Design App UI
Last Updated on : 2025-06-10 07:11:10download
A panel is a control dashboard on the mobile application of a smart product. The panel shows the interactive UI for users to access product functions. For example, if the product adds a timer switch, its panel also shows the timer switch accordingly.
Prerequisites
-
You have created at least one smart product on the Tuya Developer Platform. For more information, see Create Products.
-
You have set up functions for your product. For more information, see Product Functions.
Procedure
The following steps describe how to choose and edit your desired app panel based on Tuya’s all-in-one panels.
-
Go to the Product Development page of the Tuya Developer Platform.
-
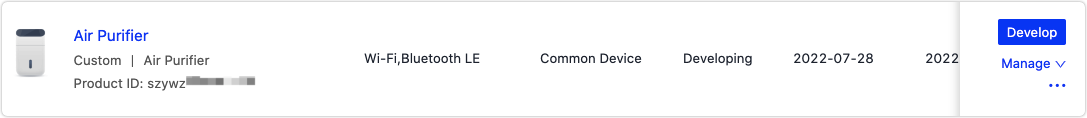
Find a product in the Developing state and click Develop in the Operation column.

-
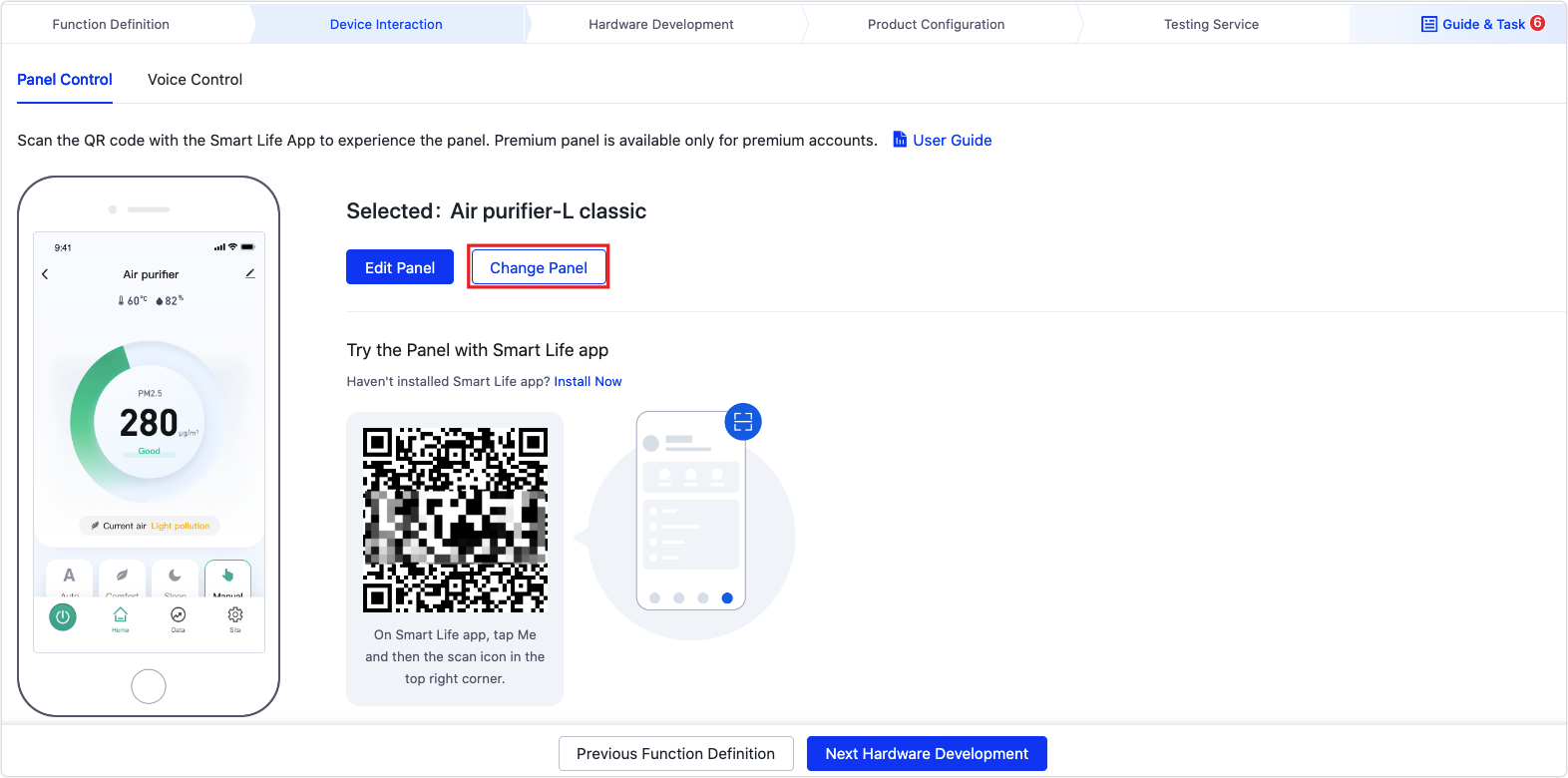
On the Device Interaction page, choose your favorite panel from various templates recommended by Tuya. Alternatively, you can also submit customization requirements and Tuya will tailor an exclusive panel for you.
-
(Optional) You can click Change Panel to the right of the selected panel to select another panel.

-
If you select a Studio Panel, you can edit your panel as needed in the UI Studio. For more information, see Configuration Guide for Studio.
Studio panels only apply to certain product categories.
-
If you select an All-in-One Panel, you can click Edit Panel to the right of the selected panel, and customize your panel on the Customize UI page. For more information, see Configure All-in-one Panels.
-
If you select a Customized Panel, you can easily develop a customized panel by using panel miniapp. For more information, see Smart MiniApp.
-
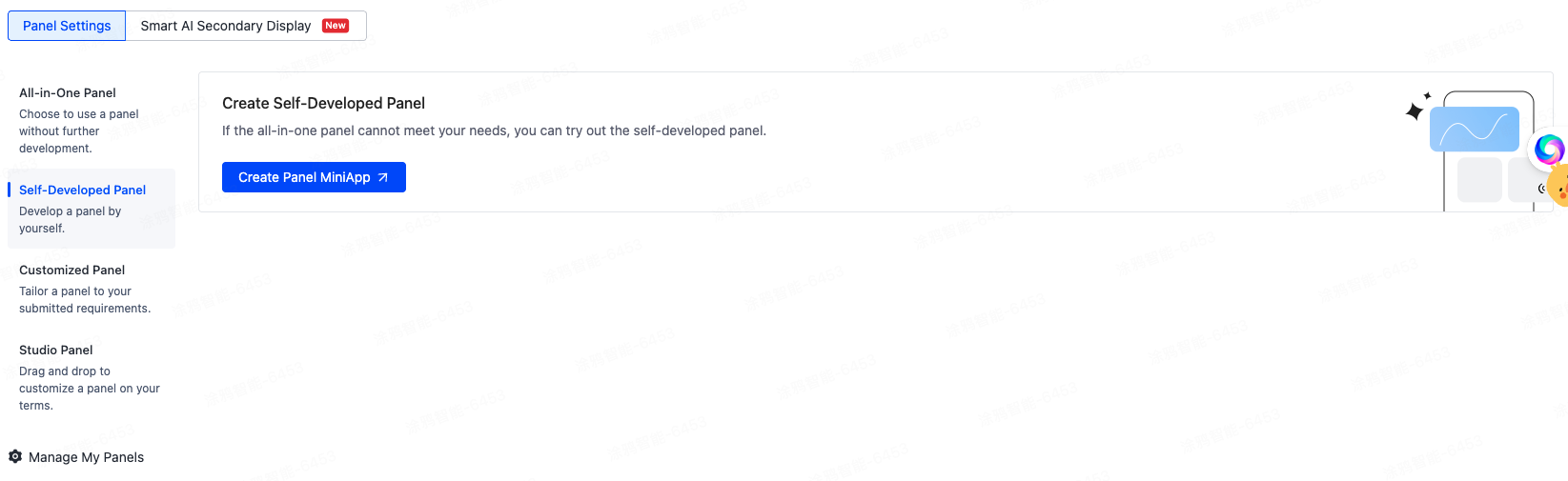
Panel type
Tuya provides the following types of panel templates for you.
Moreover, Tuya offers visual panels and debugging panels for certain product categories.
All-in-one panel
Tuya provides a broad range of all-in-one panel templates to adapt to diversified product categories. By simply configuring custom components in a template, you can design a good-looking and easy-to-use panel. Moreover, you can present app panels to show the standard functions enabled for products. For more information, see Configure All-in-one Panels.

Self-developed panel
If the all-in-one panel cannot meet your needs, you can try out the self-developed panel by creating the panel miniapp.

Customized panel
After you submit requirements to customize a panel, Tuya evaluates them and replies with a quotation. After you pay for the customization plan, Tuya designs and develops your desired panel and binds it with your product. For more information, see Value-Added Services.
Studio panel
You can easily create a branded panel by drag-and-drop. The visualized design promises what you see is what you get. For more information, see Configuration Guide for Studio.

Next steps
Each template supports varied configurations. Open Tuya’s SmartLife app, scan the QR code to try the panel out, and determine whether the template suits your product. If some functions are not displayed, you can check or change the template. For more information, see Device Debugging
Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





