Product Functions
Last Updated on : 2024-08-27 10:08:33download
A product function is the abstraction of a feature that is provided by a smart device. You can use product functions to describe the features and parameters of smart devices. Based on the product functions, the Tuya Developer Platform generates things data models in the cloud to connect to and control the smart devices. This makes product functions and data interactions easy to understand.
What are products and product functions?
Tuya defines a product as a set of smart devices with the same configurations and properties. This simplifies your management of devices in bulk. You can create a product on the Tuya Developer Platform. The platform automatically assigns a product ID (PID) to identify the product. Then, you can get started with product development. The first step is to define the product functions.
These definitions describe the purpose of the product and how the cloud controls specific smart devices. Smart devices are controlled by your IoT applications in physical spaces. Product functions are the digital representation of these smart devices in the cloud and provide standard expressions of telemetry data reported by the devices.
Scenarios
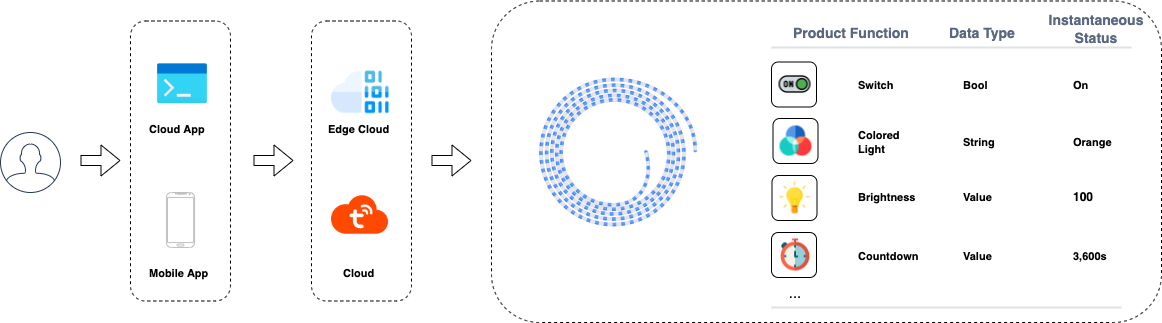
Take strip lights as an example. Users can set an instantaneous status for this product by using a smart app. Then, the cloud or edge gateway dynamically implements users’ settings. During the implementation, the values of the predefined product functions are changed to control the strip lights.

During the development of smart solutions or devices, you can design product functions for the devices and use embedded firmware to implement the functions.
IoT mobile apps and cloud apps are developed with the required programming languages to detect and control smart devices. This way, users can access all product functions of the devices.
Classification
Tuya provides the following types of product functions.
| Type | Description |
|---|---|
| Standard function | Standard functions, also known as standard DP codes, indicate the common functions in a specified category. The standard functions of each product vary depending on product properties. |
| Custom functions | You can customize functions beyond the standard functions. |
| Advanced cloud functions | This type of function cannot be specified in common function expression formats. For example, cloud timing and web page navigation belong to advanced cloud functions. |
Expression formats
The following table lists the properties as digital representations of product functions on the Tuya Developer Platform.
| Property | Description | Example of colored stripe light (RGB) |
|---|---|---|
| DP ID | The ID of a data point (DP ID). Each DP matches a product function that is implemented in a device application. A DP ID identifies a product function, such as 1, 2, and 101. The DP ID is used for DP data transmission between the device and the cloud. |
24 |
| Function name | The name of a product function. It can be displayed on the platform in multiple languages, such as Chinese, English, Japanese, and French. | Colored light |
| Identifier | The character string used to represent a function. It is also known as a product DP code and applies to applications with multilingual capabilities, such as mobile apps. Identifiers can contain letters, numbers, and underscores (_), and must start with a letter. |
color_mode |
| Data Transfer Type | Defines the direction for data communication. The following types are supported:
|
Send and report |
| Data type | Defines the data type of a value for a product function. The following types are supported:
|
String |
| Property | Clarifies the value range, pitch, scale, and unit for a product function of value type. | - |
| Remarks | If certain product functions are complex or require collaboration among multiple parties, you can add remarks for their reference. | The function has been redefined by the product manager. |
Example
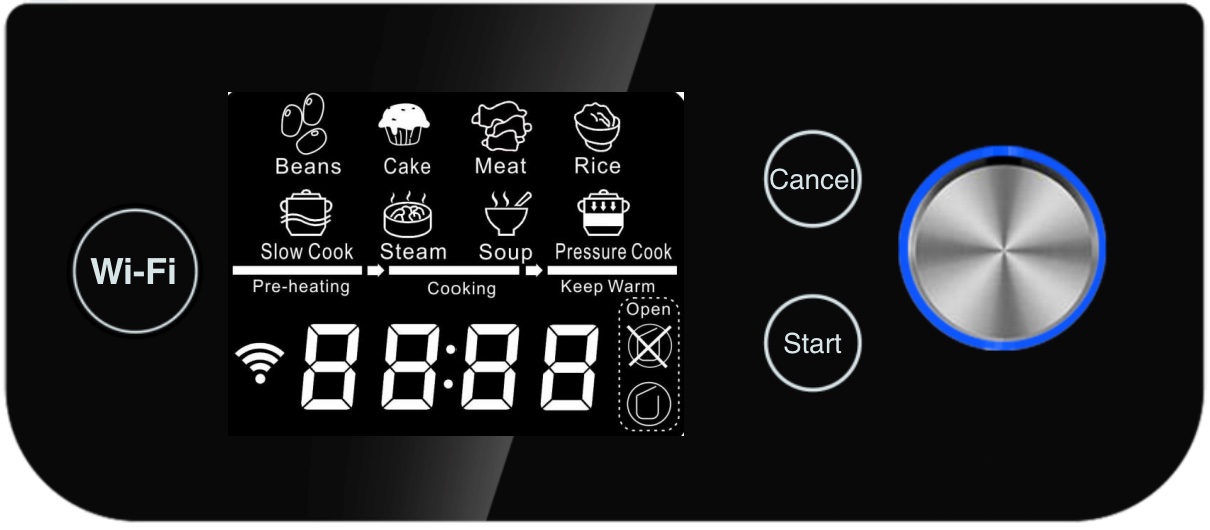
In the following sections, an electric pressure cooker is used as an example to describe the procedure for developing and using the product functions.

Step 1: Design product functions
Product functions can be designed as the following initial functions or iterated functions.
| Function category | Product function | Data type | Data transfer type | Description |
|---|---|---|---|---|
| Control function | Cooking time | Value | Report and send | The duration of the cooking mode. Valid values: 0 to 6000. Unit: minutes. |
| Switch | Bool | Report and send | The button as a device switch. | |
| Start/cancel | Bool | Report and send | The button to start or cancel operations of the device. | |
| Cooking mode | Enum | Report and send | The cooking mode. Valid values:
|
|
| Reservation | Value | Report and send | A period following which the cooking mode is started. Valid values: 1 to 1440. Unit: minutes. | |
| Keep warm period | Value | Report and send | A period following which the keep warm mode is stopped. Valid values: 30 to 1440. Unit: minutes. | |
| Device status | Device state | Enum | Report only | The following states are supported:
|
| Fault alert | Fault | Report only | Displays fault alerts of the device. | |
| Remaining time | Value | Report only | Displays the remaining time following which the current status is stopped. |
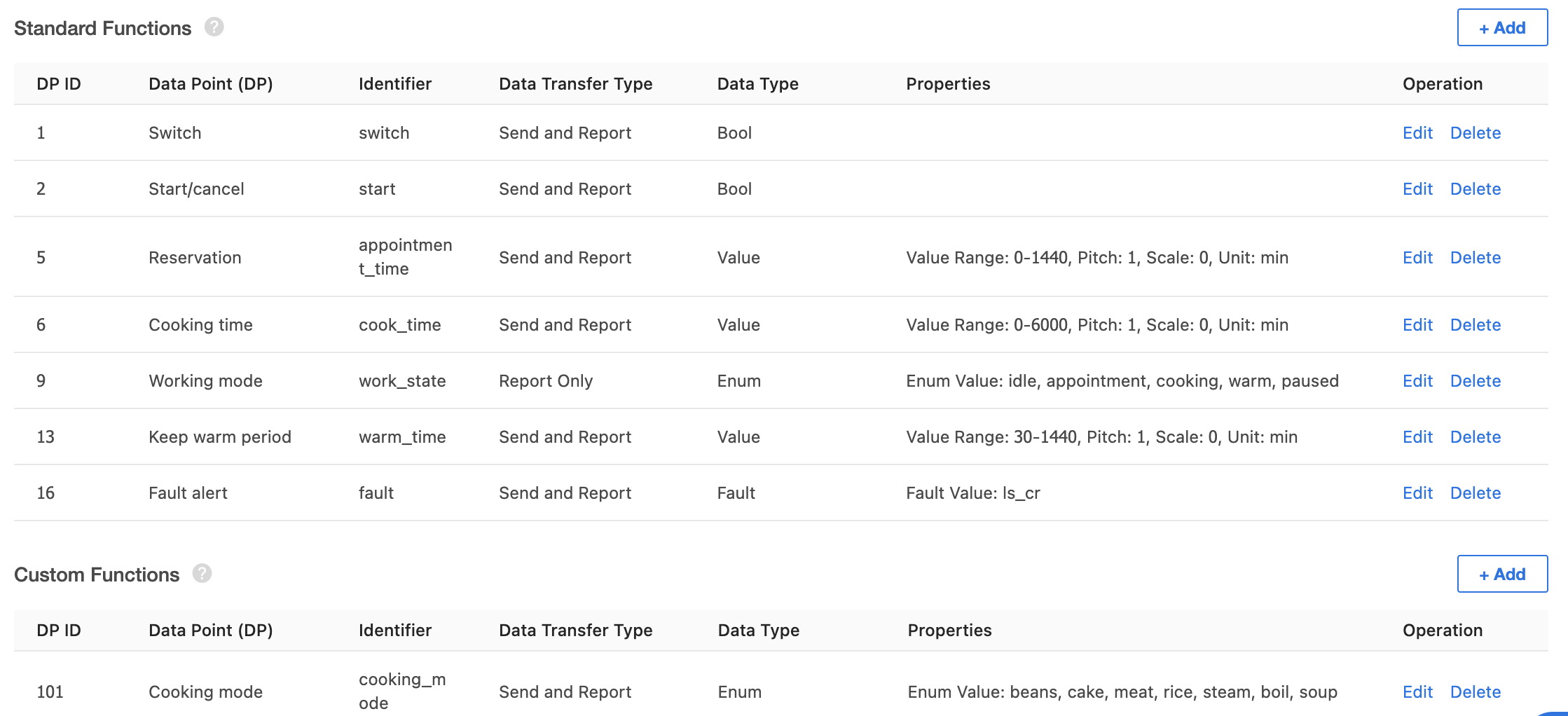
Step 2: Create product functions
Log in to the Tuya Developer Platform, create the designed product, and then add the following functions to the product. For more information, see Create Products.

The standard functions provided by the Tuya Developer Platform can meet most device requirements. To achieve additional functions, you can add custom functions.
Step 3: (Optional) Check the instruction set of the device
Product functions help you simplify solution development and smart device production. Similarly, device instruction sets in the cloud are useful when you develop IoT mobile apps or cloud apps. Tuya’s standard product categories are assigned standard instruction sets. Each standard product category provides a list of standard products for which you can query status with a standard status set.
The following JSON sample shows the properties of the electric pressure cooker created in the preceding steps. You can make API requests to use these properties. For more information, see Standard Instruction Set.
{
"result": {
"category": "dylg",
"functions": [
{
"code": "switch",
"type": "Boolean",
"values": "{}"
},
{
"code": "start",
"type": "Boolean",
"values": "{}"
},
{
"code": "appointment_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":0,\"max\":1440,\"scale\":0,\"step\":1}"
},
{
"code": "cook_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":0,\"max\":6000,\"scale\":0,\"step\":1}"
},
{
"code": "warm_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":30,\"max\":1440,\"scale\":0,\"step\":1}"
}
],
"status": [
{
"code": "switch",
"type": "Boolean",
"values": "{}"
},
{
"code": "start",
"type": "Boolean",
"values": "{}"
},
{
"code": "appointment_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":0,\"max\":1440,\"scale\":0,\"step\":1}"
},
{
"code": "cook_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":0,\"max\":6000,\"scale\":0,\"step\":1}"
},
{
"code": "work_state",
"type": "Enum",
"values": "{\"range\":[\"idle\",\"appointment\",\"cooking\",\"warm\",\"paused\"]}"
},
{
"code": "warm_time",
"type": "Integer",
"values": "{\"unit\":\"min\",\"min\":30,\"max\":1440,\"scale\":0,\"step\":1}"
}
]
},
"success": true,
"t": 1630599813188
}
Step 4: Use product functions
After desired product functions are designed and added or the product has been configured, you can integrate the product functions into your application development backed by Tuya’s development solutions.
| Application type | Tuya’s all-in-one solution | Tuya’s development solution |
|---|---|---|
| Device firmware | No-code development | TuyaOS development |
| Mobile app | All-in-one app | Smart App SDK |
| Cloud app | None | Cloud development |
| Edge app | None | IoT edge gateway |
Concepts
Product functions provide the basis for interactions between your mobile app or cloud app and smart devices. Tuya’s state-of-the-art IoT techniques empower your development solution that combines smart devices with software applications. Traditional devices can be transformed into smart devices to enable scene automation and multi-device linkage. The following concepts are helpful for you to understand product functions.
Send and report
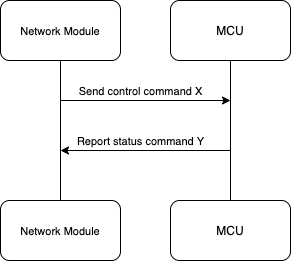
DP data can be reported or sent asynchronously in different directions. For example, in the microcontroller unit (MCU) low-code development, Tuya’s network module sends control commands to the MCU. Then, after DP data is parsed, the MCU implements the required product functions. If the device status is changed, the MCU reports the status changes to the network module.
For example, the network module sends a command X and the MCU reports a command Y. The following figure shows this data transmission process.

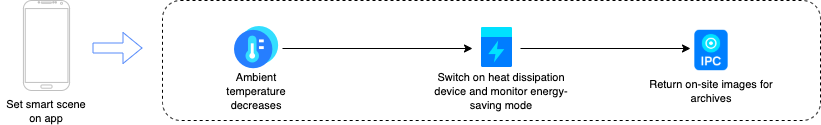
Smart scenes
To meet your needs in smart scene configuration, Tuya app SDK provides APIs that enable customized smart scenes. If the status of a smart device changes, or if an environmental condition changes, other certain smart devices have their switches or status changed. This is how a smart scene works. For more information, see Device Control.

Is this page helpful?
YesFeedbackIs this page helpful?
YesFeedback





