LinearGradient 线性渐变
更新时间:2025-07-29 03:05:02下载pdf
简介
LinearGradient 线性渐变的主要用途是为子节点提供线性渐变效果。
代码演示
说明:详细示例可参考 LinearGradient Demo。
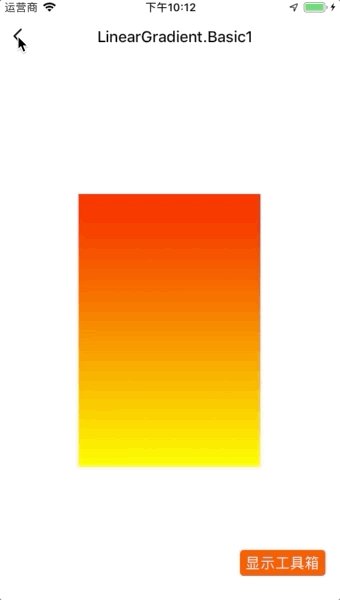
垂直两段渐变
import React from "react";
import { View } from "react-native";
import { Rect } from "react-native-svg";
import { LinearGradient } from "tuya-panel-kit";
const dimension = { width: 200, height: 300 };
export default () => (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<View style={dimension}>
<LinearGradient
style={dimension}
x1="0%"
y1="0%"
x2="0%"
y2="100%"
stops={{
"0%": "red",
"100%": "yellow",
}}
>
<Rect {...dimension} />
</LinearGradient>
</View>
</View>
);
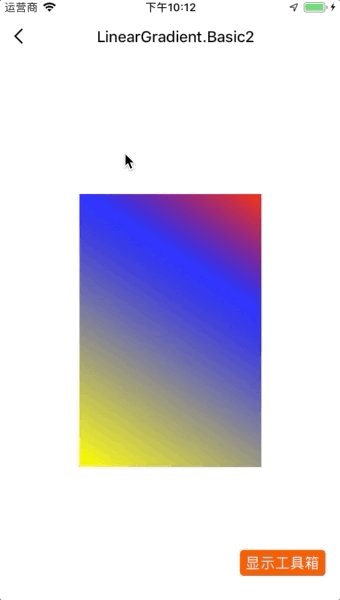
斜向三段渐变
import React from "react";
import { View } from "react-native";
import { Rect } from "react-native-svg";
import { LinearGradient } from "tuya-panel-kit";
const dimension = { width: 200, height: 300 };
export default () => (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<View style={dimension}>
<LinearGradient
style={dimension}
x1="100%"
y1="0%"
x2="0%"
y2="100%"
stops={{
"0%": "red",
"30%": "blue",
"100%": "yellow",
}}
>
<Rect {...dimension} />
</LinearGradient>
</View>
</View>
);
面板背景渐变
import _ from "lodash";
import React from "react";
import { View } from "react-native";
import { NavigatorLayout } from "tuya-panel-kit";
import composeLayout from "./composeLayout";
import configureStore from "./redux/configureStore";
import { routers } from "./config";
export const store = configureStore();
class MainLayout extends NavigatorLayout {
hookRoute(route) {
return {
...route,
background: {
"3%": "red",
"90%": "yellow",
},
};
}
renderScene(route, navigator) {
let Scene = <View />;
let schema = {};
let uiConfig = {};
const { dispatch, devInfo, dpState } = this.props;
if (!_.isEmpty(devInfo)) {
schema = devInfo.schema || {};
uiConfig = devInfo.uiConfig || {};
}
const router = routers.find((r) => r.id === route.id);
if (router && router.Scene) {
const Component = router.Scene;
Scene = (
<Component
dpData={{ state: dpState, schema, uiConfig }}
dispatch={dispatch}
navigator={navigator}
{...route}
/>
);
}
return Scene;
}
}
export default composeLayout(store, MainLayout);
交互演示

API
style
容器样式。
| 类型 | 必传 |
|---|---|
| ViewPropTypes.style | 否 |
children
该子节点会被添加渐变效果,一般为 Rect。
| 类型 | 必传 | 默认值 |
|---|---|---|
any |
否 | null |
x1
起始点的 x 轴坐标。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 0% |
y1
起始点的 y 轴坐标。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 0% |
x2
终点的 x 轴坐标。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 0% |
y2
终点的 y 轴坐标。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | 100% |
stops
渐变梯度停点。
| 类型 | 必传 | 默认值 |
|---|---|---|
object |
否 | { ‘0%’: ‘rgb(255, 255, 255)’, ‘100%’: ‘rgb(0, 0, 0)’ } |
说明:以上默认值为从左上角至左下角进行由白色至黑色的线性渐变。
更多资料
更多详情参见 react-native-svg/LinearGradient。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






