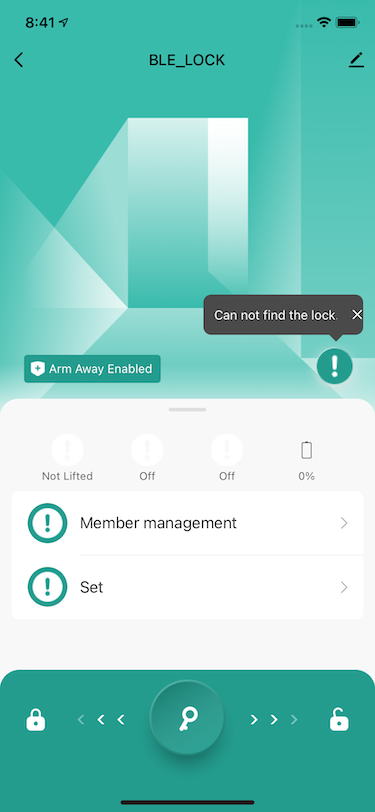
- Preview
- Tag of the Arm Away mode
- Lock discovery button
- Navigation to other pages
- Status of lock lifting, double locking, child lock, and battery status
- Unlocking and locking animation
-
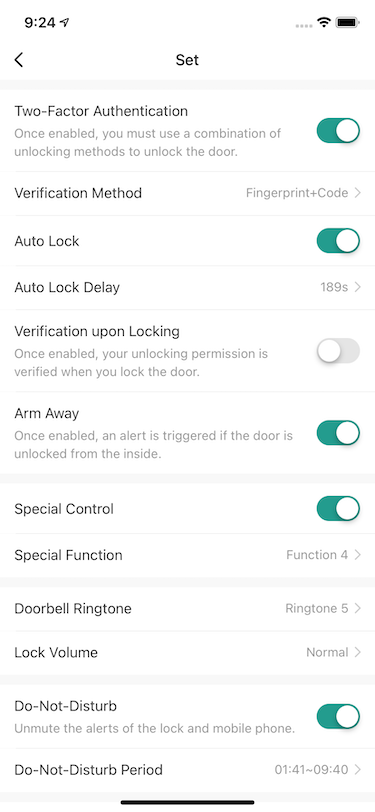
Set features
Display and operations of selected DPs

Directories
├── src
│ ├── api // Includes multiple types of cloud API operations that are used to run the project.
│ │ └── index.ts
│ ├── components // Includes reusable functional components that are used to run the project.
│ │ ├── arrow-wave.tsx // The animation of left and right arrows for unlocking.
│ │ ├── animated-btn.tsx // The unlocking button.
│ │ ├── connect.tsx // The custom encapsulation of the `connect` method of `react-redux`.
│ │ ├── find-tip.tsx // The message to indicate that no locks are found.
│ │ ├── index.tsx
│ │ ├── loading.tsx // The loading component.
│ │ └── swipe-pop // Taps the component to show or hide a dialog box.
│ │ ├── arrow.tsx // Taps the arrow to show or hide content.
│ │ ├── swipe-pop.tsx
│ │ ├── index.ts
│ │ └── interface.ts
│ ├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
│ ├── config // Includes common configuration files that are used on the panel.
│ │ ├── code-classification.ts // The classified DPs.
│ │ ├── dpCodes.ts // All values of `DPCode`.
│ │ ├── dpExist.ts // Indicates whether a DP exists.
│ │ ├── index.ts
│ │ └── theme.ts // The theme color.
│ ├── hooks // hooks
│ │ ├── index.ts
│ │ ├── useGetState.ts // All store data.
│ │ └── useNavigation.ts // The routing API methods.
│ ├── i18n // Includes configuration files to support multiple languages.
│ │ ├── index.ts
│ │ └── strings.ts
│ ├── interface // The type configuration file.
│ │ └── index.ts
│ ├── main.tsx // The file that provides route information.
│ ├── models // Includes the code of `redux`.
│ │ ├── actions // The collection of dispatching actions.
│ │ │ └── index.ts
│ │ ├── combine.ts
│ │ ├── configureStore.ts
│ │ ├── index.ts
│ │ └── modules
│ │ └── common.ts // Creates the action and `reducers`.
│ ├── pages // Includes page-level components of the project.
│ │ ├── family // The members page.
│ │ │ └── index.tsx
│ │ ├── home // The pages associated with the homepage.
│ │ │ ├── home-list-view.tsx // The list view on the homepage.
│ │ │ ├── home-top-view.tsx // The tag of the **Arm Away** mode.
│ │ │ ├── index.tsx
│ │ │ ├── remote-view.tsx // The unlocking and locking component.
│ │ │ └── utils.ts // The utility methods related to the homepage services.
│ │ ├── index.tsx
│ │ └── set // The setting page.
│ │ ├── index.tsx
│ │ └── utils.ts // The utility methods related to the setting page.
│ ├── res // Includes local resources, such as pictures and SVG path.
│ └── utils // Includes common utility methods that are used on the panel.
│ └── index.ts
UI interaction
On the UI page of the template, all placeholder images are represented by the same image. During the development, you only need to replace the temp image with the target image.
Swipe to lock and unlock
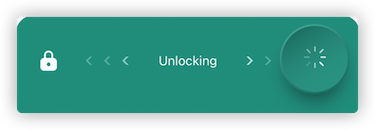
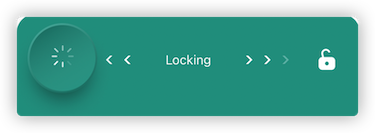
Directory: src/pages/home/remote-view.tsx
-
Swipe left to lock and swipe right to unlock. The text displayed on the component indicates the current locking or unlocking state.


-
If the locking DP is not supported, users can only swipe right to unlock.

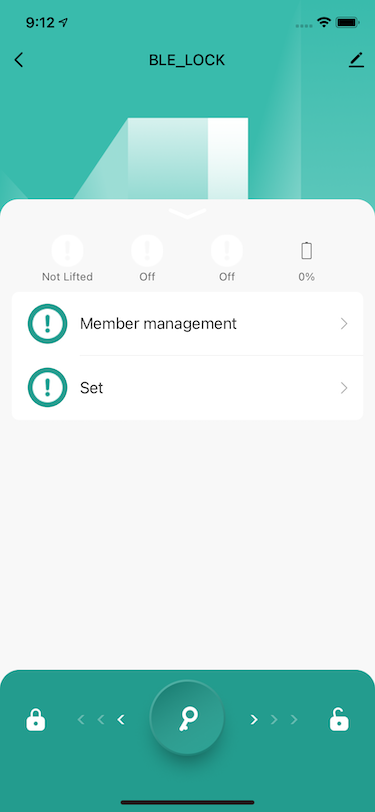
Show and hide list on homepage
Directory: src/pages/home/home-list-view.tsx
Tap the up arrow to show the list component on the homepage. Tap each item of the list to navigate to the target page.

Adapt to DPs
Display the Arm Away tag and lock discovery message in adaption to DPs.
Display the status of lock lifting, double locking, child lock, and battery status in adaption to DPs. If the first three DPs are not configured, only the battery status appears on the top of the list.

Set features
-
Display the list of features on the Set page in adaption to DPs.

-
Use the
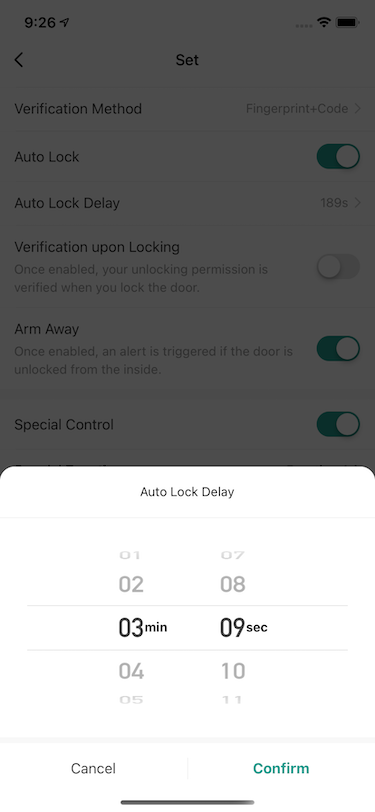
SwitchButtoninteraction for Boolean DPs.
-
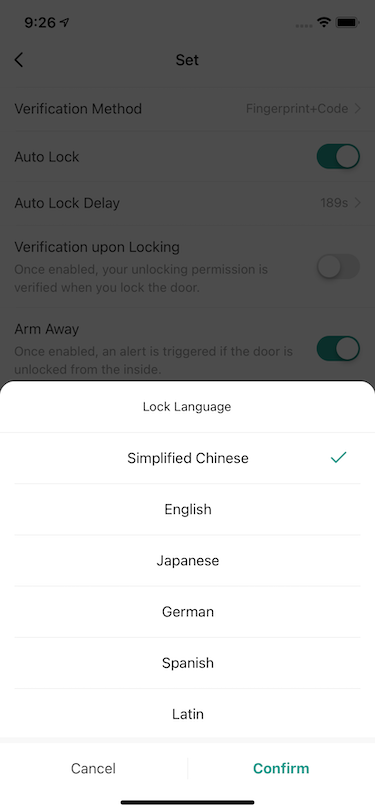
Use the
Popuplist component for Enum DPs.
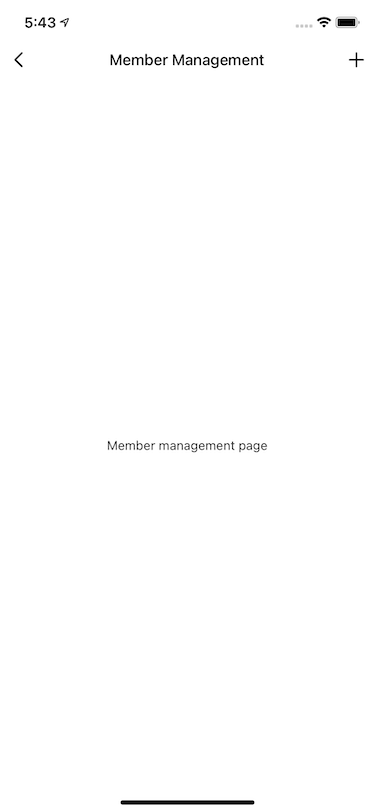
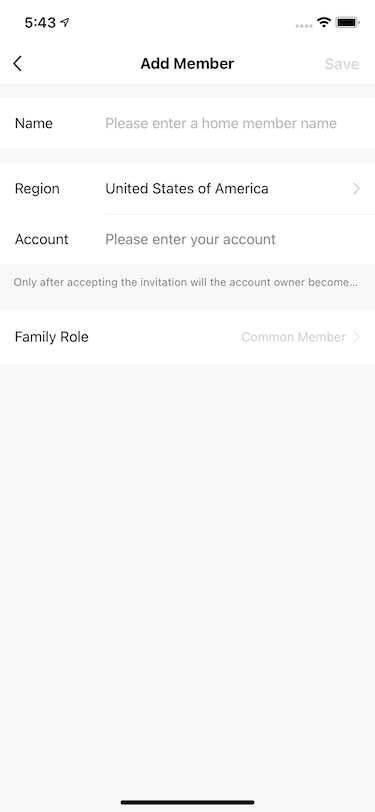
Manage members
The member management page requires your further development.

Tap the Add + icon in the top right corner of the page to navigate to the page for adding a member. This feature is similar to that for adding a home member to an app.

Configure data
-
Directory:
src/config/dpCodes.tsLists all values of
DPCodeto implement data maintenance and development. DP identifiers can also be added, modified, or deleted. -
Directory:
src/config/code-classification.tsIncludes the following types of DP sets:
- Unlocking
- Locking
- Passwords
- Alerts
-
Directory:
src/config/dpExist.ts- Indicates whether specific DPs exist.
- Returns a list of DP IDs specified by
DPCode.
DP protocol
For more information about the DP protocol of Bluetooth locks, see DP Reference.
Cloud API
tuya.m.device.active.date
Returns the time when a specified device was activated or paired.
| Parameter | Type | Description |
|---|---|---|
| devId | String | The device ID. |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





