Motion 动效组件
更新时间:2025-07-29 03:05:04下载pdf
简介
Motion 动效组件是一个用于丰富组件动作的组件。
说明:@2.0.0-rc.2 版本加入该组件。
代码演示
说明:详细示例可参考 Demo。
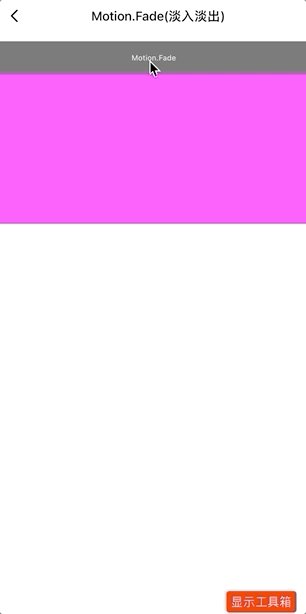
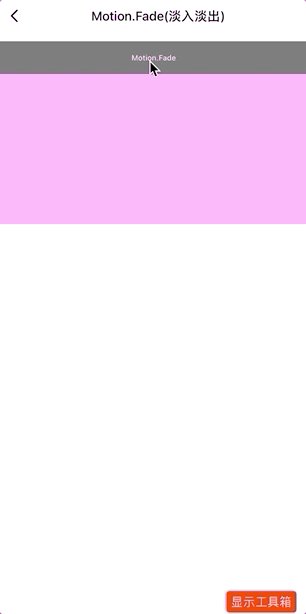
淡入淡出
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
showFade: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.Fade"
textStyle={styles.text}
onPress={() => this.setState({ showFade: !this.state.showFade })}
/>
<Motion.Fade
show={this.state.showFade}
onHide={() => this.setState({ showFade: false })}
>
<View style={styles.content} />
</Motion.Fade>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
},
content: {
width: winWidth,
height: 200,
backgroundColor: "#f0f"
}
});
export default MotionScene;
交互演示

上拉下滑
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
showPullUp: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.PullUp"
textStyle={styles.text}
onPress={() => this.setState({ showPullUp: !this.state.showPullUp })}
/>
<Motion.PullUp
style={{ position: "absolute", bottom: 0 }}
dropHeight={200}
show={this.state.showPullUp}
onHide={() => this.setState({ showPullUp: false })}
>
<View style={[styles.content, { bottom: 0 }]} />
</Motion.PullUp>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
},
content: {
width: winWidth,
height: 200,
backgroundColor: "#f0f"
}
});
export default MotionScene;
交互演示

放大淡入/缩小淡出
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
showScaleFadeIn: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.ScaleFadeIn"
textStyle={styles.text}
onPress={() =>
this.setState({ showScaleFadeIn: !this.state.showScaleFadeIn })
}
/>
<Motion.ScaleFadeIn
style={{ marginTop: 40 }}
show={this.state.showScaleFadeIn}
onHide={() => this.setState({ showScaleFadeIn: false })}
>
<View style={styles.content} />
</Motion.ScaleFadeIn>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
},
content: {
width: 200,
height: 200,
backgroundColor: "#f0f"
}
});
export default MotionScene;
交互演示

放大淡入/下滑淡出
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
showScalePullDown: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.ScalePullDown"
textStyle={styles.text}
onPress={() =>
this.setState({ showScalePullDown: !this.state.showScalePullDown })
}
/>
<Motion.ScalePullDown
style={{ marginTop: 40 }}
show={this.state.showScalePullDown}
onHide={() => this.setState({ showScalePullDown: false })}
>
<View style={styles.content} />
</Motion.ScalePullDown>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
},
content: {
width: 200,
height: 200,
backgroundColor: "#f0f"
}
});
export default MotionScene;
交互演示

下滑上拉
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
showPushDown: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.PushDown"
textStyle={styles.text}
onPress={() =>
this.setState({ showPushDown: !this.state.showPushDown })
}
/>
<Motion.PushDown
style={{ marginTop: 40 }}
show={this.state.showPushDown}
onHide={() => this.setState({ showPushDown: false })}
dropHeight={200}
>
<View style={styles.content} />
</Motion.PushDown>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
},
content: {
width: 200,
height: 40,
backgroundColor: "#f0f"
}
});
export default MotionScene;
交互演示

无操作放大淡入/缩小淡出
import React from "react";
import { View, StyleSheet } from "react-native";
import { Button, Motion, Utils } from "tuya-panel-kit";
const { winWidth } = Utils.RatioUtils;
class MotionScene extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
show: false
};
}
render() {
return (
<View style={{ flex: 1 }}>
<Button
style={styles.button}
text="Motion.Toast"
textStyle={styles.text}
onPress={() => this.setState({ show: true })}
/>
<Motion.Toast
style={{ marginTop: 40 }}
show={this.state.show}
onFinish={() => this.setState({ show: false })}
>
<View style={{ width: 200, height: 200, backgroundColor: "#f0f" }} />
</Motion.Toast>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
marginTop: 12,
width: winWidth,
height: 44,
backgroundColor: "#666"
},
text: {
color: "#fff"
}
});
export default MotionScene;
交互演示

API-通用
style
内容样式。
| 类型 | 必传 | 默认值 |
|---|---|---|
| ViewPropTypes.style | 否 | null |
show
是否显示内容。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Bool | 否 | undefined |
children
自定义内容。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Element | 是 | null |
showDuration
动画显示时长。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 300 |
hideDuration
动画隐藏时长。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 300 |
onShow
动画显示回调。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Func | 否 | () => {} |
onHide
动画隐藏回调。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Func | 否 | () => {} |
animationConfig
动画效果配置。
| 类型 | 必传 | 默认值 |
|---|---|---|
| { “duration”: “number”, “delay”: “number”, “isInteraction”: “Boolean”, “useNativeDriver”: “Boolean” } | 否 | { duration: 300, delay: 0, isInteraction: true, useNativeDriver: true, } |
API-Motion.Fade
fadeOpacity
动画不透明度。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 1 |
API-Motion.PullUp
dropHeight
动画下降高度。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | undefined |
API-Motion.ScaleFadeIn
initScale
初始缩放倍数。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 0 |
finalScale
动画结束缩放倍数。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 0 |
API-Motion.ScalePullDown
initScale
初始缩放倍数。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 0 |
API-Motion.PushDown
dropHeight
动画下降高度。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 200 |
API-Motion.Toast
initScale
初始缩放倍数。
| 类型 | 必传 | 默认值 |
|---|---|---|
| Number | 否 | 0 |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






