NavigatorLayout 导航布局
更新时间:2026-01-13 01:25:55下载pdf
简介
NavigatorLayout 是支持导航路由的基础布局,能轻易的处理面板页面间的切换。NavigatorLayout 底层使用的 Navigator 是涂鸦设备控制面板中组织和管理多个页面之间的关联,嵌套关系,以及页面之间过渡的组件,更多关于 Navigator 的信息参考 Navigator。
使用步骤
NavigatorLayout 的使用步骤如下:
- 编写
React组件,继承tuya-panel-kit提供的NavigatorLayout。 - 重写
renderScene方法渲染用户的页面,返回一个合法的React组件。 - 重写
hookRoute方法,实现更精细的路由控制。
代码演示
两个页面之间进行跳转
-
先定义路由配置,然后编写继承自
NavigatorLayout的组件。代码逻辑如下:-
定义两个页面的路由表(
routers)page1和page2。 -
在
renderScene方法中获取Navigator,以及当前路由对象的信息。 -
在渲染页面时,根据当前路由的 ID 在路由表查找相应的页面。
说明:如果没有对应的页面,则渲染默认的主页。
import React from "react"; import { StyleSheet } from "react-native"; import { NavigatorLayout } from "tuya-panel-kit"; import Page from "./page"; import Home from "./home"; const routers = [ { id: "page1", title: "page1", Scene: (props) => <Page {...props} num={1} />, }, { id: "page2", title: "page2", Scene: (props) => <Page {...props} num={2} />, }, ]; export default class MainLayout extends NavigatorLayout { // eslint-disable-next-line hookRoute(route) { const theRoute = routers.find((r) => r.id === route.id); return { ...route, topbarStyle: { backgroundColor: "#ff6024" }, showOfflineView: true, title: route.id === "main" ? "Basic Jump Usage" : theRoute.title, }; } renderScene(route, navigator) { let Scene = <Home navigator={navigator} />; const router = routers.find((r) => r.id === route.id); if (router && router.Scene) { const Component = router.Scene; Scene = <Component navigator={navigator} {...route} />; } return Scene; } } -
-
创建
page和home的实现。page
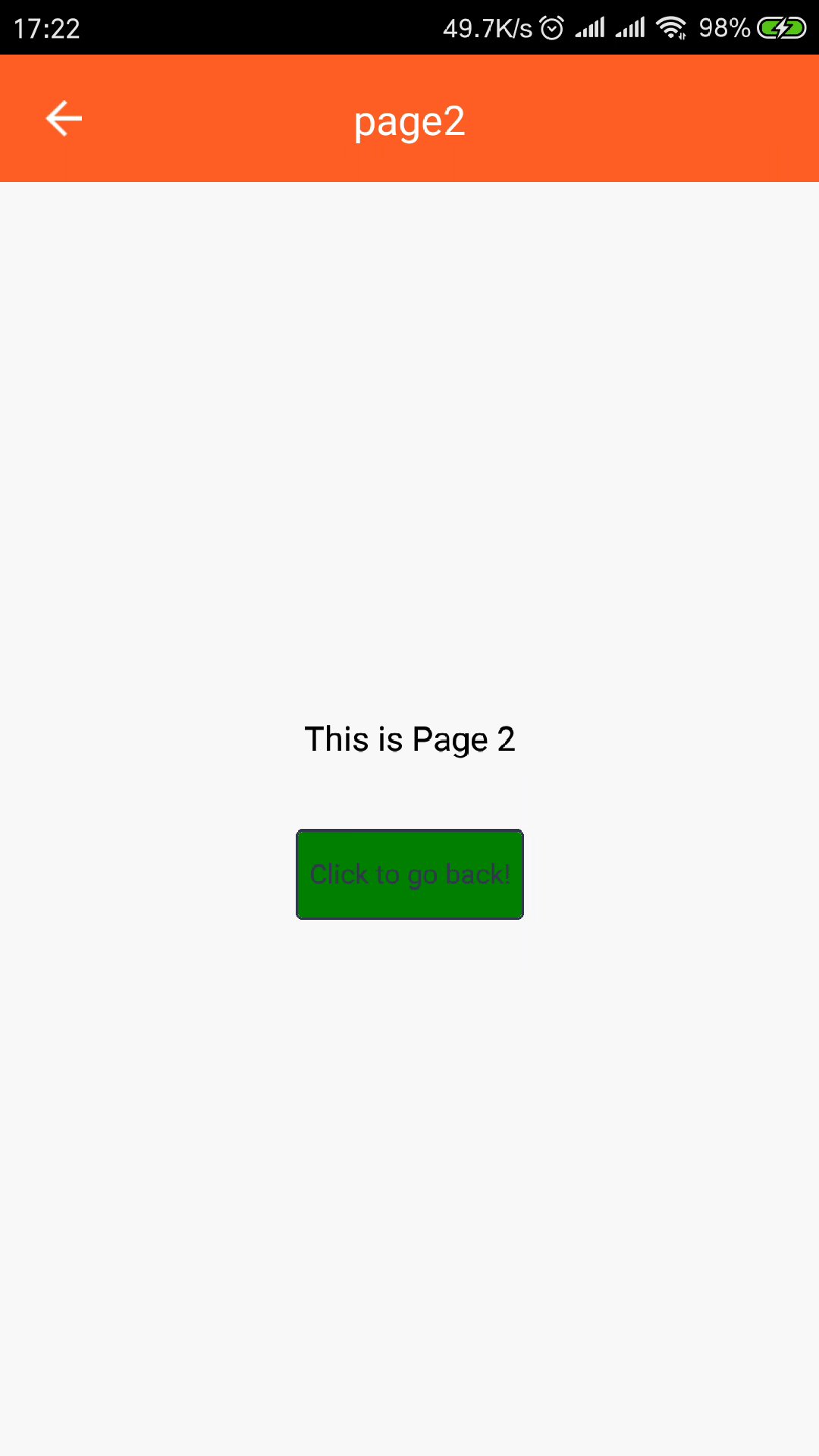
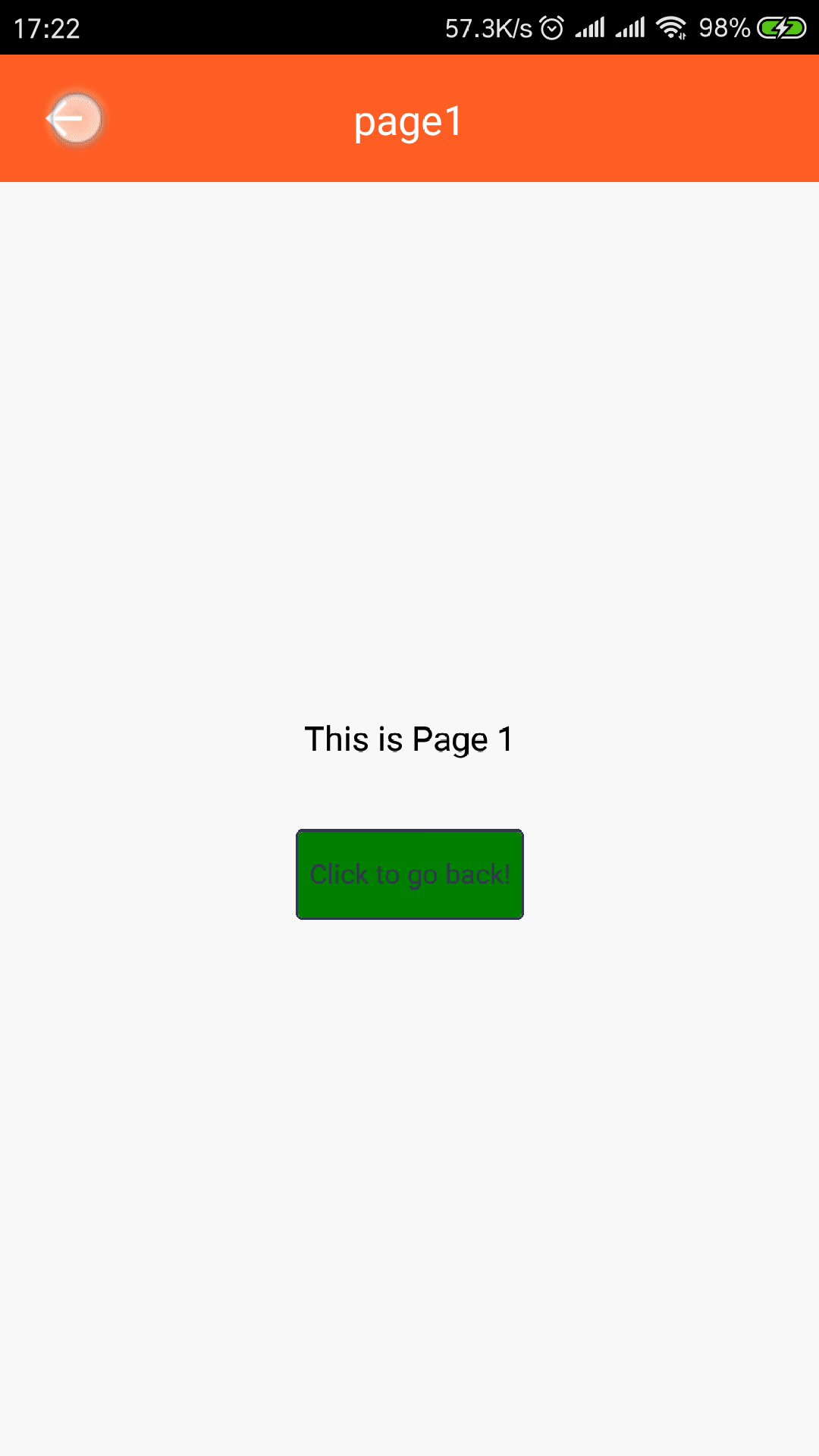
// page.js import React from "react"; import { View, Text, StyleSheet } from "react-native"; import { Button } from "tuya-panel-kit"; // eslint-disable-next-line export default ({ num, navigator }) => ( <View style={[styles.container, styles.center]}> <Text style={styles.welcomeTxt}>This is Page {num}</Text> <Button style={styles.btnStyle} onPress={() => navigator.pop()}> <Text style={styles.navTxt}>Click to go back!</Text> </Button> </View> );home
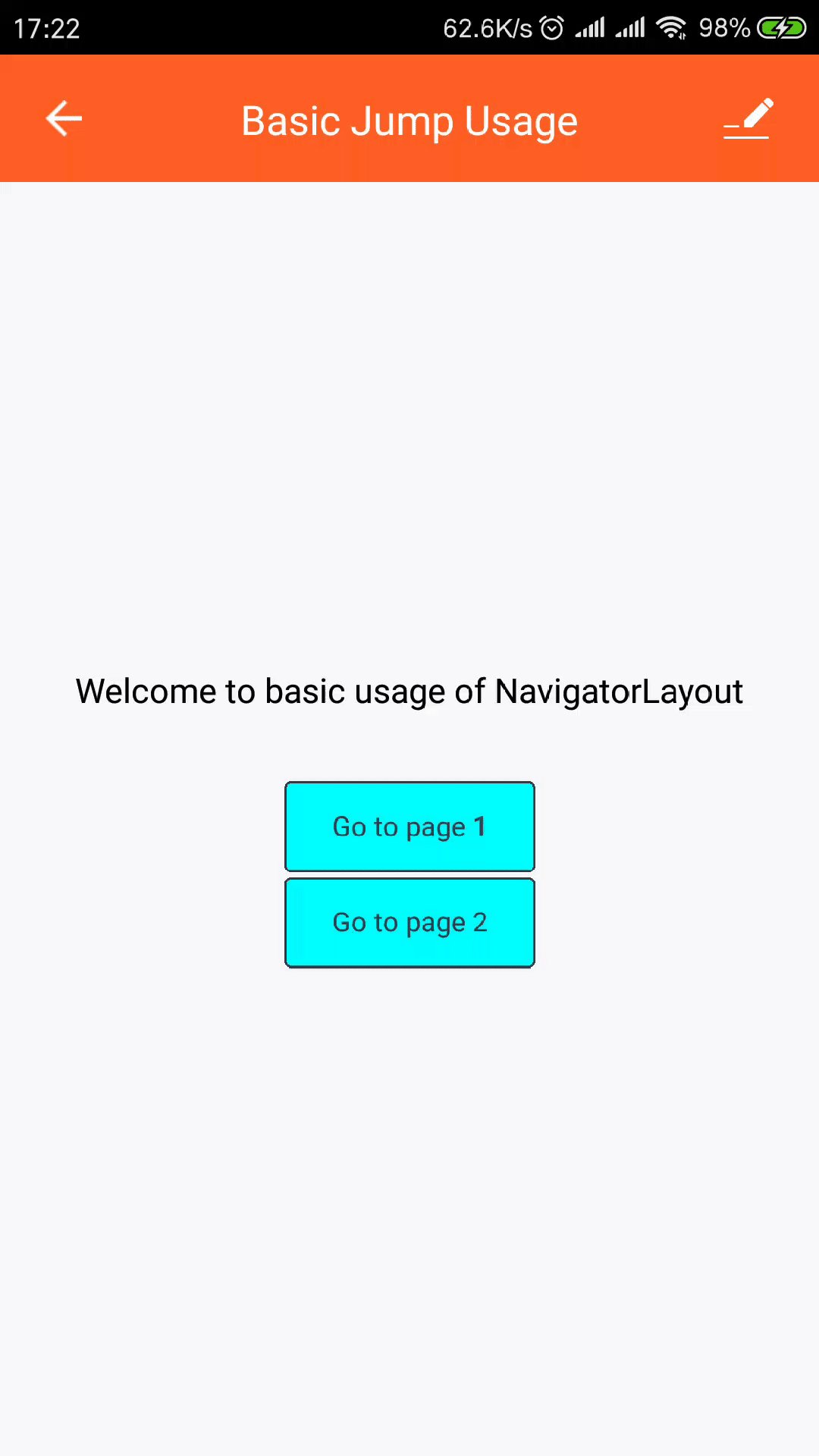
// home.js import React from "react"; import { View, StyleSheet, Text } from "react-native"; import { Button } from "tuya-panel-kit"; // eslint-disable-next-line export default ({ navigator }) => ( <View style={[styles.container, styles.center]}> <Text style={styles.welcomeTxt}> Welcome to basic usage of NavigatorLayout </Text> {[1, 2].map((v) => ( <Button style={styles.btnStyle} key={v} onPress={() => navigator.push({ id: `page${v}` })} > <Text style={styles.navTxt}>Go to page {v}</Text> </Button> ))} </View> ); -
实现页面间的跳转。
- 跳转至目标页面:
Navigator的push方法。 - 回退一个页面:
pop方法。
- 跳转至目标页面:
-
在工程目录下运行
yarn start, 并且在 App 输入相应的调试地址后,您即可在 App 上查看页面跳转的效果。
说明:代码对应的 Demo 参见 NavigatorLayout。

自定义过渡动画效果
-
默认的页面过渡动画配置
const SceneConfigs = { ...Navigator.SceneConfigs.HorizontalSwipeJump, gestures: { pop: { ...Navigator.SceneConfigs.FloatFromRight.gestures.pop, }, }, }; -
自定义动画效果设置
自定义动画设置可以实现以下效果:- 平台有关的水平滑动页面跳转。
- 从右到左的页面回退。
import React from 'react'; import { View, StyleSheet, Text } from 'react-native'; import { Button } from 'tuya-panel-kit'; import { Navigator } from 'react-native-deprecated-custom-components'; const sceneConfig = { ...Navigator.SceneConfigs.HorizontalSwipeJump, gestures: { pop: { ...Navigator.SceneConfigs.FloatFromRight.gestures.pop, }, }, }; const RouterConfig = [ { txt: `VerticalUpSwipeJump to page 1`, transition: { ...sceneConfig, ...Navigator.SceneConfigs.VerticalUpSwipeJump } }, { txt: `SwipeFromLeft to page 2`, transition: { ...sceneConfig, ...Navigator.SceneConfigs.SwipeFromLeft } } ]; // eslint-disable-next-line export default ({ navigator }) => ( <View style={[styles.container, styles.center]}> <Text style={styles.welcomeTxt}> Screen Transition Example! </Text> { [1, 2].map(v => ( <Button style={styles.btnStyle} key={v} onPress={() => navigator.push({ id: `page${v}`, sceneConfigs: RouterConfig[v 1].transition, })} ><Text style={styles.navTxt}>{RouterConfig[v 1].txt}</Text> </Button> )) } </View> ); -
VerticalUpSwipeJump和SwipeFromLeft效果图
说明:自定义过渡动画详情,参考 Scene Transitions。
API
renderScene(route, navigator) 渲染页面组件
- route:一个普通对象,对象中存储用于渲染的参数,这些参数可以被自定义组件获取。通常
route设置以下参数:- id: 当前页面的 ID。
- title: 当前页面的在
TopBar中显示的标题。 - topbarStyle: 当前页面的
TopBar的样式。topbarStyle的样式是一个 JS 对象, 取值范围为React Native的StyleSheet中允许的值。 - background: 用于渲染页面背景,可以是一个图片或者渐变。
- backgroundColor: 背景色,只能是合法的
ReactNative颜色值字符串。 - style:
FullView背景样式。 - hideFullView: 是否隐藏
FullView。 - renderFullView: 渲染函数,通常配合
hideFullView使用,允许用户渲染FullView。 - hideTopBar: 是否隐藏
TopBar。 - OfflineView: 离线图组件,用于自定义离线图,需要是一个兼容的 React 组件。
- showOfflineView: 控制是否隐藏离线图,通常开发调试时设置为
false。
- navigator:
navigator的 API 详情参考 Navigator Methods。
说明:用户需要根据
route对象的值来决定渲染的子页面。renderScene的返回值必须是一个合法的 React 组件,将会用于渲染当前路由的页面。
hookRoute(route) 修改 route 参数
hookRoute 函数用于修改 route 中用于渲染的参数值。 route 的属性和 renderScene 中的 route 是一致的,您可以自行进行自定义参数设置。
PropTypes 传入属性定义
说明:以下为原始的
devInfo定义。为了便于开发者使用,涂鸦提供的 模板 中的devInfo已经进行优化处理。
devInfo 是一个普通 JS 对象,包含大量设备的信息,包括但不限于以下字段:
- name:设备名称。
- productId:产品 ID。
- uiId:当前产品对应的面板 ID。
- homeId:设备所属的家庭的 ID。
- bv:硬件基线版本。
- devId:设备 ID。
- gwId:网关 ID。如果是单品,
devId通常和gwId相等。 - ability:只有蓝牙设备使用,如果是单点蓝牙设备,取值为 5。
- attribute:设备所属的产品的能力标志,通常表示是否开通某些服务,例如 Alexa 语音控制。
- isOnline:判断是否在线。
- isLocalOnline:局域网是否在线。
- isShare:是否共享设备。
- isVDevice:是否是演示设备。
- networkType:设备的在线类型。
- schema:设备所属产品的功能点(DP)定义。功能点定义参考 名称解释 DP。
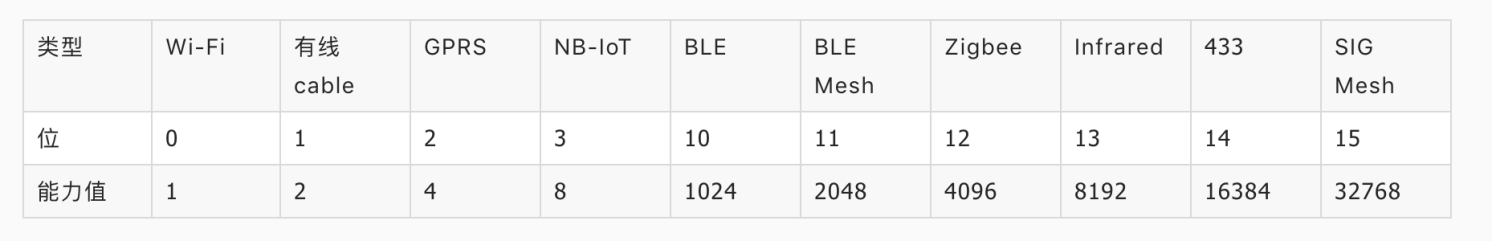
- capability:设备的能力类型,表示设备所支持的能力。例如,支持 Zigbee,红外,蓝牙等。具体示例参见下图。

该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






