Multi-Mode Gateway Basic Template
Last Updated on : 2025-07-29 03:05:02download
This topic describes the specific features of the multi-mode gateway basic template and how to use this template. For more resources, see the GitHub repository.
This project depends on TYSdk.mobile.mobileInfo.appRnVersion v5.28 or later. If the earlier app version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a TypeScript (TS) template based on React Native 0.59 and can be used to create a Tuya gateway product that supports connection to Bluetooth mesh and Zigbee devices. The template project supports the following features:
- Display the list of Bluetooth and Zigbee sub-devices
- Add Zigbee sub-devices
- Bind and unbind Bluetooth sub-devices
- Enter the sub-device details page for control
Directories
This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── api // Includes multiple types of cloud API operations that are used to run the project.
├── components // Includes reusable functional components that are used to run the project.
│ ├── AddProgress.tsx // The progress of adding a sub-device.
│ ├── Empty.tsx // The component that appears when the gateway list is empty.
│ ├── Shadow.tsx // The shadowed component.
│ ├── SubDevItem.tsx // The components that are used to render sub-devices.
│ ├── UnBindBox.tsx // The dialog box to indicate unbinding.
│ ├── connect.tsx
│ └── index.ts
├── composeLayout.tsx // Encapsulates `device events` and `device information` that are required on the panel.
├── config // Includes common configuration files that are used on the panel.
│ ├── dpCodes.ts // Configures data points (DPs).
│ ├── interface.ts // Returns data by using APIs.
│ ├── index.ts
│ └── theme.ts // Configures the theme.
├── i18n // Includes the multilingual configuration files.
├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control routing jump.
├── models // Includes the code of `redux`.
│ ├── combine.ts // Combines the reducers.
│ ├── configureStore.ts
│ ├── index.ts
│ └── modules
│ ├── common.ts // Common actions and reducers.
│ └── customize.ts // Custom actions and reducers.
├── pages // Includes page-level components of the project.
│ ├── addDevice
│ | ├── index.tsx // The page to add a sub-device.
│ └── home
│ ├── index.tsx // The entry file of the homepage.
│ ├── CustomizeTopBar.tsx // The custom top bar.
│ └── PanResponder.tsx // The UI content of the homepage.
├── res // Includes local resources, such as pictures and SVG paths.
└── utils // Includes common utility methods that are used on the panel.
UI interaction
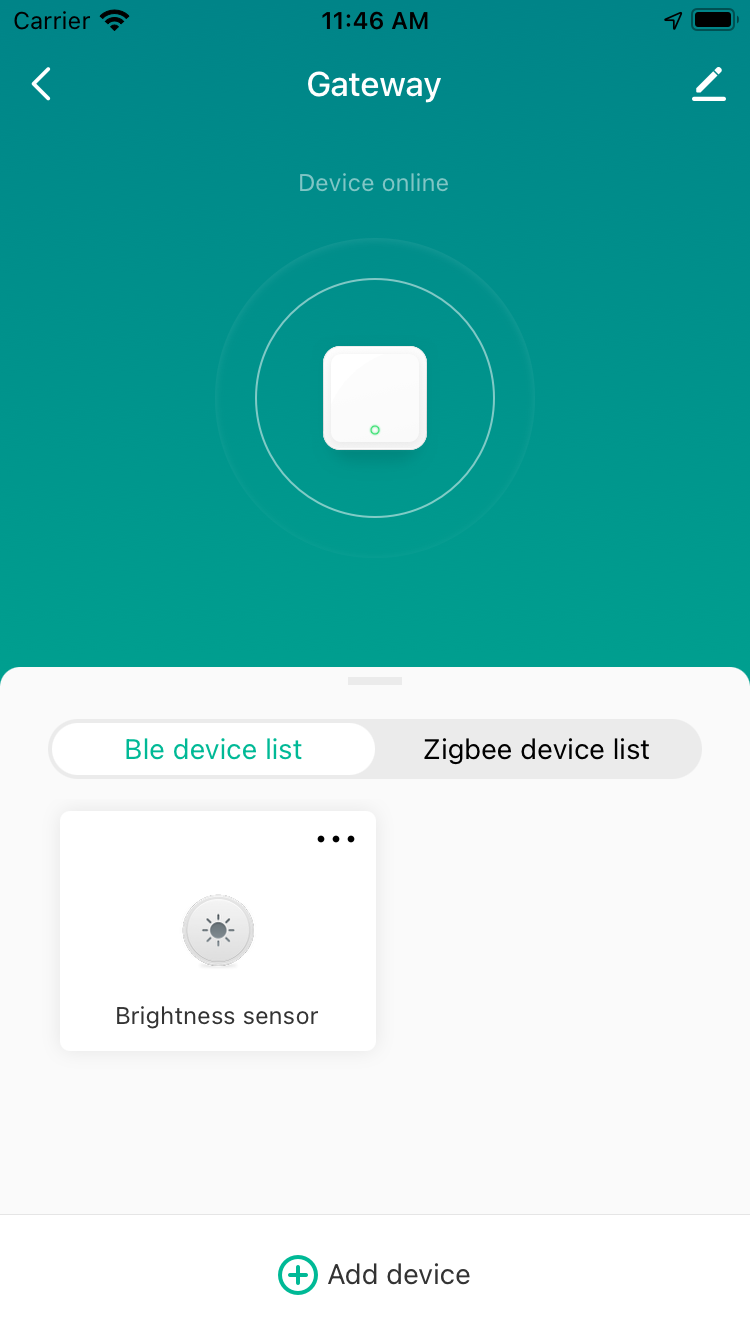
Sub-device list

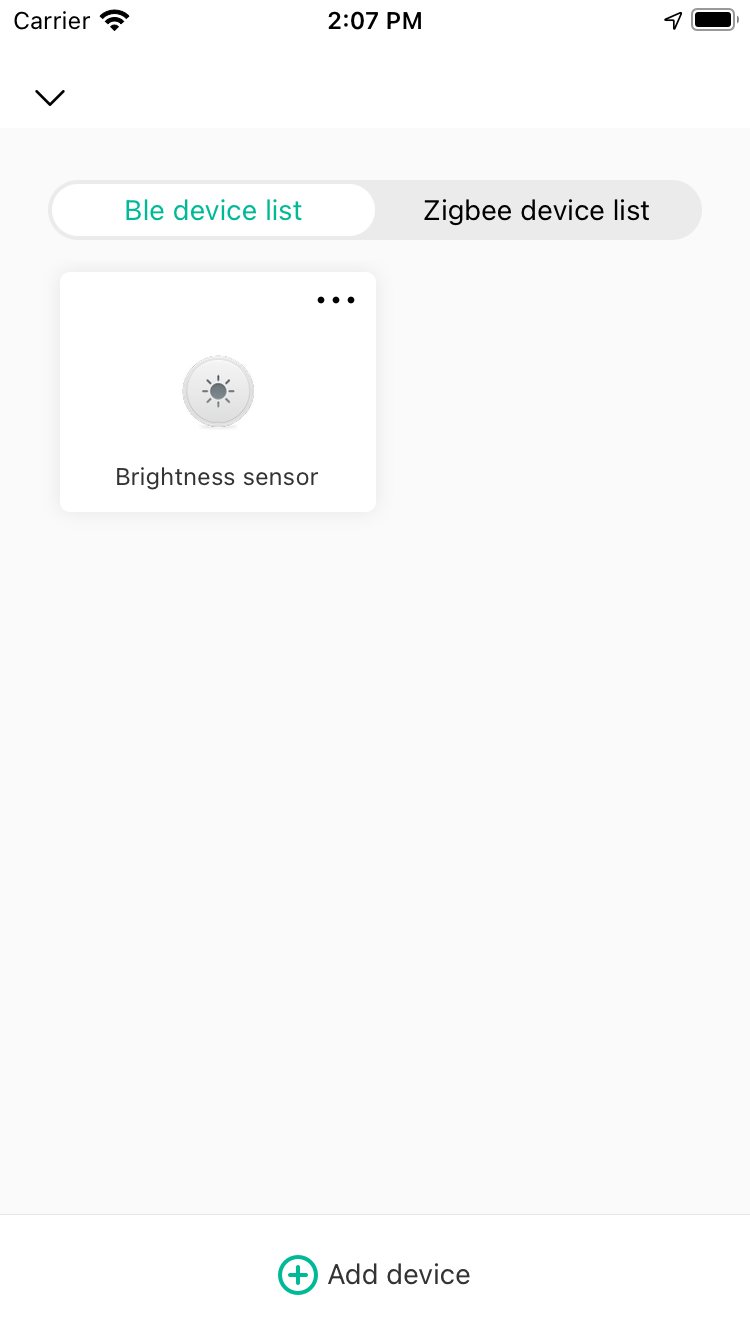
Pull up to show the complete list.

Tap the down arrow in the top-left corner of the page to restore the initial status.
Sub-device pairing process
Method 1
-
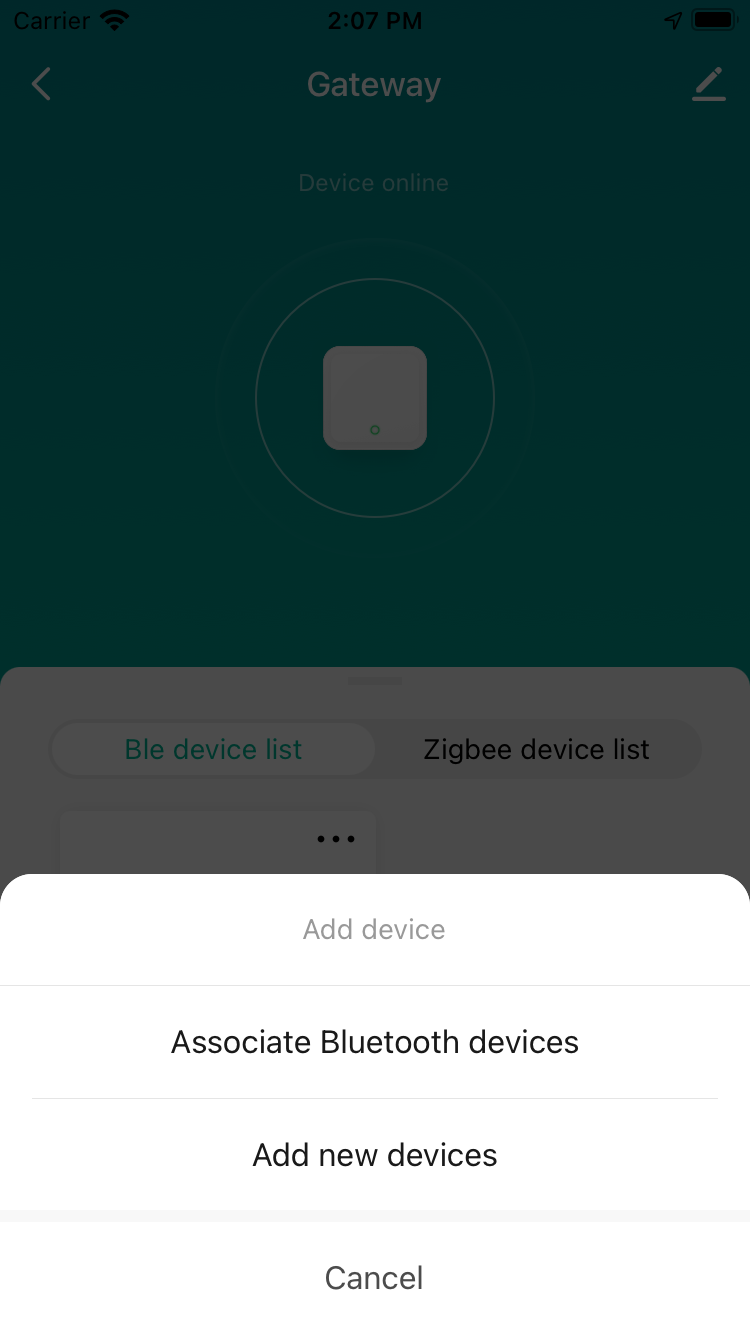
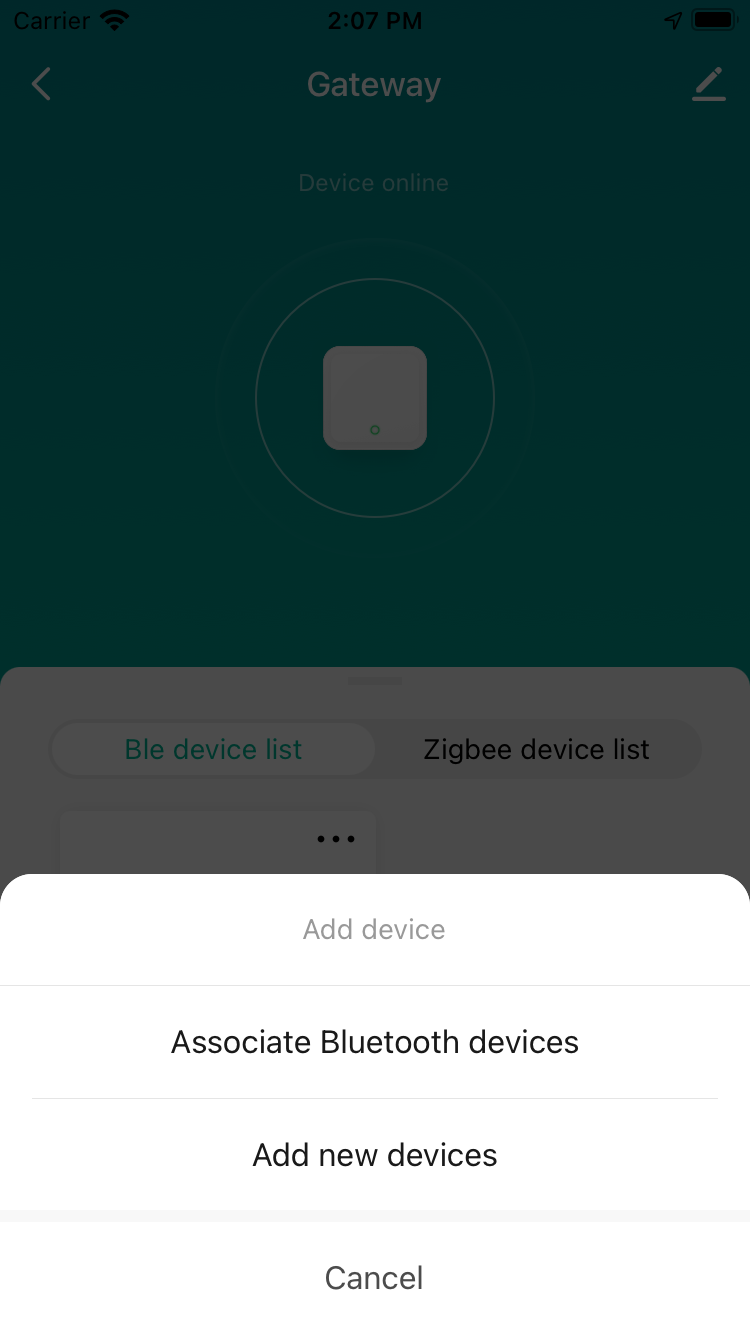
Tap Add device at the bottom.

-
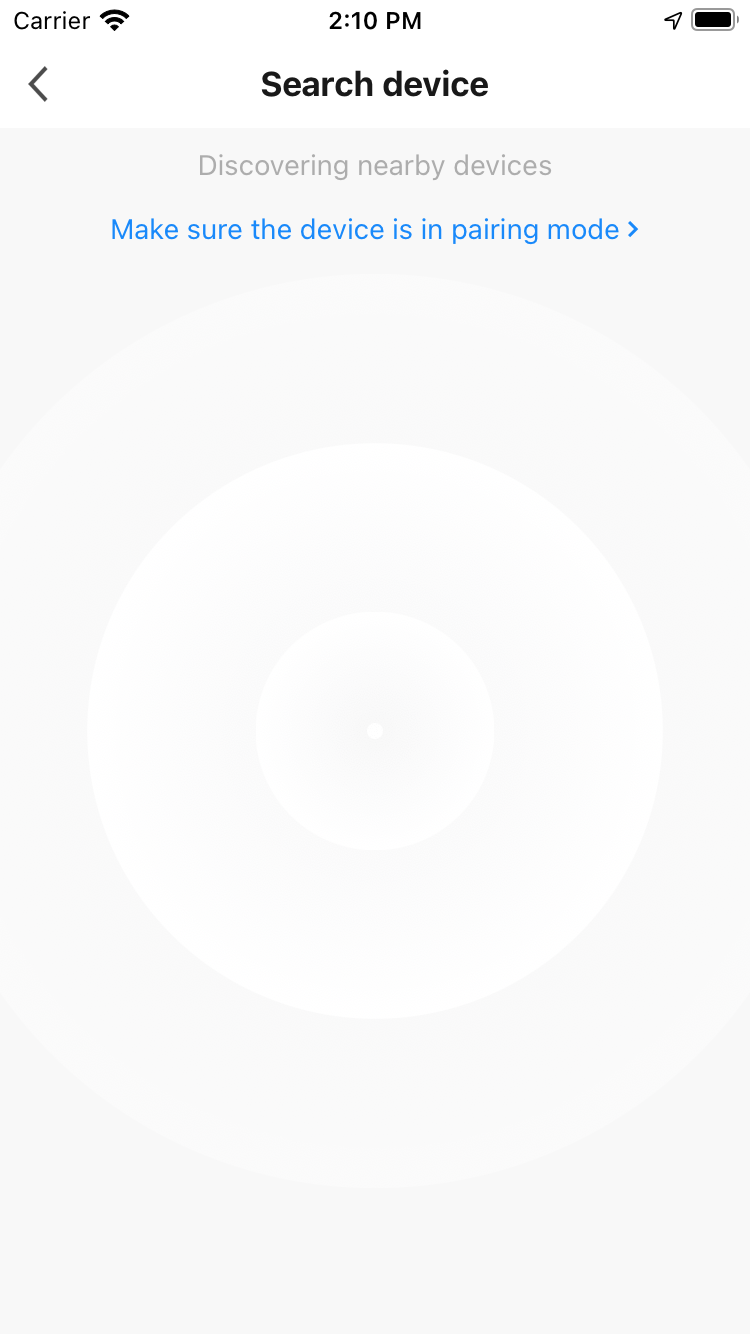
Control the sub-device to enter the status of pending pairing. In the dialog box that appears, tap Add new devices.


-
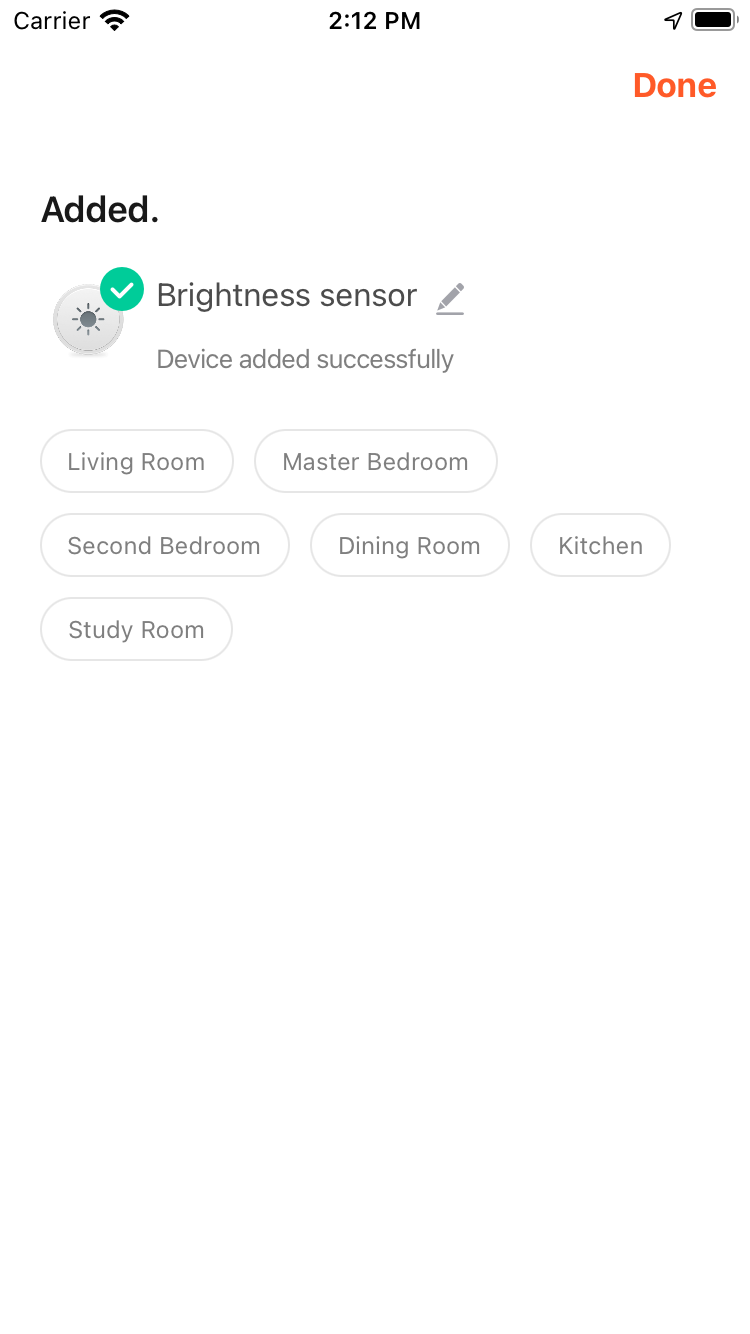
After pairing is successful, tap the added sub-device to enter its panel.
Method 2
-
Tap Add device at the bottom.

-
In the dialog box that appears, tap Associate Bluetooth devices to show a list of Bluetooth devices.

-
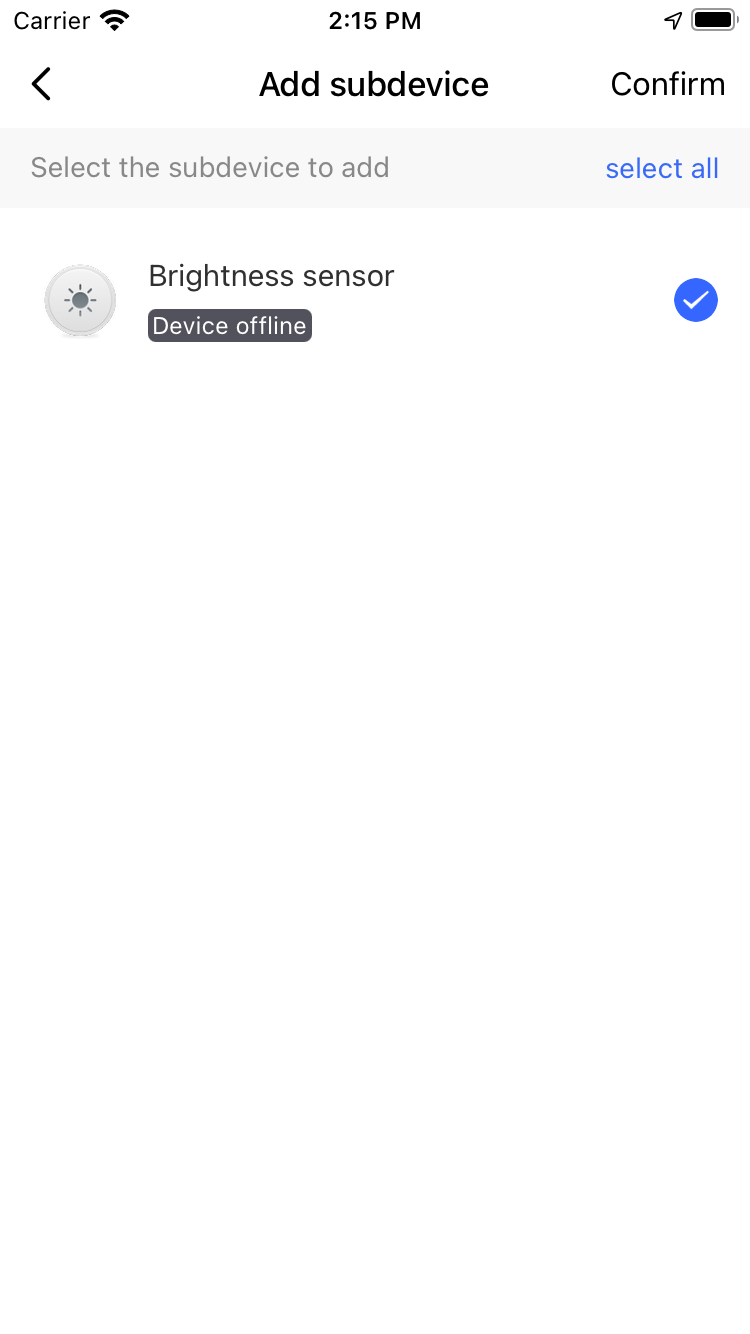
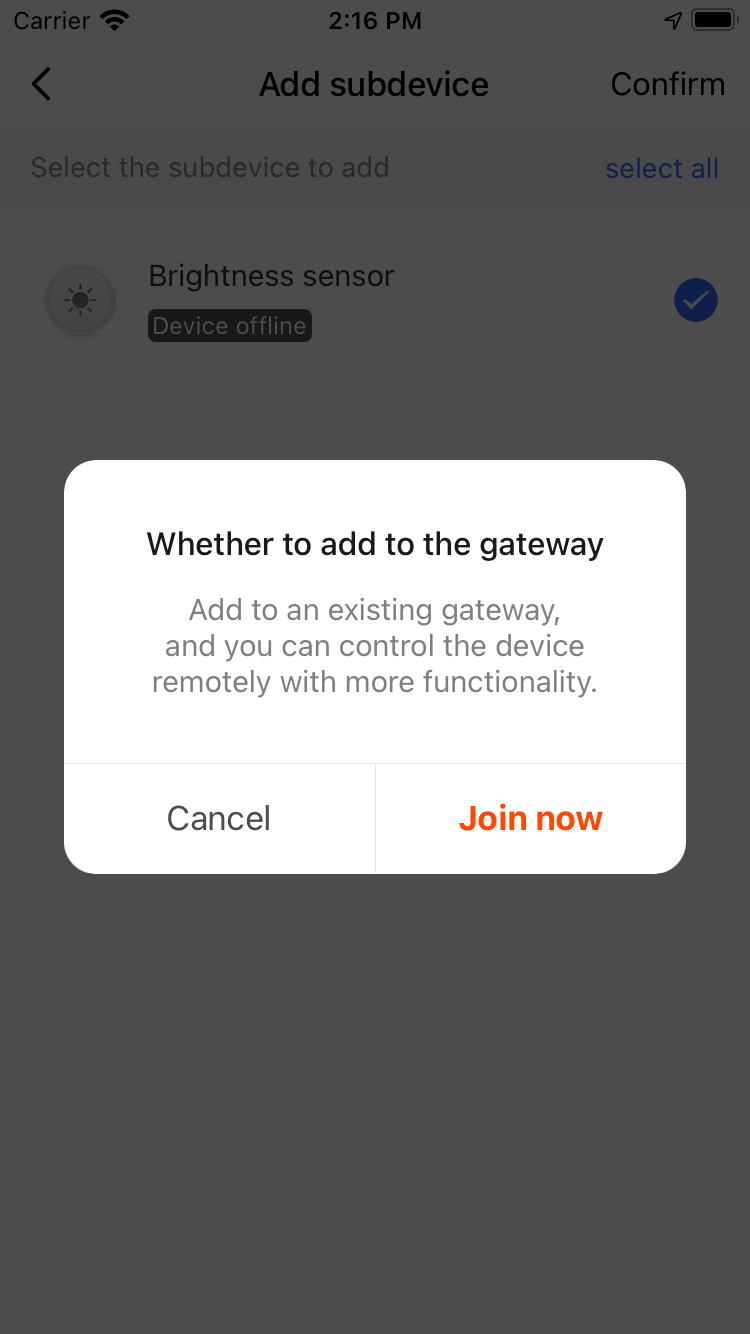
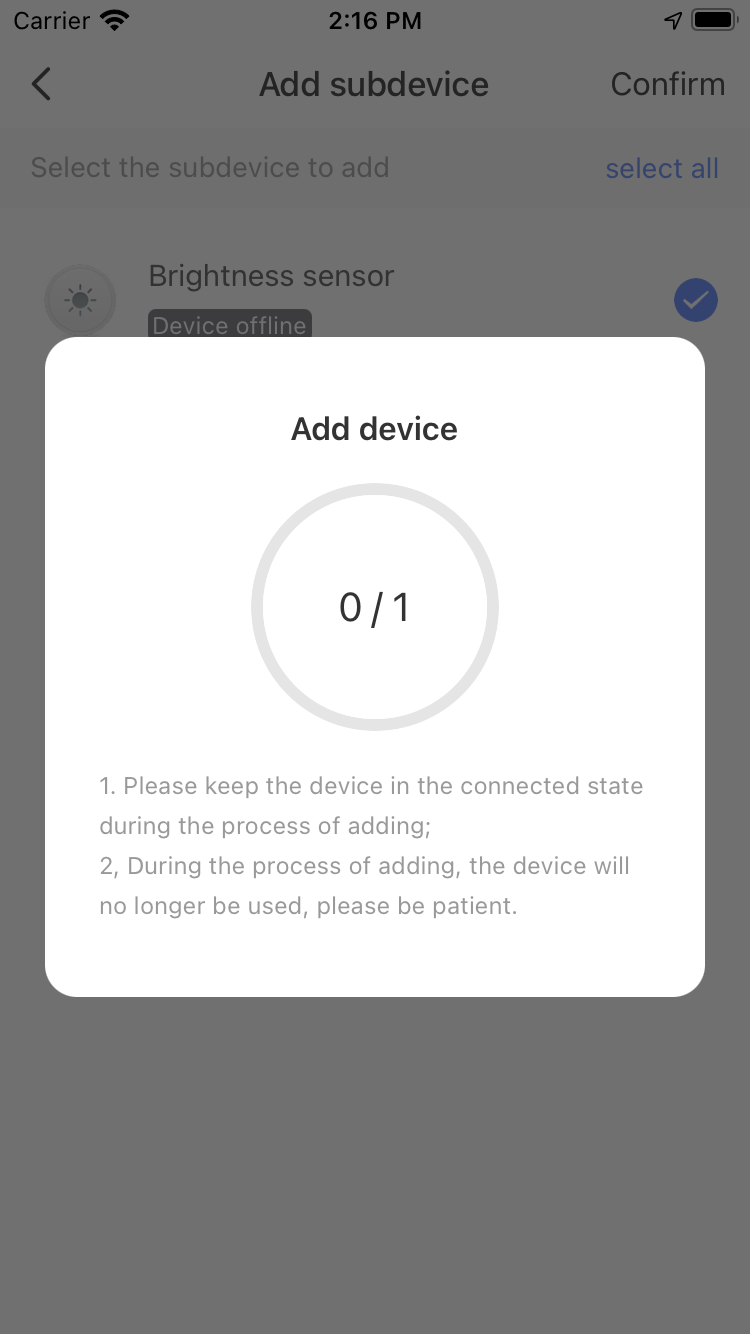
Select the sub-device to be paired and tap Confirm.

-
The panel displays the progress of adding the sub-device. It will automatically return to the homepage after the sub-device is added.

Unbind a Bluetooth sub-device
-
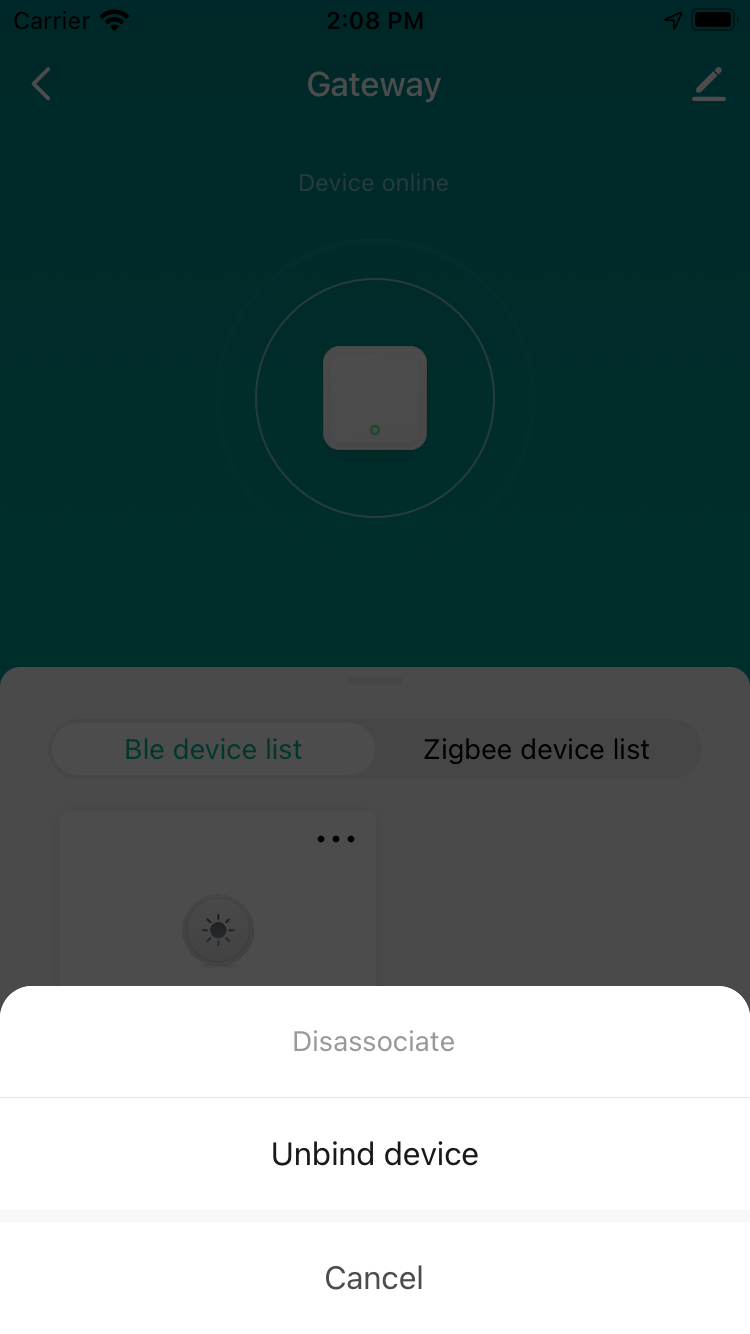
Tap the icon in the top-right corner of the Bluetooth sub-device.

-
In the dialog box that appears, tap Unbind device.

-
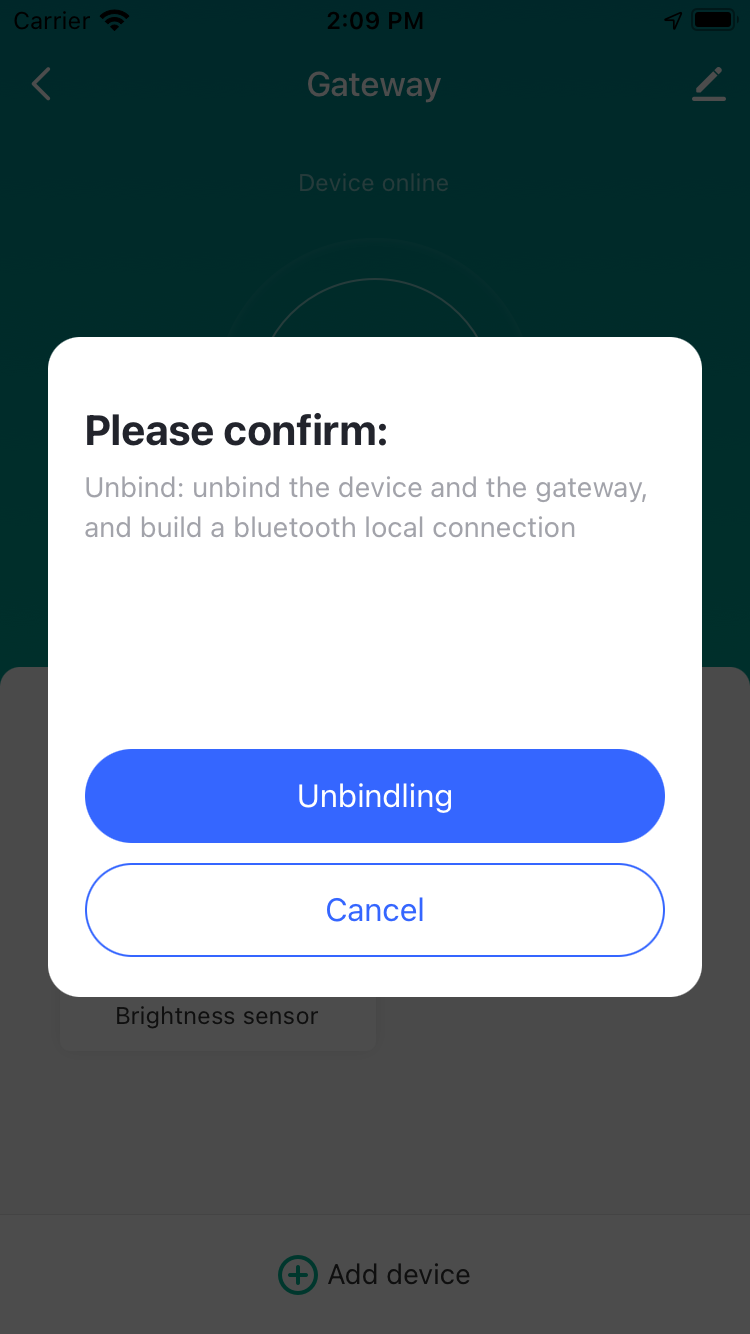
In the dialog box that appears, tap Unbinding to unbind the sub-device from the gateway.
Native APIs
TYSdk.mobile.mobileInfo.appRnVersion
The RN version number of the app.
TYSdk.native.getDeviceList
Returns the list of sub-devices when appRnVersion is v5.28 or earlier.
| No. | Description | Type | appRnVersion |
|---|---|---|---|
| 1 | The success callback. | Function | ≤ 5.28 |
| 2 | The failure callback. | Function | ≤ 5.28 |
TYSdk.native.getSubDeviceList
Returns the sub-device list when appRnVersion is later than v5.28.
| No. | Description | Type | appRnVersion |
|---|---|---|---|
| 1 | The gateway ID. | String | > 5.28 |
| 2 | The success callback. | Function | > 5.28 |
| 3 | The failure callback. | Function | > 5.28 |
TYSdk.native.getRoomsInCurrentHome
Returns the relation data between the sub-device and the home.
| No. | Description | Type |
|---|---|---|
| 1 | The success callback. | Function |
| 2 | The failure callback. | Function |
Cloud APIs
tuya.m.device.relation.update.for.ble
Adds a Bluetooth sub-device.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | sourceMeshId | String | The mesh ID of the added sub-device. |
| 2 | nodes | Array |
The information about the added sub-device: [{uuid: uuid1, devId: devId2 }…] |
| 3 | targetMeshId | String | The gateway ID. |
Adds a Bluetooth Low Energy (Bluetooth LE) sub-device.
| Parameter | Type | Description |
|---|---|---|
| uuid | String | The universally unique identifier (UUID) of a device. |
| devId | String | The sub-device ID. |
tuya.m.device.relation.update
Adds a Bluetooth mesh sub-device.
| No. | Parameter | Type | Description |
|---|---|---|---|
| 1 | sourceMeshId | String | The mesh ID of the added sub-device. |
| 2 | nodeIds | Array |
The node ID of the added sub-device: [nodeId1, nodeId2] |
| 3 | targetMeshId | String | The gateway ID. |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





