TYText 文字
更新时间:2025-07-29 03:05:04下载pdf
简介
在 React Native 中,Text 组件的默认属性在 Android 和 iOS 上表征不一致。TYText 在 Text 组件的基础上进行开发,实现了 TYText 的属性在 iOS 端和 Android 端表征保持一致。
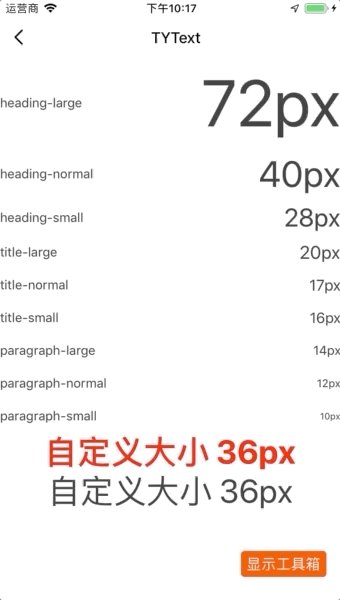
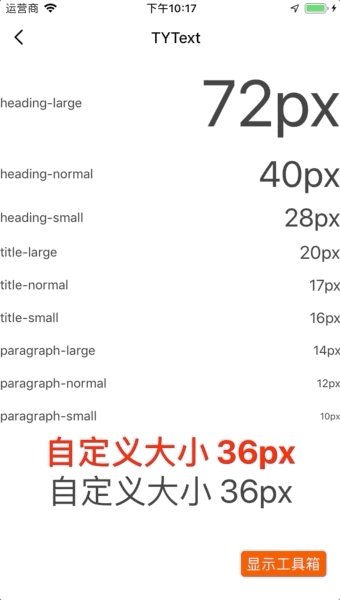
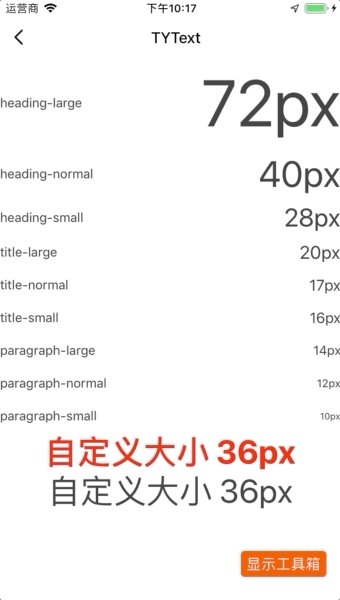
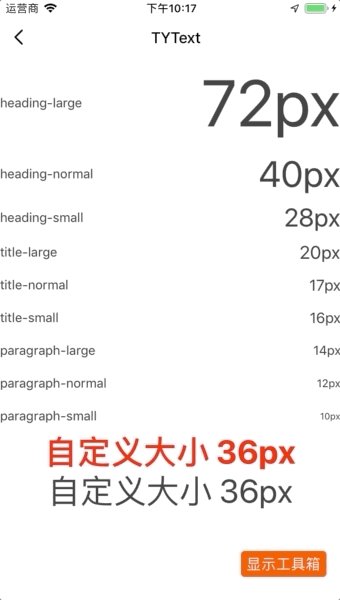
代码演示
说明:详细示例可参考 Demo。
import React from "react";
import PropTypes from "prop-types";
import { ScrollView, View } from "react-native";
import { TYText, Utils, defaultTheme } from "tuya-panel-kit";
const { withTheme } = Utils.ThemeUtils;
const TYTextScene = (props) => {
const typeMap = ["heading", "title", "paragraph"];
const sizeMap = ["large", "normal", "small"];
return (
<ScrollView>
{typeMap.map( =>
sizeMap.map((size, idx) => {
const { fontSize } = defaultTheme.text[type][size](props.theme);
return (
<View
key={`${type}-${size}`}
style={{
flexDirection: "row",
alignItems: "center",
justifyContent: "space-between",
minHeight: 36,
}}
>
<TYText>{`${type}-${size}`}</TYText>
<TYText type={type} size={sizeMap[idx]}>{`${fontSize}px`}</TYText>
</View>
);
})
)}
{/* Custom Size Text */}
<TYText
color="red"
align="center"
weight="bold"
size={36}
text="自定义大小 36px"
/>
<TYText
style={{ fontSize: 36, textAlign: "center" }}
text="自定义大小 36px"
/>
</ScrollView>
);
};
TYTextScene.propTypes = {
theme: PropTypes.object.isRequired,
};
export default withTheme(TYTextScene);
交互演示

API
TYText的属性继承自 Text。
style
文字的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Text.propTypes.style | 否 | null |
type
字体类型。
| 类型 | 必传 | 默认值 |
|---|---|---|
'heading' | 'title' | 'paragraph' |
否 | null |
size
字体的大小。
| 类型 | 必传 | 默认值 |
|---|---|---|
'large' | 'normal' | 'small' | number |
否 | null |
注意:
type和size属性都设置为枚举值时,会从主题中获取对应值。例如,设置type: 'heading',size: 'small'时,则会去text.heading.small获取对应的字体大小和字体行高。
align
字体对齐方式。
| 类型 | 必传 | 默认值 |
|---|---|---|
'left' | 'center' | 'right' |
否 | null |
weight
字体粗细。
| 类型 | 必传 | 默认值 |
|---|---|---|
number | string |
否 | null |
color
字体颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #333 |
text
显示文字。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
是 | null |
Methods
setText
设置 TYText 组件内的文字。
static setText(text)
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






