Tips 气泡组件
更新时间:2025-07-29 03:05:04下载pdf
简介
Tips是一个气泡弹框组件。
说明:@2.0.0-rc.2 版本加入该组件
代码演示
说明:详细示例可参考 Demo。
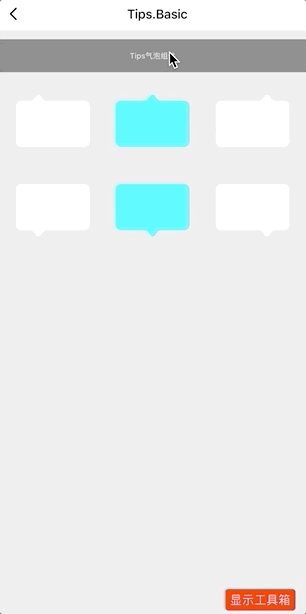
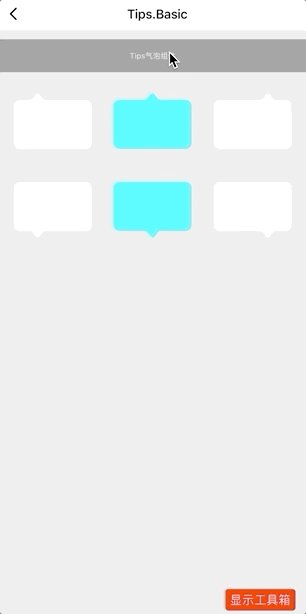
基础使用
import React, { PureComponent } from "react";
import { View, StyleSheet } from "react-native";
import { Tips, Button, Utils, TYText } from "tuya-panel-kit";
const { winWidth, convertX: cx } = Utils.RatioUtils;
class TipsView extends PureComponent {
constructor(props) {
super(props);
this.state = {
show: false,
};
}
render() {
return (
<View
style={{
flex: 1,
backgroundColor: "#EAEAEA",
}}
>
<Button
style={styles.button}
text="Tips气泡组件"
textStyle={styles.text}
onPress={() => this.setState({ show: !this.state.show })}
/>
<View style={styles.center}>
<Tips
show={this.state.show}
cornerPosition="topLeft"
contentStyle={styles.bigTips}
/>
<Tips
show={this.state.show}
cornerPosition="topCenter"
contentStyle={styles.bigTips}
bgColor="#0ff"
tipStyle={{ marginHorizontal: cx(16) }}
/>
<Tips
show={this.state.show}
cornerPosition="topRight"
contentStyle={styles.bigTips}
/>
</View>
<View style={[styles.center, { marginTop: cx(30) }]}>
<Tips
show={this.state.show}
cornerPosition="bottomLeft"
contentStyle={styles.bigTips}
/>
<Tips
show={this.state.show}
cornerPosition="bottomCenter"
bgColor="#0ff"
contentStyle={styles.bigTips}
tipStyle={{ marginHorizontal: cx(16) }}
/>
<Tips
show={this.state.show}
cornerPosition="bottomRight"
contentStyle={styles.bigTips}
/>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666",
},
bigTips: {
width: cx(105),
height: cx(66),
borderRadius: cx(8),
},
text: {
color: "#fff",
},
center: {
flexDirection: "row",
alignItems: "center",
justifyContent: "center",
},
});
export default TipsView;
交互演示

API
contentStyle
气泡的样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
tipStyle
气泡位置。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
bgColor
气泡背景颜色。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ColorPropType | 否 | #fff |
show
是否显示气泡。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | false |
showCorner
是否显示角标。
| 类型 | 必传 | 默认值 |
|---|---|---|
boolean |
否 | true |
cornerPosition
角标位置。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ‘topLeft’ │ ‘topCenter’ │ ‘topRight’ │ ‘bottomLeft’ │ ‘bottomCenter’ │ ‘bottomRight’ | 否 | topCenter |
motionType
气泡动画类型。
| 类型 | 必传 | 默认值 |
|---|---|---|
string |
否 | ScaleFadeIn |
children
嵌套子元素。
| 类型 | 必传 | 默认值 |
|---|---|---|
any |
否 | null |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






