PickerView 滚动选择器
更新时间:2025-07-29 03:05:03下载pdf
简介
PickerView是一个多选一的容器视图,通常和时间选择和日期选择等组件配合使用。
注意:必须为
PickerView指定宽和高值,否则无法渲染。
代码演示
说明:详细示例可参考 Demo。
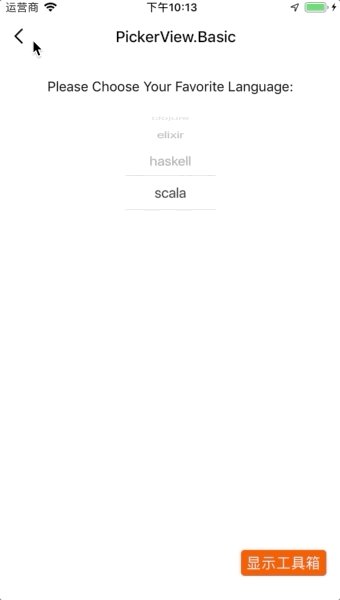
基础选择器
1 个PickerView即代表一个选择器。在PickerView中, selectedValue代表当前选中的值,onValueChange是值滑动改变后的回调函数。
import _ from "lodash";
import React, { Component } from "react";
import { View, StyleSheet, Text } from "react-native";
import { Picker } from "tuya-panel-kit";
import ExplorerLayout from "../../components/ExplorerLayout";
export default class PickerViewScene extends Component {
constructor(props) {
super(props);
this.state = {
languages: ["clojure", "elixir", "haskell", "scala"],
value: "elixir",
};
}
_handleChange = (value) => {
this.setState({ value });
console.log(value);
};
renderContent = () => {
return (
<View style={styles.pickerContainer}>
<Text style={styles.tip}>Please Choose Your Favorite Language:</Text>
<Picker
style={[styles.picker]}
itemStyle={styles.pickerItem}
selectedValue={this.state.value}
onValueChange={this._handleChange}
>
{this.state.languages.map((value) => (
<Picker.Item key={value} value={value} label={value} />
))}
</Picker>
</View>
);
};
renderPlayground = () => {
return <View />;
};
render() {
return (
<ExplorerLayout
renderContent={this.renderContent}
renderPlayground={this.renderPlayground}
/>
);
}
}
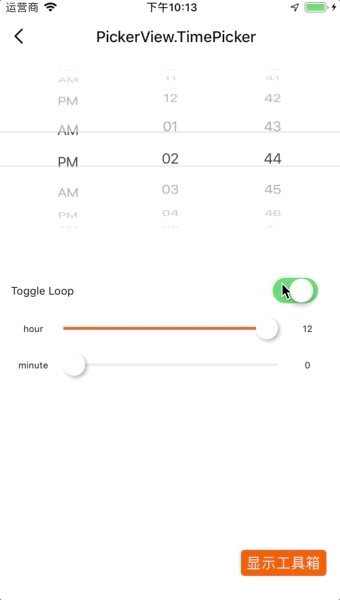
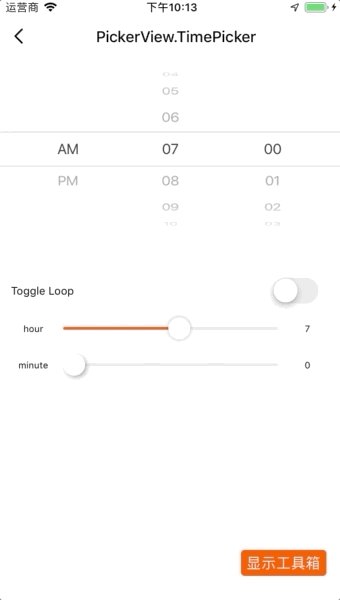
时间选择器
时间选择器是 PickerView 最常用的场景,每个选择都是一个PickerView。下方示例实现的是一个 12 小时制的时间选择器, 需要 3 个PickerView。
import _ from "lodash";
import React, { Component } from "react";
import { View, StyleSheet } from "react-native";
import { Picker } from "tuya-panel-kit";
import ExplorerLayout from "../components/ExplorerLayout";
import ControlNumber from "../components/ControlNumber";
export default class PickerViewScene extends Component {
constructor(props) {
super(props);
this.hours = _.times(12, (n) => _.padStart(n === 0 ? 12 : n, 2, "0"));
this.minutes = _.times(60, (n) => _.padStart(n, 2, "0"));
this.state = {
amPm: "AM",
hour: "12",
minute: "00",
};
}
_handleChange = (key) => (value) => {
const v = typeof value === "number" ? _.padStart(value, 2, "0") : value;
this.setState({ [key]: v });
};
renderContent = () => {
return (
<View style={styles.pickerContainer}>
<Picker
style={[styles.picker, styles.pickerLeft]}
itemStyle={styles.pickerItem}
selectedValue={this.state.amPm}
onValueChange={this._handleChange("amPm")}
>
{["AM", "PM"].map((value) => (
<PickerView.Item key={value} value={value} label={value} />
))}
</Picker>
<Picker
style={[styles.picker, styles.pickerMiddle]}
itemStyle={styles.pickerItem}
selectedValue={this.state.hour}
onValueChange={this._handleChange("hour")}
>
{this.hours.map((value) => (
<PickerView.Item key={value} value={value} label={value} />
))}
</Picker>
<Picker
style={[styles.picker, styles.pickerRight]}
itemStyle={styles.pickerItem}
selectedValue={this.state.minute}
onValueChange={this._handleChange("minute")}
>
{this.minutes.map((value) => (
<Picker.Item key={value} value={value} label={value} />
))}
</Picker>
</View>
);
};
renderPlayground = () => {
return (
<View>
<ControlNumber
min={1}
max={12}
title="hour"
value={+this.state.hour}
stepValue={1}
onChange={this._handleChange("hour")}
onComplete={this._handleChange("hour")}
/>
<ControlNumber
min={0}
max={59}
title="minute"
value={+this.state.minute}
stepValue={1}
onChange={this._handleChange("minute")}
onComplete={this._handleChange("minute")}
/>
</View>
);
};
render() {
return (
<ExplorerLayout
renderContent={this.renderContent}
renderPlayground={this.renderPlayground}
/>
);
}
}
交互演示

Picker API
iOS系统上PickerView使用的是PickerIOS, 详情参见 PickerIOS。Android系统上的 API 继承自ViewPropTypes,详情参见 ViewPropTypes。
itemTextColor
Picker 选项的文字颜色。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| ColorPropType | 否 | '#cccccc' |
Android |
selectedItemTextColor
Picker 选项选中的文字颜色。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| ColorPropType | 否 | 'black' |
Android |
dividerColor
Picker 选项分割线颜色。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| ColorPropType | 否 | '#cccccc' |
Android |
visibleItemCount
Picker 可视区域项目个数。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| number | 否 | 8 |
Android |
itemAlign
Picker 项目对齐方式。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| string | 否 | 'center' |
Android |
textSize
Picker 项目文字大小。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| number | 否 | 20 |
Android |
loop
是否模拟无限循环的 PickerItem。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
bool |
No | false |
all |
children
PickerView 的子元素。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
PropTypes.node |
是 | undefined |
all |
Picker.Item API
value
Picker.Item 的值。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| string, number | 否 | undefined |
all |
label
Picker.Item 的标签说明。
| 类型 | 必传 | 默认值 | 平台 |
|---|---|---|---|
| string | 否 | undefined |
all |
该内容对您有帮助吗?
是意见反馈该内容对您有帮助吗?
是意见反馈






