Zigbee Gateway Basic Template
Last Updated on : 2025-07-29 03:05:01download
This topic describes the specific functions of Zigbee gateway templates and how to use these templates. For more information, see the GitHub repository.
Note: This project depends on
TYSdk.mobile.mobileInfo.appRnVersionv5.28 or later. If the earlier application version is used, go to Tuya Panel-RN to download the required version.
Overview
The template project is a TypeScript basic template based on React Native 0.59 and can be used to create Tuya Zigbee gateways with a few simple steps. The template project supports the following functions:
- Display sub-devices
- Add sub-devices
- Control sub-devices on the details page
Directories
Note: This topic only describes the directories related to the scaffold. For more information about the general directory structure, see RN 0.59 TS Template.
├── api // Include multiple types of cloud API operations that are used to run the project. ├── components // Include reusable functional components that are used to run the project. │ ├── AddModal.tsx // The dialog box to indicate pairing. │ ├── SubDevItem.tsx // The components that are used to render sub-devices. │ ├── TopView.tsx // The top bar. │ ├── connect.tsx │ └── index.ts ├── composeLayout.tsx // Encapsulate `device events` and `device information` that are required on the panel. ├── config // Include common configuration files that are used on the panel. │ ├── dpCodes.ts // Configure data points (DPs). │ ├── fetchDataInterface.ts // Return data by using APIs. │ ├── index.ts │ └── theme.ts // Configure the theme. ├── i18n // Include configuration files to support multiple languages. ├── main.tsx // The project entry files that are inherited from `NavigatorLayout`. Rewrite the `hookRoute` method to define necessary configurations, such as the background and top bar. Rewrite the `renderScene` method to control routing jump. ├── models // Include the code of redux. │ ├── combine.ts // combineReducers │ ├── configureStore.ts │ ├── index.ts │ └── modules │ ├── common.ts // Common actions and reducers. │ └── customize.ts // Custom actions and reducers. ├── pages // Include page-level components of the project. │ ├── AddSubDev.tsx // The button that is used to add sub-devices at the bottom of the homepage. │ ├── Index.tsx // The homepage entry file. │ └── SubList.tsx // The list of sub-devices. ├── res // Include local resources, such as pictures and SVG paths. └── utils // Include common utility methods that are used on the panel.
Service process and UI interaction
Sub-device pairing
-
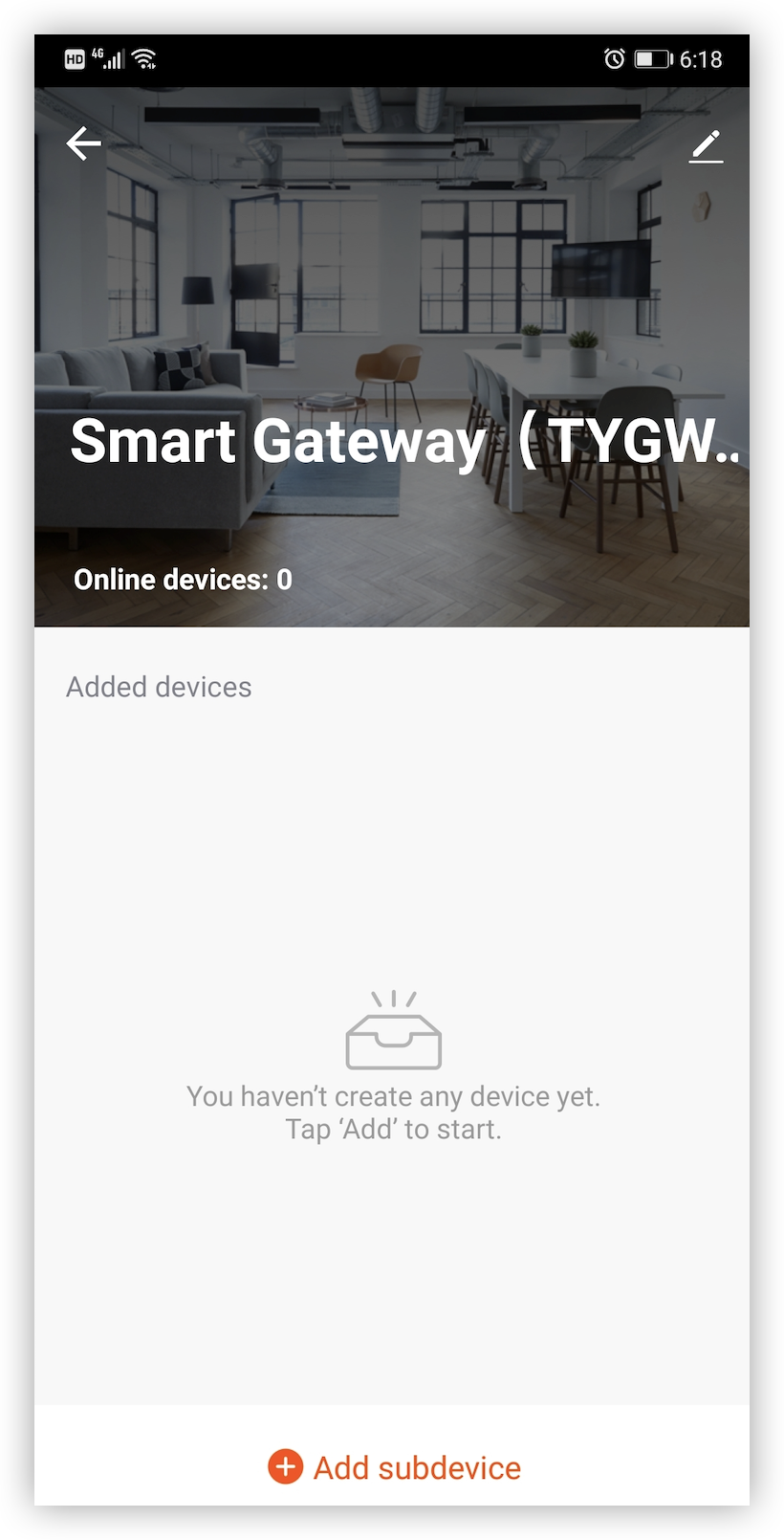
Go to the Smart Gateway page of your app and tap Add subdevice at the bottom.

-
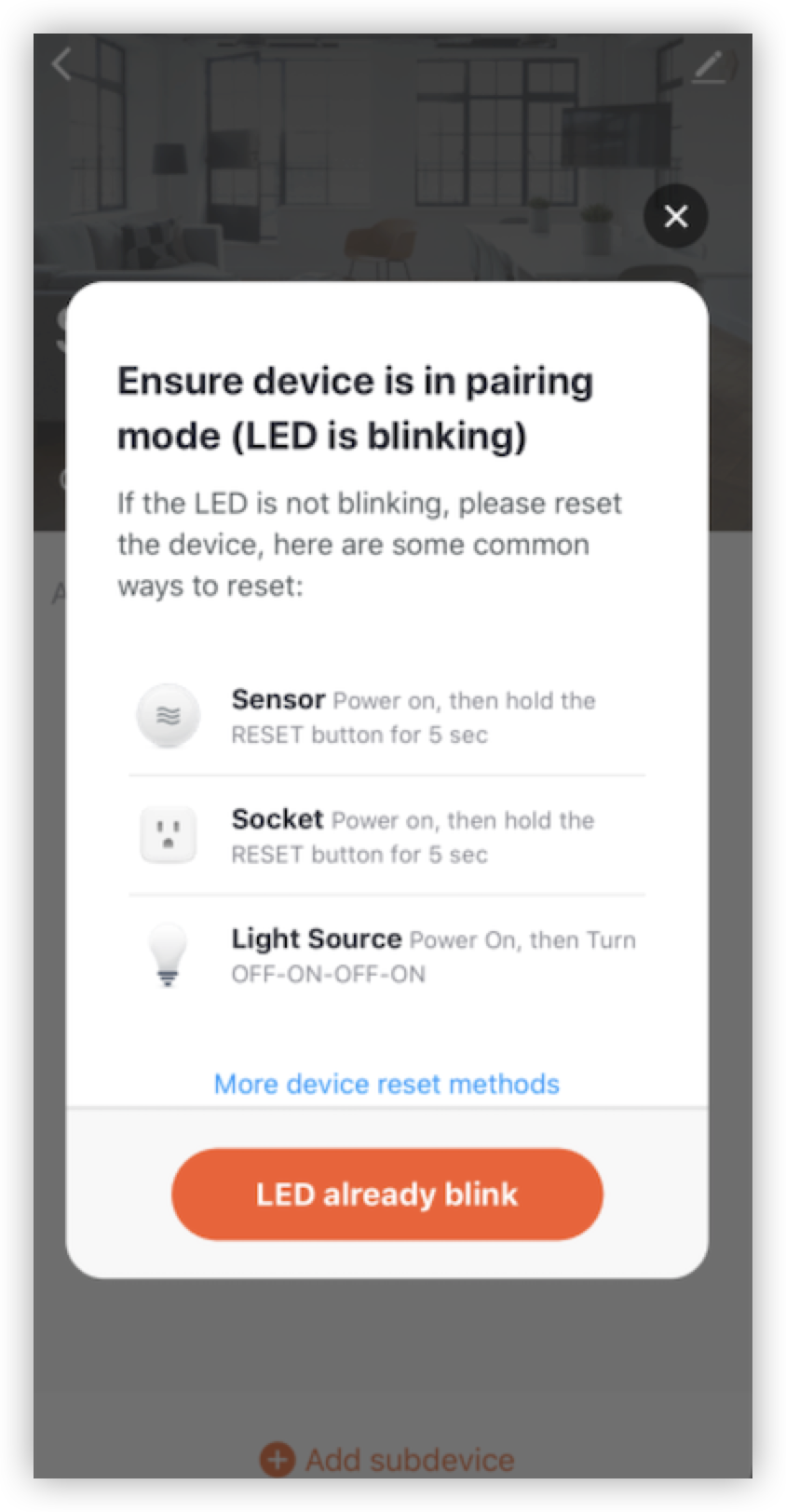
Follow the instructions in the dialog box to reset the sub-device to the pairing mode, and tap LED already blink to start pairing.

-
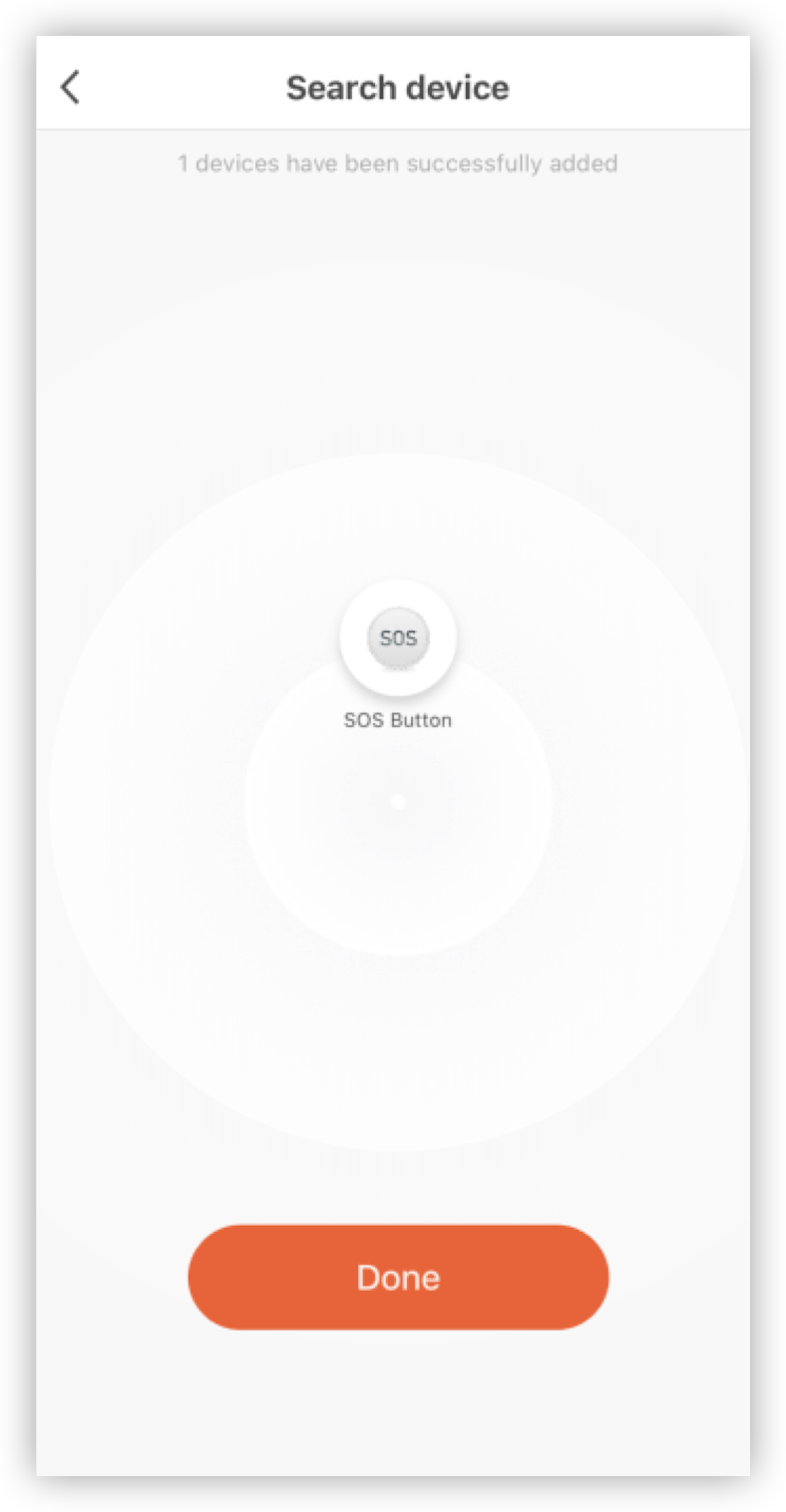
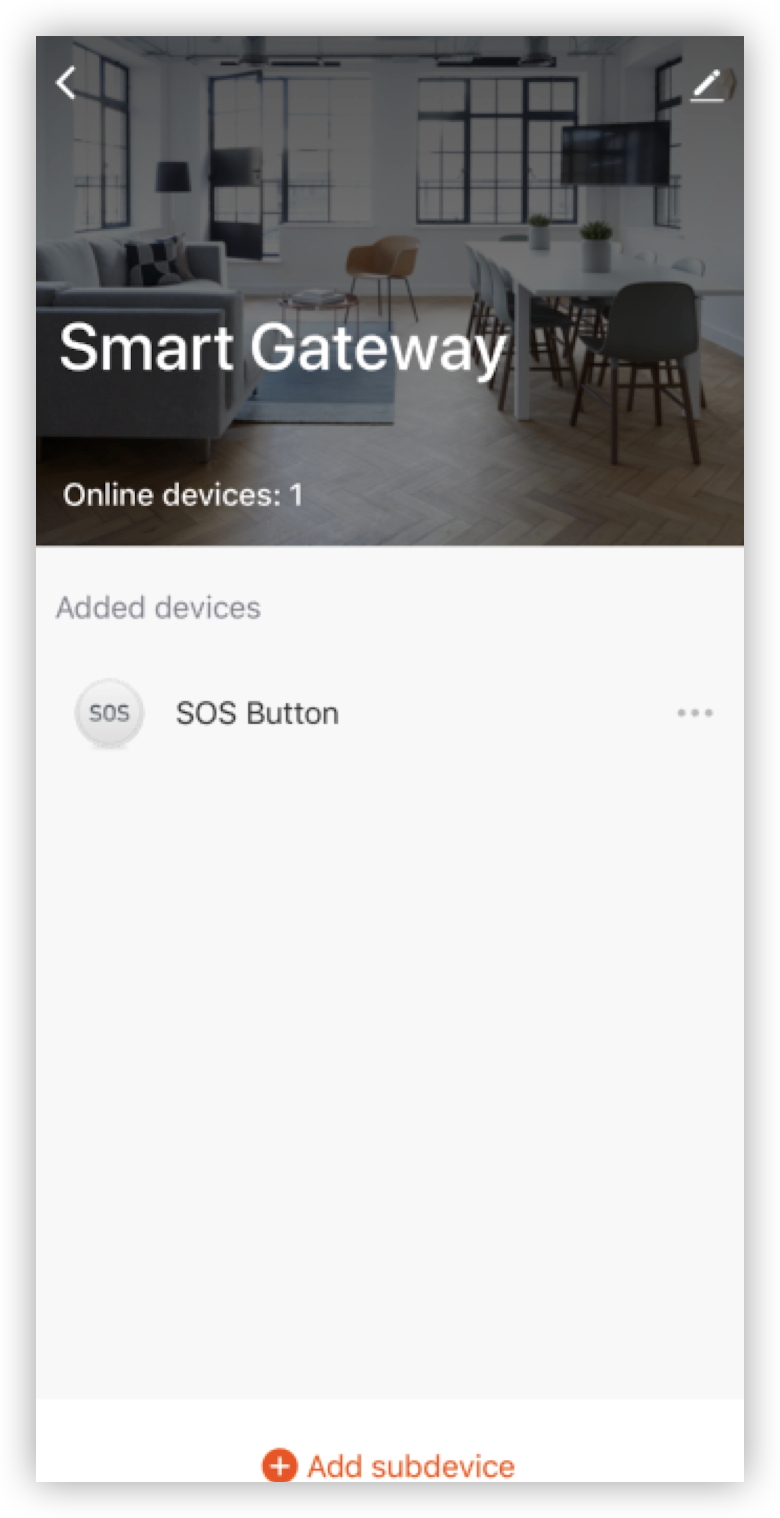
After the sub-device is added, tap the sub-device icon to go to the panel.


Native API
TYSdk.mobile.mobileInfo.appRnVersion
The RN version number of the app.
TYSdk.native.getDeviceList
Get the list of sub-devices when appRnVersion is v5.28 or earlier.
| No. | Parameter description | Parameter type | appRnVersion |
|---|---|---|---|
| 1 | Successful callback | Function | v5.28 or earlier |
| 2 | Failed callback | Function | v5.28 or earlier |
TYSdk.native.getSubDeviceList
Get the list of sub-devices when appRnVersion is later than v5.28.
| No. | Parameter description | Parameter type | appRnVersion |
|---|---|---|---|
| 1 | Gateway device ID | String | Later than v5.28 |
| 2 | Successful callback | Function | Later than v5.28 |
| 3 | Failed callback | Function | Later than v5.28 |
TYSdk.native.getRoomsInCurrentHome
Get relational data between sub-devices and homes.
| No. | Parameter description | Parameter type |
|---|---|---|
| 1 | Successful callback | Function |
| 2 | Failed callback | Function |
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





