RadialGradient 径向渐变
更新时间:2026-01-13 01:25:53下载pdf
简介
RadialGradient 径向渐变与线性渐变相似,区别径向渐变是从一个点开始发散绘制渐变。
代码演示
说明:详细示例可参考 RadialGradient Demo。
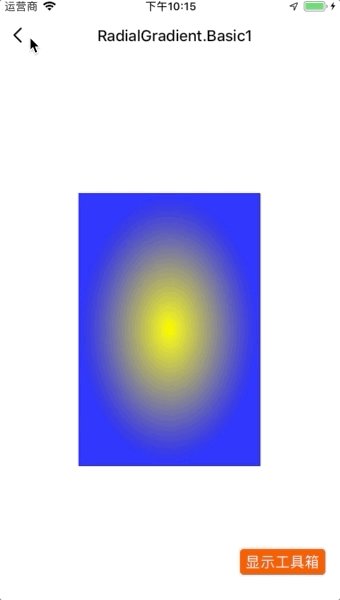
基础放射渐变
以下为渐变半径为 100,内侧圆坐标为(100,100), 外侧圆坐标为(100, 100), 向外进行黄色 > 蓝色的径向渐变。
import React from "react";
import { View } from "react-native";
import { RadialGradient } from "tuya-panel-kit";
const dimension = { width: 200, height: 300 };
export default () => (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<View style={dimension}>
<RadialGradient
style={dimension}
stops={[
{
offset: "0%",
stopColor: "#ff0",
stopOpacity: "1",
},
{
offset: "100%",
stopColor: "#00f",
stopOpacity: "1",
},
]}
rx="50%"
ry="50%"
fx="50%"
fy="50%"
cx="50%"
cy="50%"
/>
</View>
</View>
);
基础放射渐变 2
以下为渐变半径为 100,内侧圆坐标为(200,100), 外侧圆坐标为(100,100), 向外进行由红色 > 黄色 > 粉色的径向渐变。
import React from "react";
import { View } from "react-native";
import { RadialGradient } from "tuya-panel-kit";
const dimension = { width: 200, height: 300 };
export default () => (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<View style={dimension}>
<RadialGradient
style={dimension}
stops={[
{
offset: "0%",
stopColor: "red",
stopOpacity: "1",
},
{
offset: "50%",
stopColor: "yellow",
stopOpacity: "1",
},
{
offset: "100%",
stopColor: "pink",
stopOpacity: "1",
},
]}
rx="50%"
ry="50%"
fx="100%"
fy="50%"
cx="50%"
cy="50%"
/>
</View>
</View>
);
面板背景添加径向渐变效果
import _ from "lodash";
import React from "react";
import { View } from "react-native";
import { NavigatorLayout } from "tuya-panel-kit";
import composeLayout from "./composeLayout";
import configureStore from "./redux/configureStore";
import { routers } from "./config";
export const store = configureStore();
class MainLayout extends NavigatorLayout {
hookRoute(route) {
return {
...route,
background: {
stops: [
{
offset: "0%",
stopColor: "yellow",
stopOpacity: "1",
},
{
offset: "100%",
stopColor: "red",
stopOpacity: "1",
},
],
},
};
}
renderScene(route, navigator) {
let Scene = <View />;
let schema = {};
let uiConfig = {};
const { dispatch, devInfo, dpState } = this.props;
if (!_.isEmpty(devInfo)) {
schema = devInfo.schema || {};
uiConfig = devInfo.uiConfig || {};
}
const router = routers.find((r) => r.id === route.id);
if (router && router.Scene) {
const Component = router.Scene;
Scene = (
<Component
dpData={{ state: dpState, schema, uiConfig }}
dispatch={dispatch}
navigator={navigator}
{...route}
/>
);
}
return Scene;
}
}
export default composeLayout(store, MainLayout);
交互演示

API
style
容器样式。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| ViewPropTypes.style | 否 | null | all |
rx
最内侧圆水平方向的半径(渐变长度)。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
ry
最内侧圆垂直方向的半径(渐变高度)。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
fx
最内侧圆的 x 轴坐标点(渐变中心点)
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
fy
最内侧圆的 y 轴坐标点(渐变中心点)
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
cx
最外侧圆的 x 轴坐标点
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
cy
最外侧圆的 y 轴坐标点
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
string |
否 | 50% | all |
stops
渐变梯度停点
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
array |
否 | [{offset: ‘0%’,stopColor: ‘#ff0’,stopOpacity: ‘1’},{offset:‘100%’,stopColor:‘#00f’,stopOpacity:‘1’}] | all |
说明:以上默认值为由中心点向外发散的黄色 > 蓝色渐变。
相关文档
更多详情参见 react-native-svg/RadialGradient。
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






